브랜드 컬러
브랜드 컬러란
브랜드를 나타내는 고유색으로 브랜드 전체의 통일감을 부여하며, 사용자에게 끊임없이 같은 메시지를 전달하기에 효과적입니다
브랜드 컬러의 활용
브랜드컬러는 주로 primary color 1가지와 secondary color 1가지로 제안합니다. 다수의 컬러를 사용하는 것보다 소수의 컬러를 사용하는것이 브랜드성을 더 끌어올리면서 컨텐츠 중심의 디자인을 하기 쉽도록 도와줍니다. 너무 단조롭게만 느껴진다면 브랜드컬러에 채도와 명도를 더하여 좀 더 풍부한 표현을 할 수 있습니다.
브랜드 컬러의 비율
primary color가 secondary color보다 비율이 높아야 합니다. 이와 반대로 될 시, 사용자에게 주요색에 대한 혼란을 야기시킬 수 있으므로 primary color를 secondary color보다 더 많이 사용하는 것이 좋습니다.

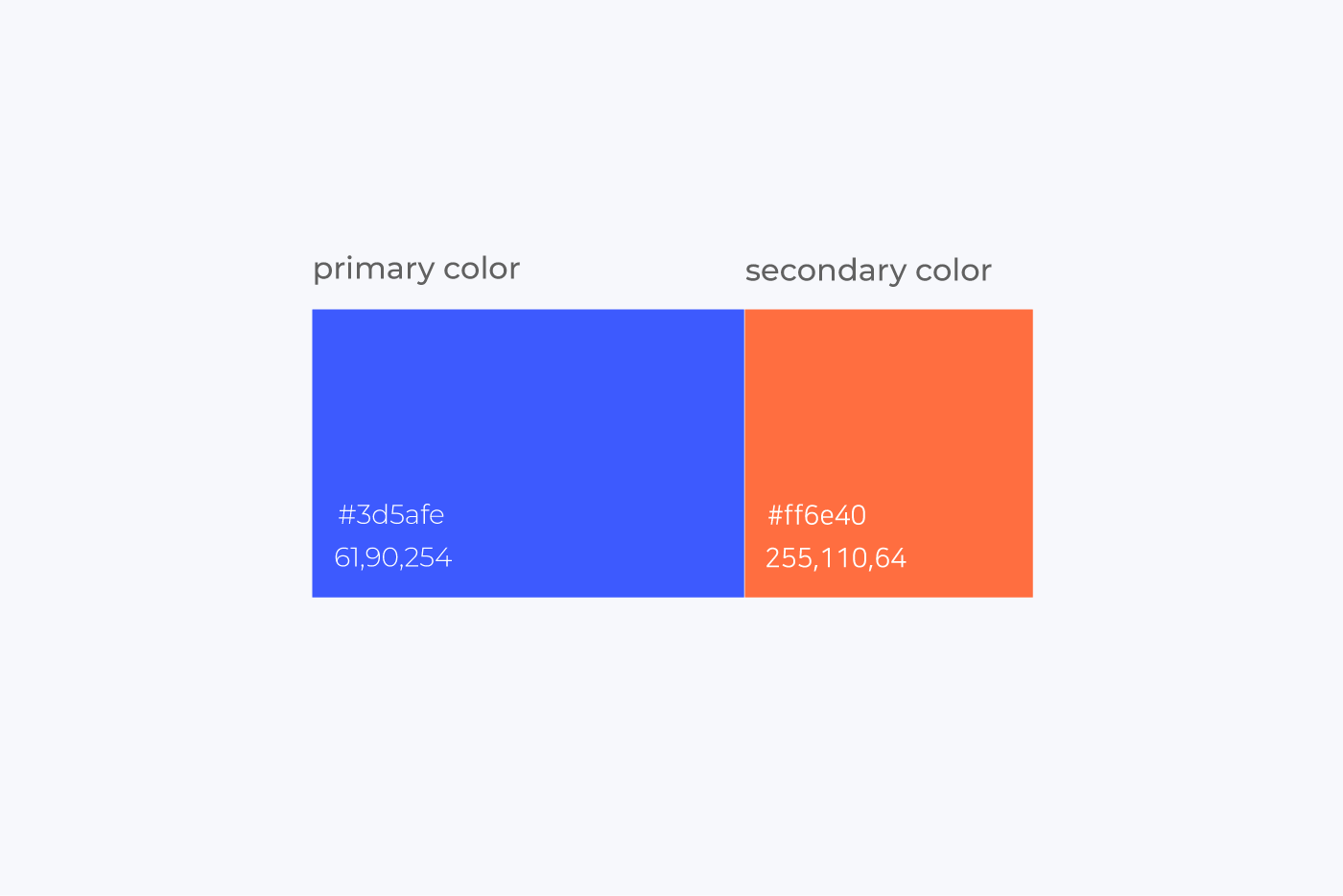
primary color로 #3d5afe, secondary color로 #ff6e40을 선정하였고,
primary color의 비중이 secondary color보다 높다는 것을 보여주는 예시입니다.
색채의 배합 (color scheme)
primary color와 secondary color를 정할 때, 색상간의 조합도 매우 중요합니다. 컬러휠(색상환) 도구는 조화로운 컬러배합을 도와주는 도구입니다. 모든색상은 서로 어울리기도 하지만 충돌하기도 하기 때문에 그 과정이 너무 지체되거나 어려움을 느낄 수 있습니다. 이때 컬러 휠 도구를 사용하여 시간을 단축시킬 수 있습니다.


primary color (#3d5afe)와 secondary color (#ff6e40)의 관계는 보색관계로 웹상에서 어떤식으로 활용되는지 보여주는 예시입니다.
인터랙션 컬러(interaction color)
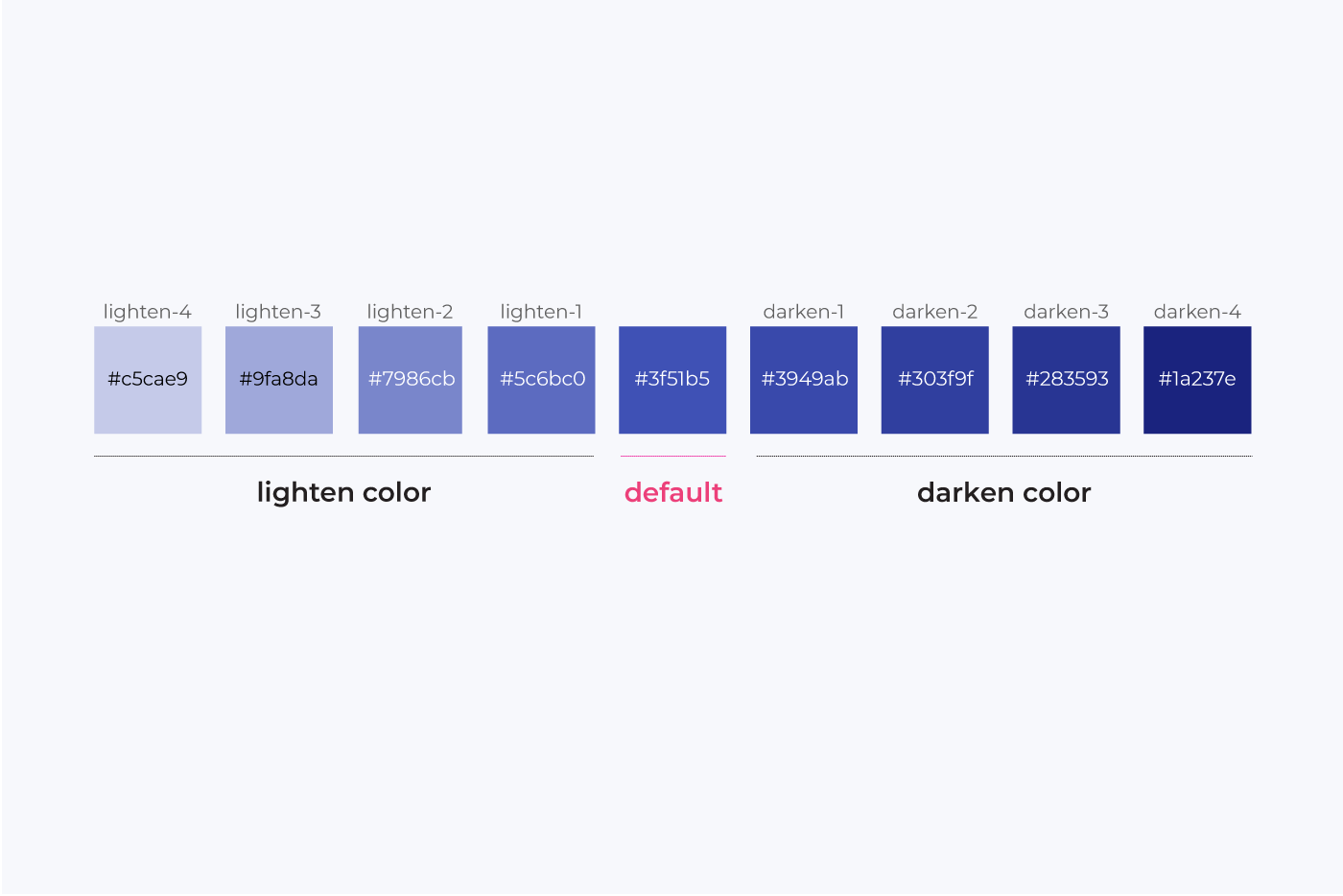
인터렉션컬러는 디폴트컬러에서 1~2톤 밝고 어두운 컬러를 사용하는 것을 제안합니다. 명도와 채도의 단계를 더 크게 두어 사용할 수도 있습니다.

default color를 정한 후 interaction color로 lighten, darken color를 4~5단계정도 두어 사용가능합니다. interaction color를 1~2 컬러로 잡았을 때보다 좀 더 풍부한 표현이 가능합니다. lighten color는 왼쪽으로 갈수록 더 밝아지며 기본색상과 대비하여 더 밝을수록 숫자가 높아집니다. darken color는 오른쪽으로 갈수록 더 어두워지며 기본색상과 대비하여 더 어두울수록 숫자가 높아집니다.

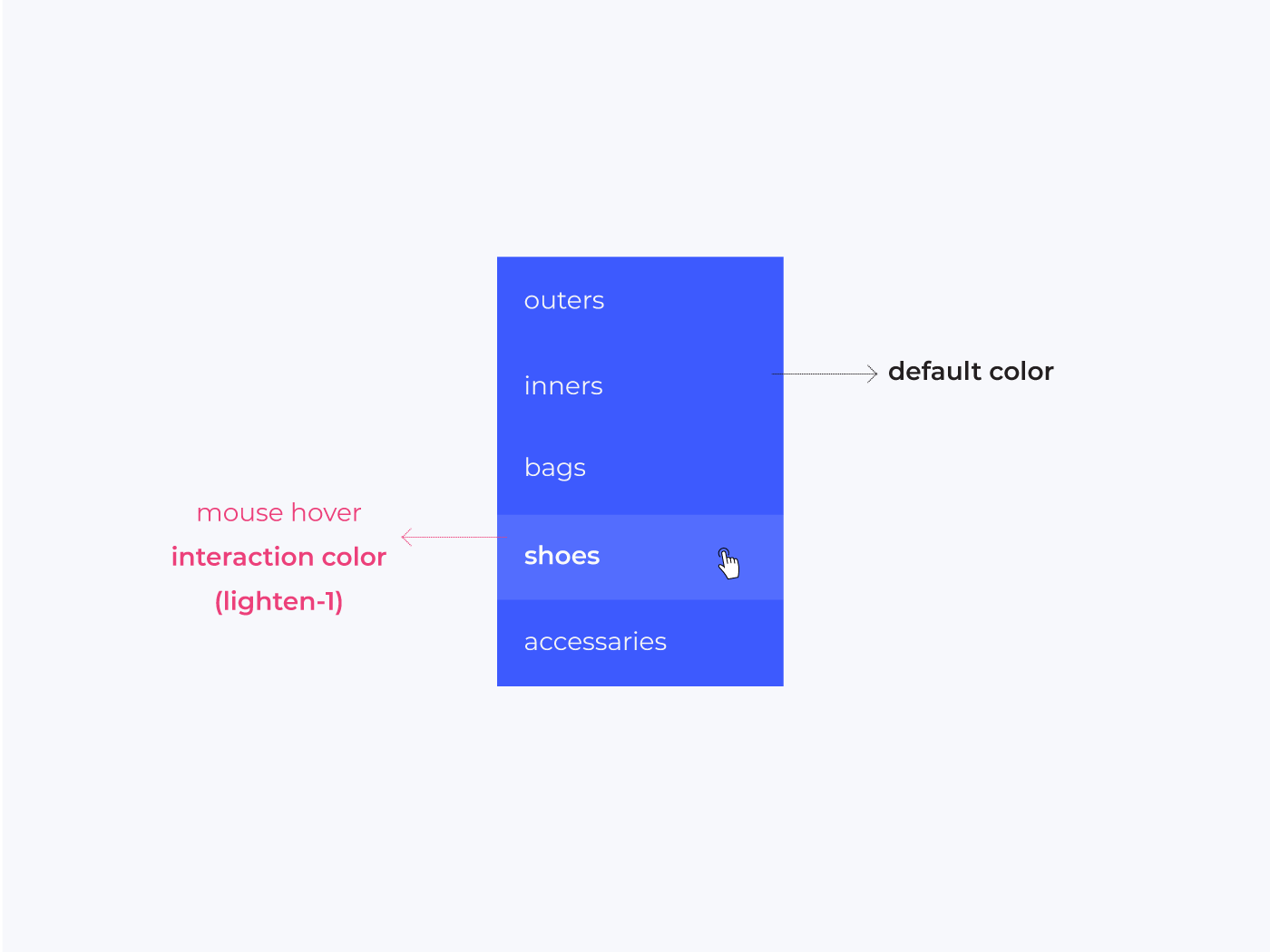
마우스 호버시 색상을 interaction color를 활용하여 사용자가 어느 위치에 마우스를 호버하고 있는지 알기 쉽게 도와 줄 수 있습니다.

마우스 호버 전 기본색상으로 default color를, 마우스 호버시 색상으로 interaction color (lighten-1)를 사용한 예시입니다.