컬러 사용과 용도
상호작용(interaction) 및 상태표현(state)
컬러는 사용자에게 상호작용 가능성을 안내하는데 가장 강력한 도구입니다. 컨트롤을 할 수 있는 포지션 또는 버튼등의 선택기능영역을 사용자가 인지 가능하도록 컬러를 통해 표현할 수 있으며, 결과적으로 사용자가 원하는 행동(명령)을 실행시킬 수 있도록 도와줍니다. 또한, 컬러는 상태표현을 하는데 있어서도 중요한 역할을 합니다. 사용자의 조작결과에 따른 컨트롤의 상태변경을 컬러로 표현할 수 있으며, 이를 통해 사용자는 컴퓨터가 어떤 명령을 실행중인지 알 수 있습니다. 때에 따라 브랜드컬러, 시스템컬러 모두 적용가능합니다.

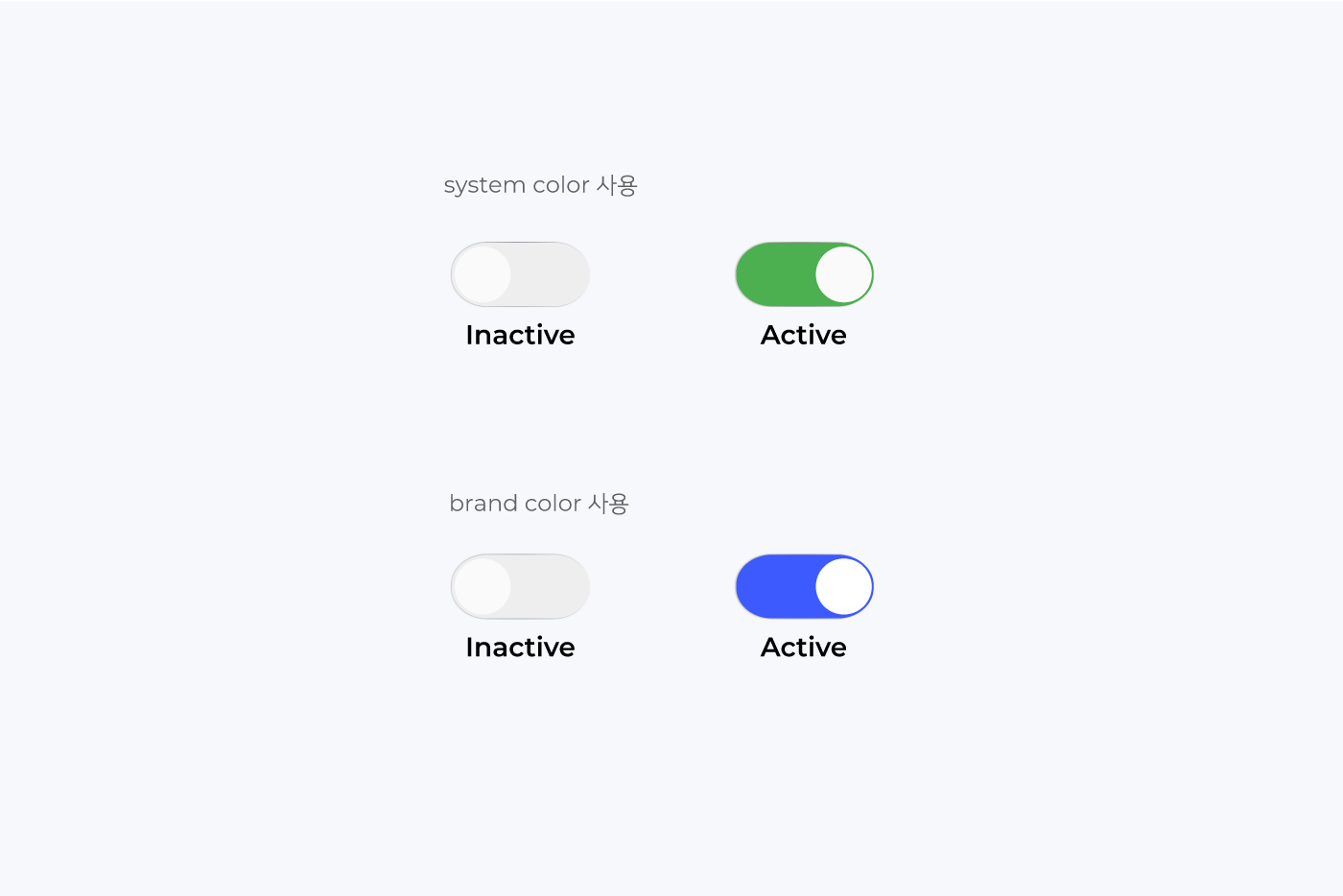
토글스위치에 system color, brand color를 사용하여 상태를 나타냅니다.

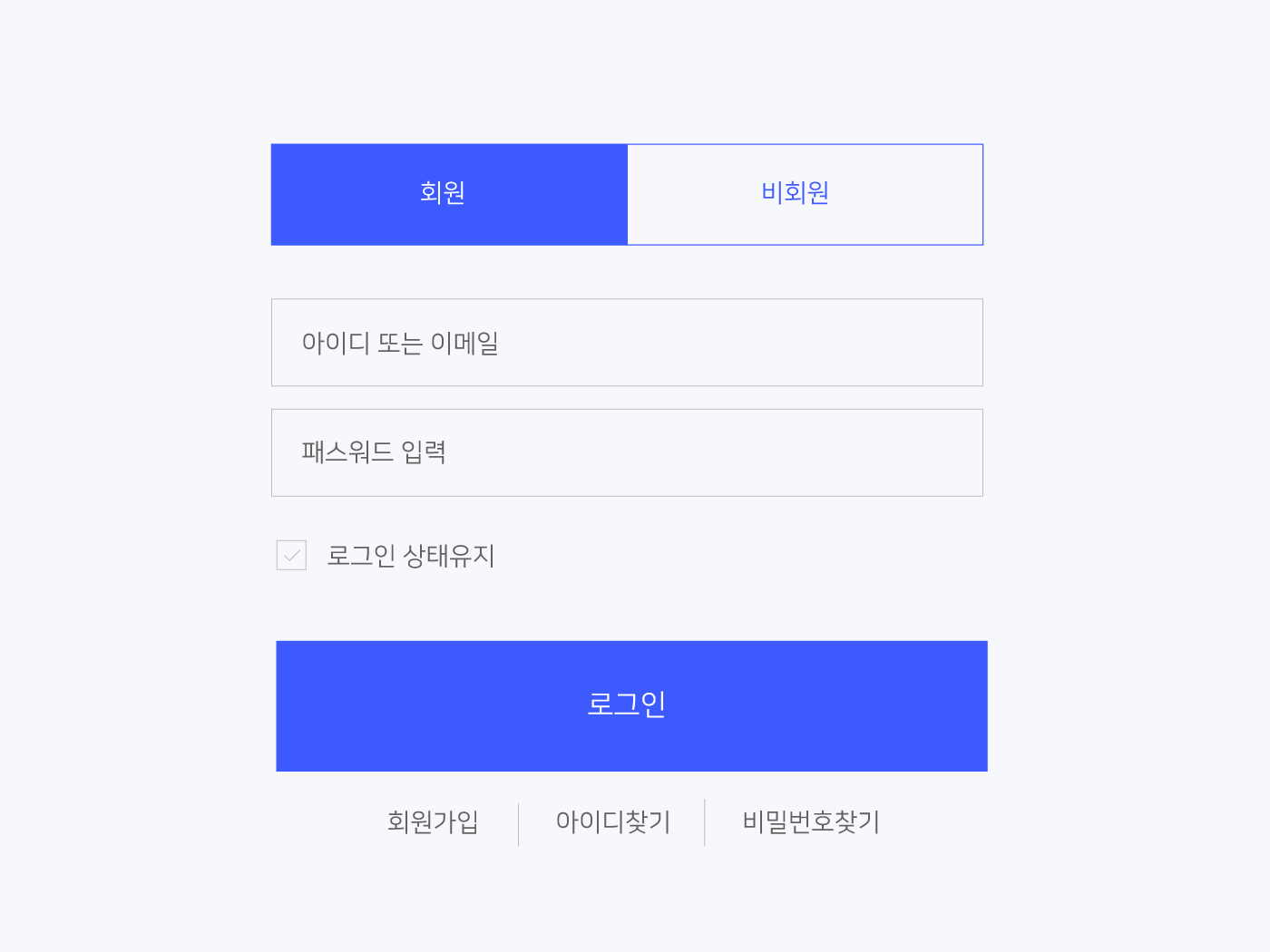
brand color의 활용으로 현재 어느 탭에 위치하고 있는지, 주요 기능의 버튼이 무엇인지 직관적으로 알기 쉽게 도와줍니다.
계층구조 (visual hierarchy)
컬러를 이용하여 컨텐츠의 중요도에 따른 표현이 가능합니다. 중요한 버튼의 인지력을 높이거나, 회색조나 투명도를 사용하여 중요도를 표현하여 사용자가 훑어보고 인지하기 쉽게 도와줍니다.

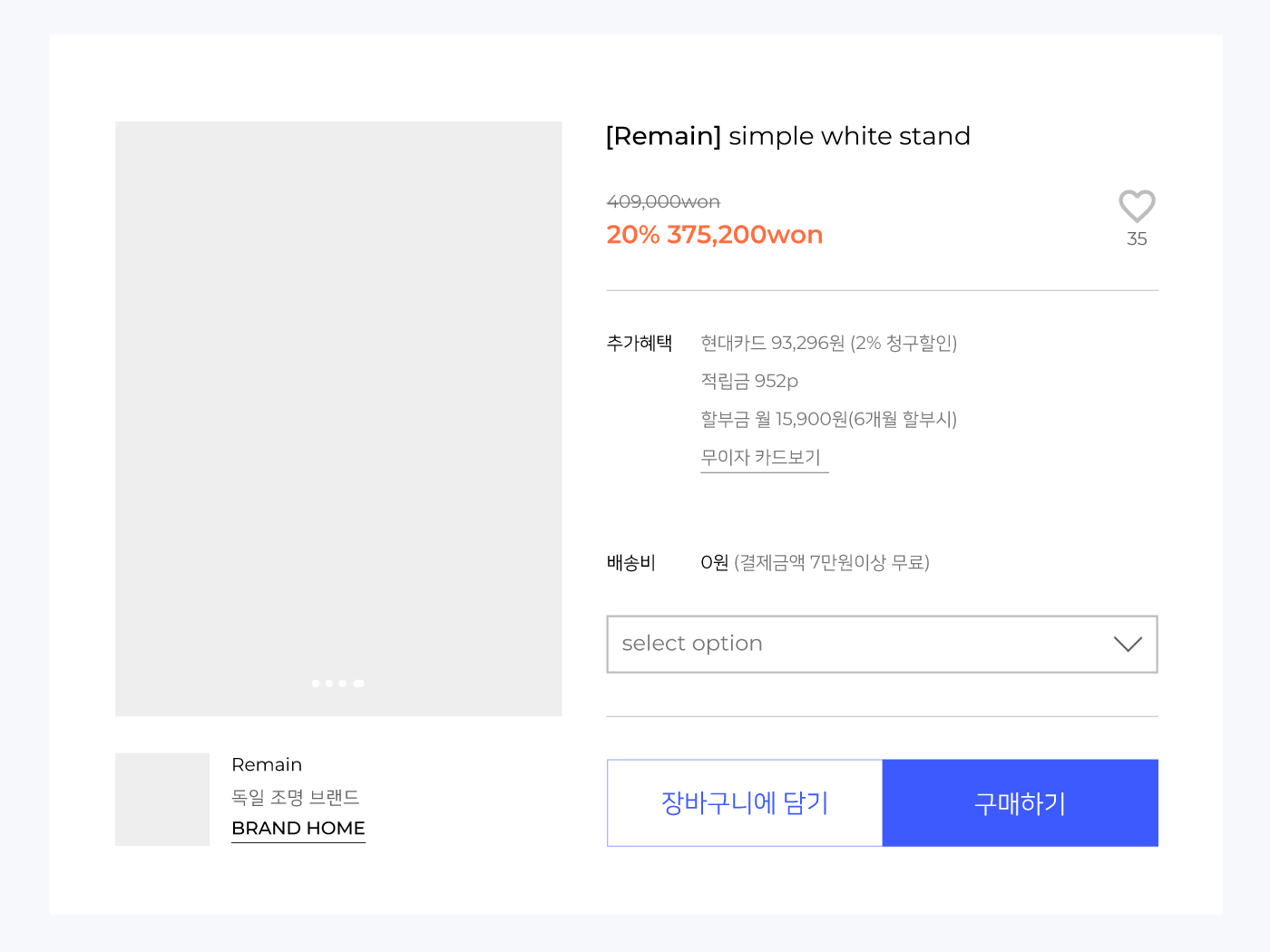
회색조를 사용하여 사용자가 훑어보기 쉽게 화면을 구성할 수 있으며, 버튼에 브랜드 컬러를 사용하여 중요도를 표현할 수 있습니다.
색채의 의미전달 및 구분
시스템컬러를 사용하여 좀 더 직관적인 의미 전달을 할 수 있으며, 브랜드컬러나 다른 동일한컬러를 사용하여 정보와 기능을 구분하기 쉽게 도울 수 있습니다.

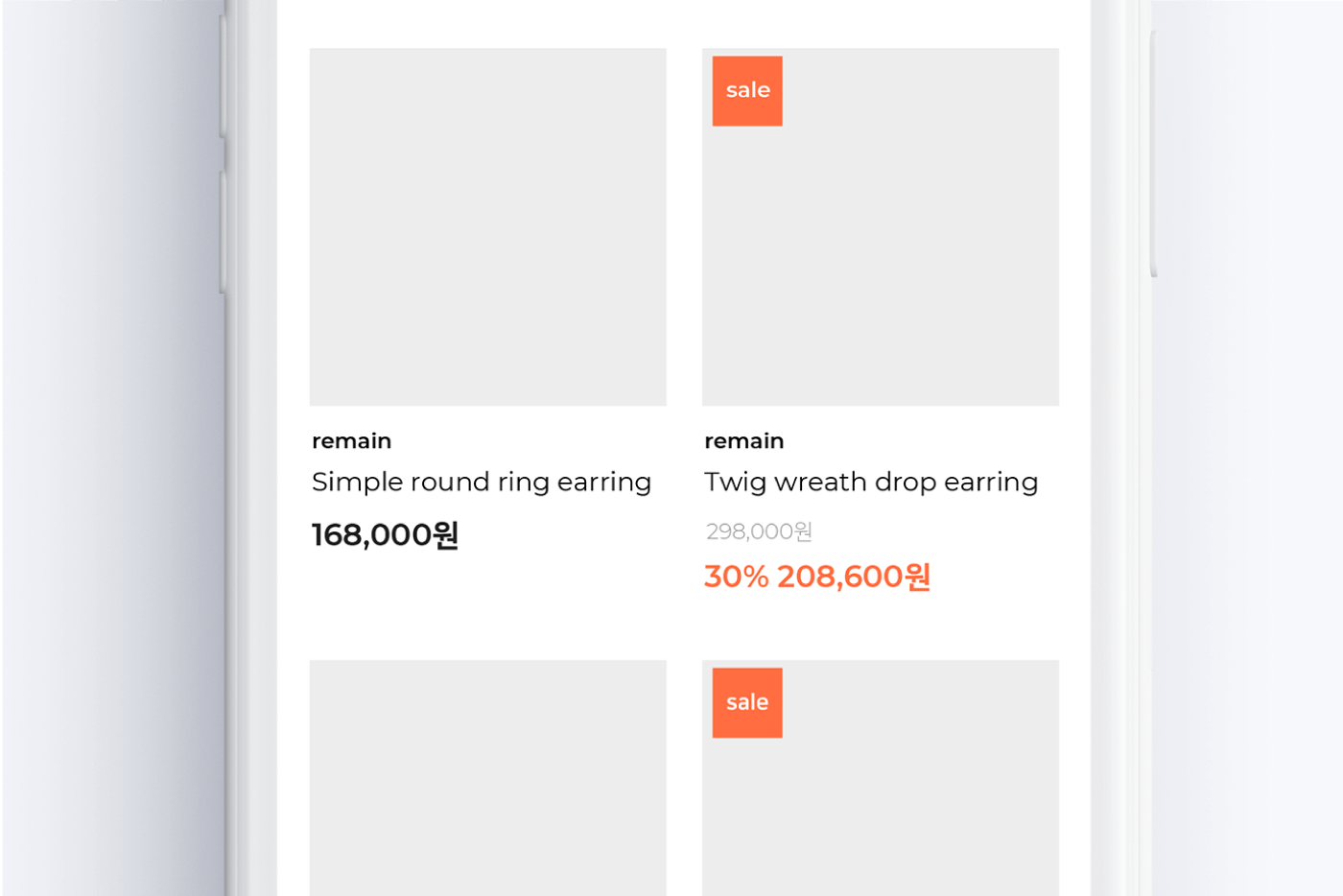
기능별, 의미별로 동일한 색상을 사용하여 사용자에게 직관적으로 인지시킬 수 있습니다. ( sale - secondary color 사용예시)
강조하여 사용자의 행동유도
컬러를 활용하여 사용자의 주의를 끌 수 있습니다. 중요한 컨텐츠나 사용자의 인식이 빠르게 요구될 때 컬러를 활용하면 효과적으로 사용자의 주의를 끌 수 있습니다.

알림, 강조시 색상을 사용하여 사용자가 빠르게 인식하고 다음행동을 유도하는데 도움을 줍니다.