컴포넌트 시스템의 현 문제점
프로젝트 진행시 많은 이들이 접하게 될 현재 문제점과 그에 대한 개선방안에 대하여 서술되어 있습니다.
컴포넌트 제작 시 현 이슈사항 및 해결방안
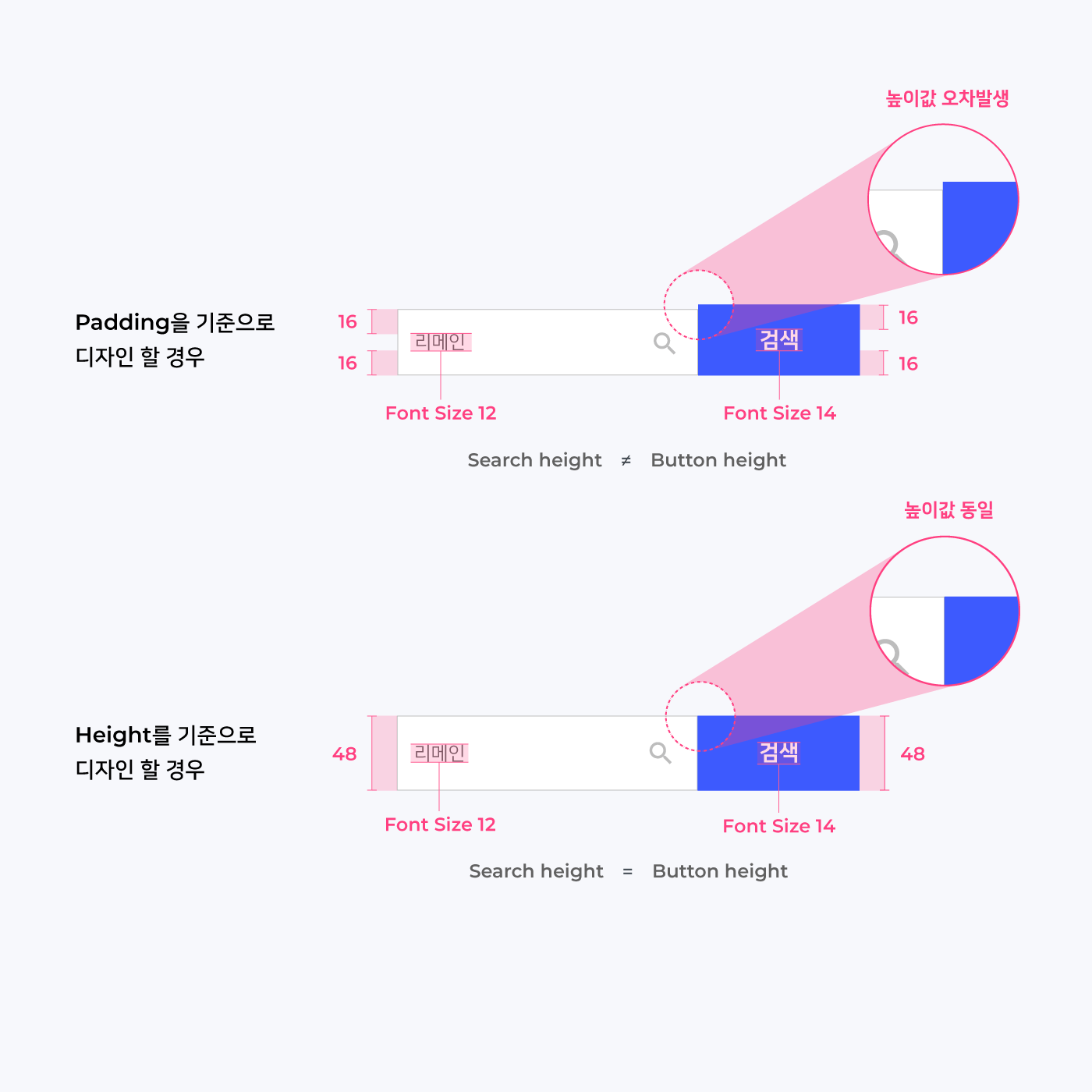
컴포넌트는 단독으로 사용하기도 하지만 다른 컴포넌트와 세트로 사용하게 되는 경우도 많습니다. 컴포넌트를 제작할 시 폰트를 기준으로 위, 아래에 패딩 값을 부여하게 되면 다른 컴포넌트와 세트로 사용했을 시 각 개체의 높이 값이 일정치 않게 되어 각각의 요소가 세트로 보이지 않고 요소들의 일관성이 깨지는 현상이 발생합니다. 이는 재사용을 목적으로 하는 컴포넌트 시스템에 수많은 오류를 범합니다.

예시로 두 컴포넌트(검색창과 버튼)를 붙여 사용했을 때 두 컴포넌트의 폰트 크기와 패딩이 각기 다를 시 컴포넌트의 총 높이가 서로 다르기 때문에 세트로서의 일관성을 유지하기 어렵습니다. 하지만 높이 값을 동일하게 부여하게 되면 패딩 값을 부여했을 때 각 개체들의 높이 값이 달라 일관성이 깨지는 문제점을 완벽하게 해결할 수 있습니다.