버튼의 시각적 계층구조
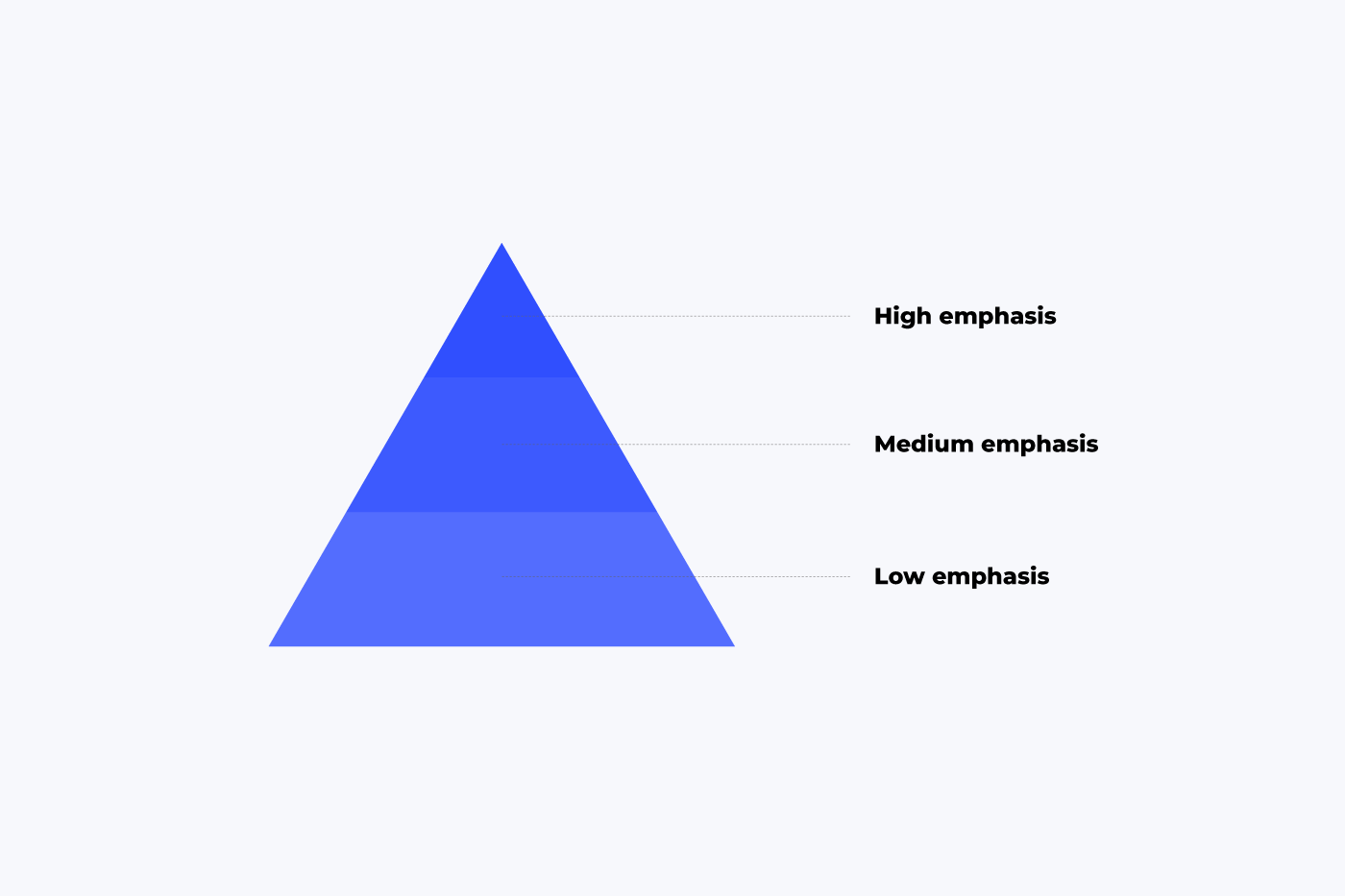
시각적 계층구조를 만드는 목적은 오류의 가능성을 줄이고, 사용자의 성공적인 작업 수행에 도움을 주기 위해서 필요합니다. 각각의 버튼들이 어떤 시각적 계층을 가지는지 설명합니다.


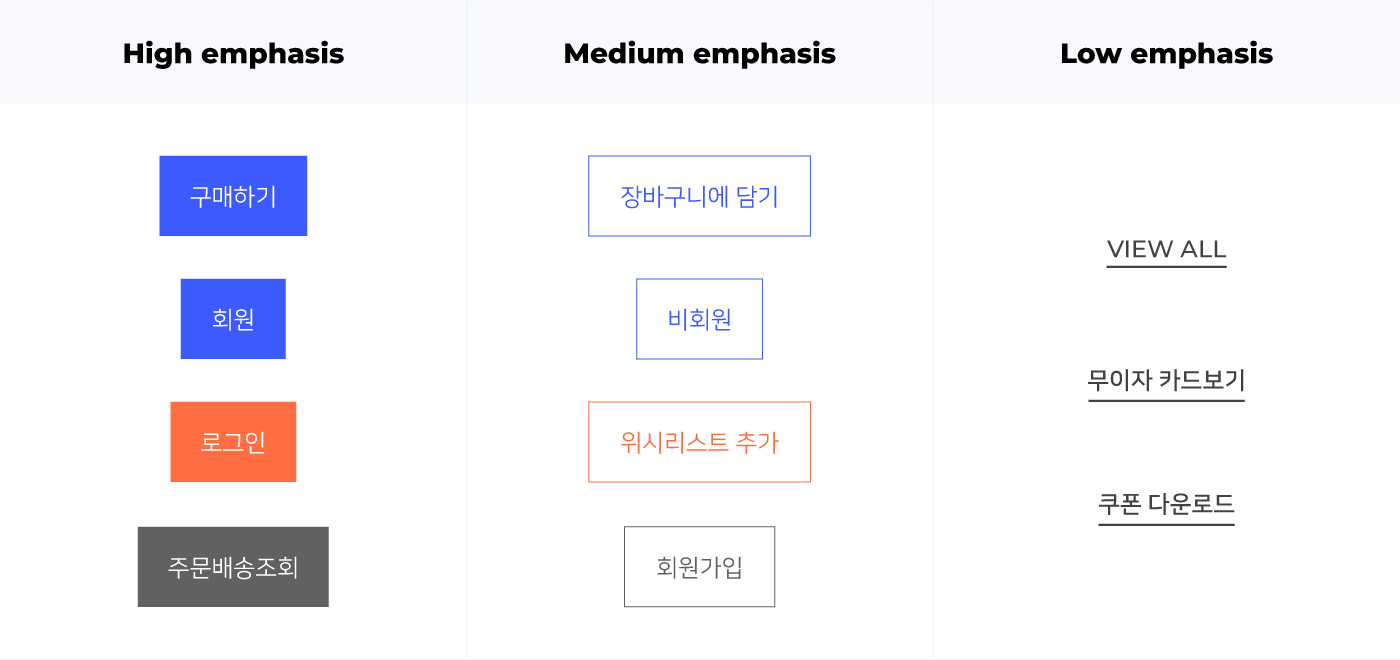
High emphasis
면으로 이루어진 버튼입니다. 높은 시각적 계층을 가지며 주로 CTA 버튼으로 쓰입니다. 시각적으로 가장 눈에 띄어 가장 중요한 시각적 계층을 가집니다.
Medium emphasis
선으로 이루어진 버튼입니다. 가장 기본이 되는 버튼으로 일반적인 상황에 사용되며 두 번째 시각적 계층을 가집니다. 주로 Fill Button과 같이 쓰입니다.
Low emphasis
텍스트로 이루어진 버튼입니다. 주로 대화상자의 버튼으로 쓰이며 가장 낮은 시각적 계층을 가집니다. 본문과 구분이 가능하도록 가급적 대문자 사용을 권장합니다.

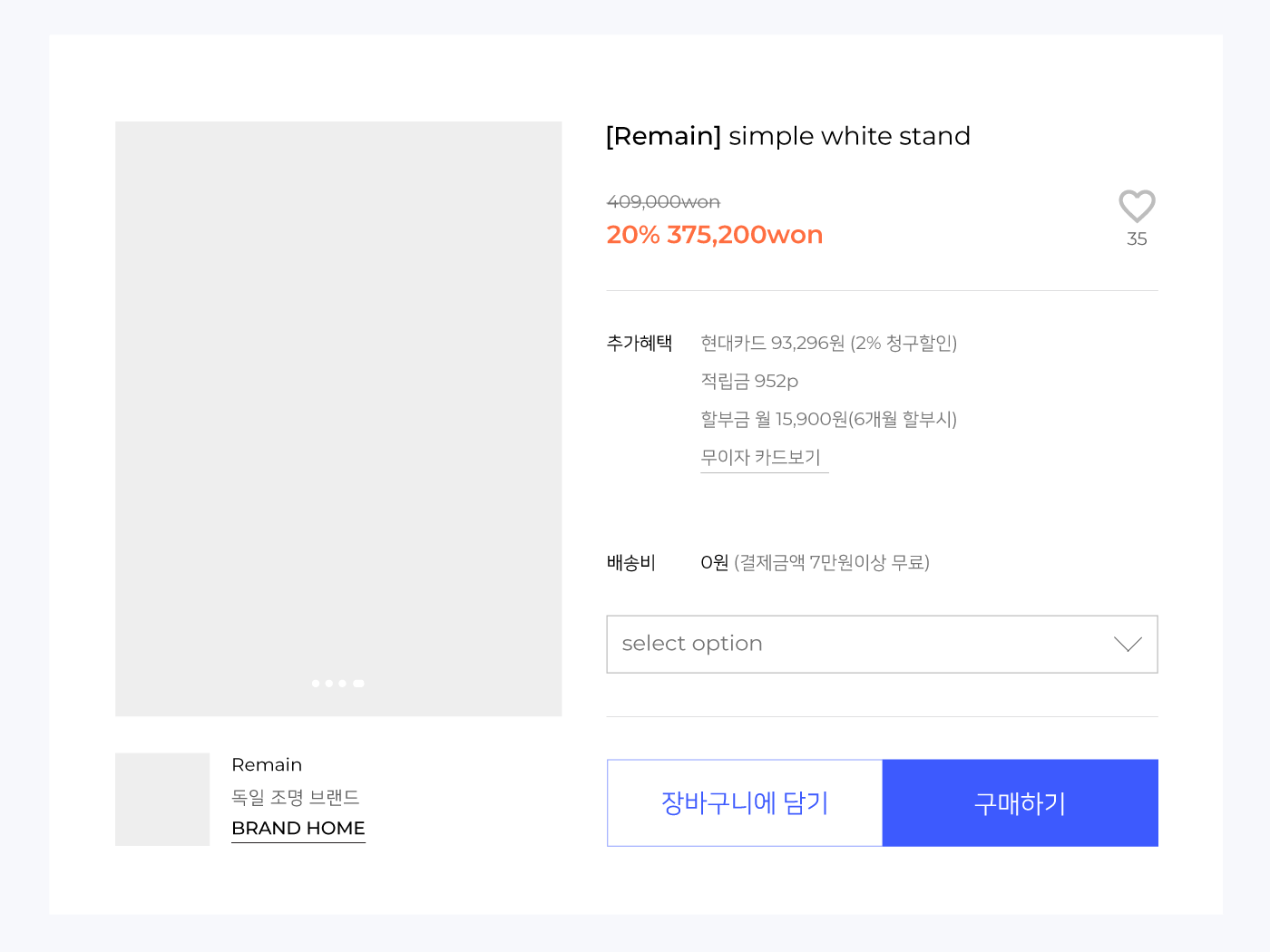
버튼의 시각적 계층구조를 고려하지 않고 디자인을 하게 되면 사용자들에게 혼동을 줄 수 있으므로 상단의 예시와 같이 버튼의 시각적 계층구조를 반영해 디자인할 것을 권장합니다.