👋
이제부터 클래스를
자세히 소개해 볼께요

툴, UXUI, 디자인시스템, 채용까지
하나의 패키지로 평생소장 🔥
초격차를 뛰어넘는 초정밀 클래스
리메인 초정밀 클래스는 단순한 양 채우기 식 강의가 아니에요. 웹,앱 디자인을 공부하는 수강생 입장에서 정밀한 커리어 패스가 가능하도록 만들어졌습니다. 모든 강의는 실무중심으로 10년 이상의 현업 디자이너와 온·오프라인 강의를 진행한 강사진이 진행합니다.
🎁
초정밀 패키지는 이렇게
구성되어 있어요
1단계디자이너가 되기위한 과정
-
✏️
UI GUI 디자인
49개 클립
14개 실습
-
-
👗
쇼핑몰 디자인 가이드
21개 클립
2개 실습
😃
19개의 실습과
원본파일까지 제공해요

디자이너라면 꼭 챙겨 가세요!
강사님이 수업에서 내주시는 핵심 실습! 실습 풀이를 함께 제공합니다. 더불어 현업에서 바로 사용 가능한 디자인 원본 파일도 꼭 챙겨가세요!

-
8개 클래스 🔥
Tool, UXUI, GUI, 운영디자인, 채용까지
-
8명의 전문가 👩🔬
Tool, UXUI, GUI, 운영디자인, 채용까지
-
221개 영상 📎
정말 필요한것들만 모은 221개 영상 클립
-
평생소장 👍
한번의 구매로 8개의 클래스를 평생소장
👩💻
강의 파트를 담당하는
강사진을 소개할께요
-

UI GUI 디자인 파트
현) 리메인 에이전시 대표
김준우
-

UXUI 디자인 파트
전) CJ, LG 서비스 기획자
정다운
-

UX 모빌리티 파트
전) 카플랫 UX 디자이너
이재구
-

디자인시스템 파트
전) 현대모비스 UI 디자이너
황기연
-

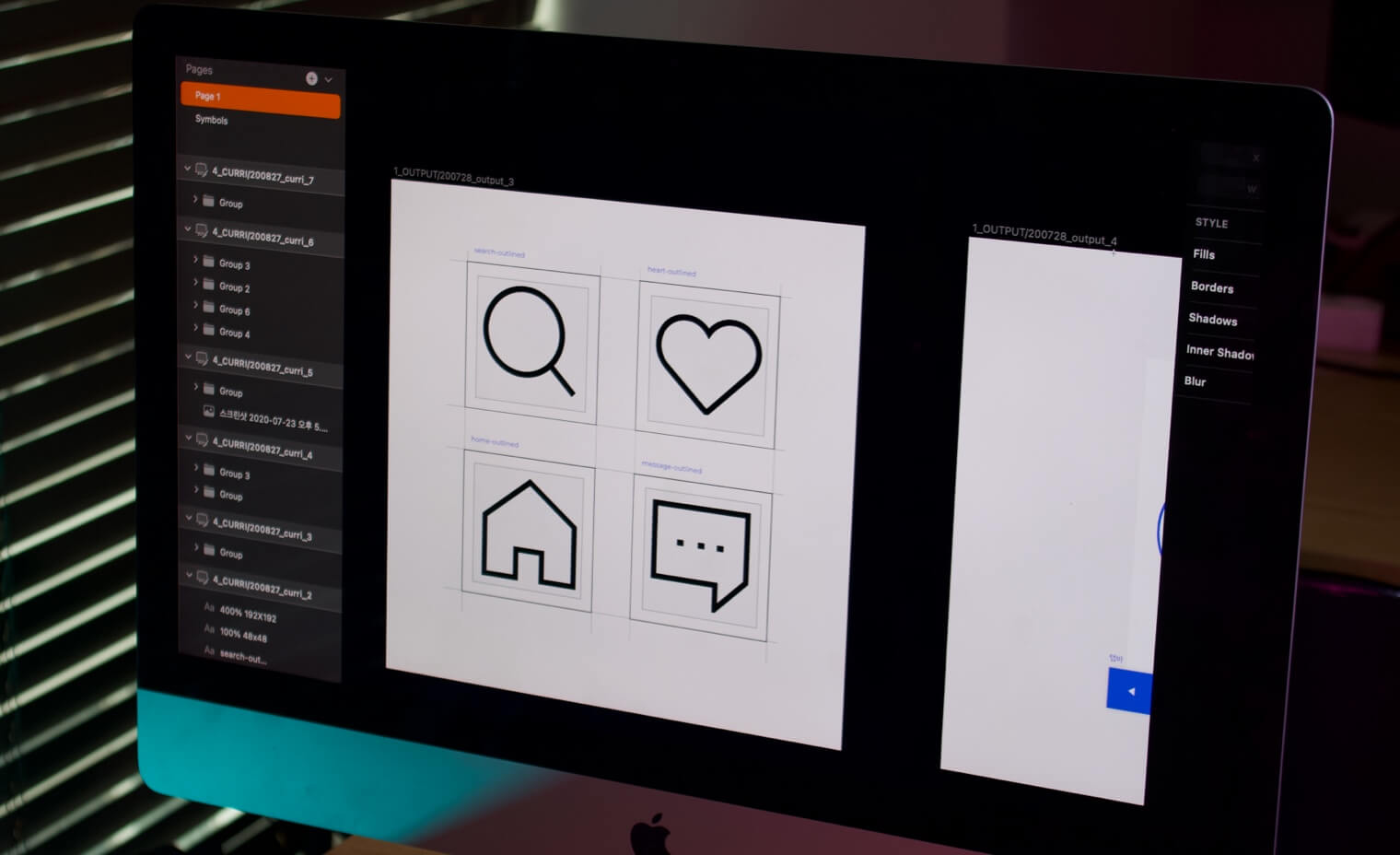
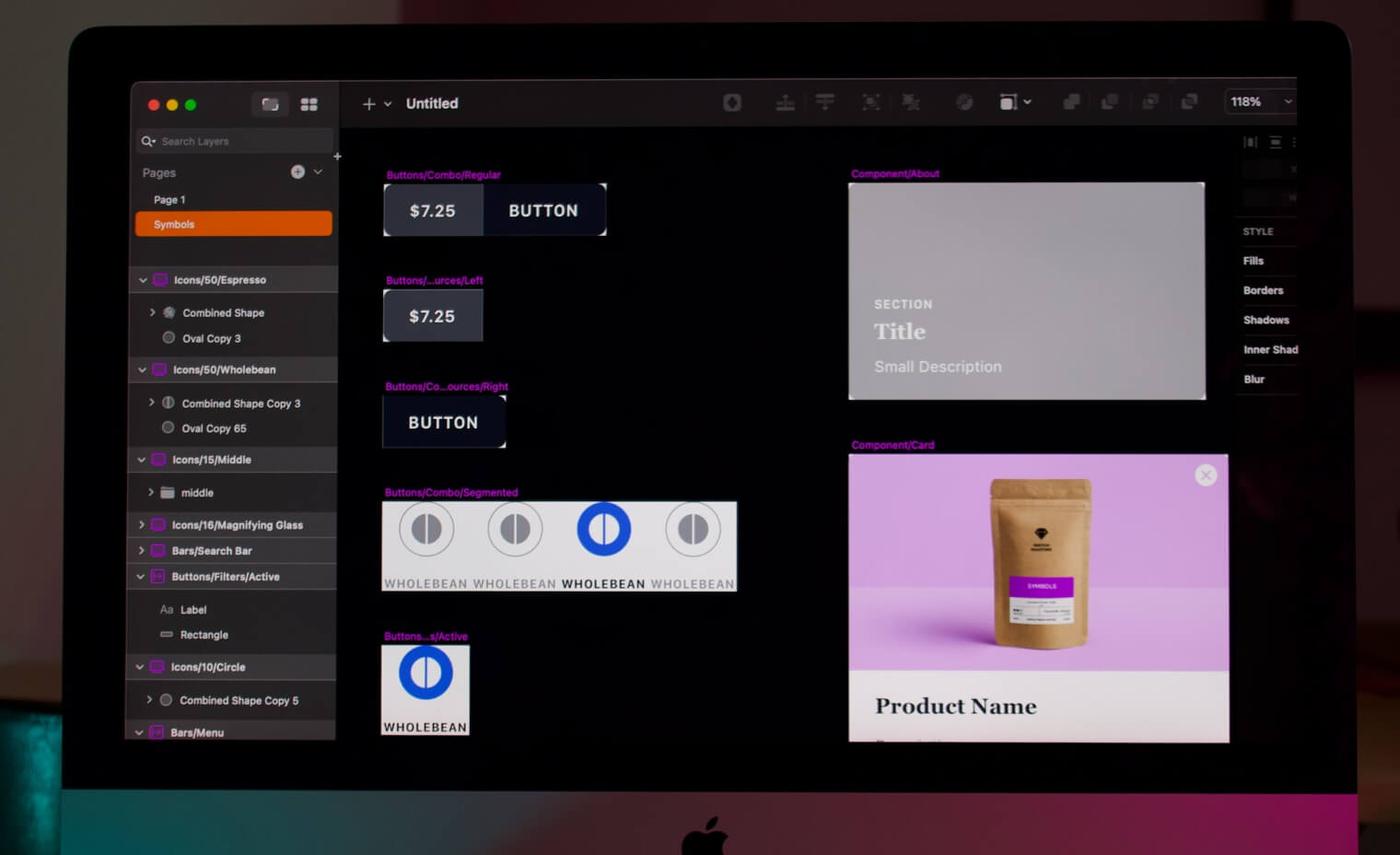
스케치, XD, 피그마 파트
전) 옐로우 모바일
김수재
-

프로토파이 파트
현) 라인 프로덕트 디자이너
고세현
-

쇼핑몰 디자인 가이드 파트
전) 29cm 디자인 팀장
이현희
-

💁♀️
파트별 챕터 훑어보기
커리큘럼 맛보기
UI GUI 디자인 파트
커리큘럼 맛보기

김준우 강사님 코멘트 📌
안녕하세요 저는 리메인 에이전시 대표 김준우 입니다. 저는 다년간 삼성, 티머니 등 다수의 프로젝트를 진행했던 경험을 이번 클래스에서 알려드리려고 합니다 🖐

희망차게 UI 디자이너로 입사했어도 막상 실무에서는 허둥지둥하는 분들이 많죠. 아마, 대충 이렇게 하면 되겠지? 라고 감으로 디자인하는 분도 있을 거에요. 하지만 UI를 만들 때는 해상도, 그리드, 타이포, 아이콘, 컬러 등 모든 요소마다 업계표준 가이드가 있답니다. 제 수업에서는 감으로 하는 디자인이 아닌 실무에서 표준으로 자리 잡은 이론을 모두 알려드릴 예정이에요.

디자이너와 퍼블리셔 시선에서
UI, GUI 바라보기 💻
웹과 모바일 화면에서 보이는 UI, GUI는 모두 ‘코딩으로 구현이 가능한지’를 먼저 생각해야 합니다. 우리가 일상적으로 쓰고 있는 12 칼럼 그리드나 고밀도 해상도도 사실 수월한 웹 개발을 위해 만들어진 도구라는 걸 알고 계셨나요?
여러분이 지금까지 디자이너 시선에서 디자인을 만드셨다면, 이제 퍼블리셔 시선에서 ‘진짜 개발 가능한’ 디자인을 해보도록 하겠습니다. 디자인과 코딩 양쪽 지식을 모두 갖춘 하이브리드 디자이너로 도약할 시간이에요 😃

다음에 해당된다면 꼭 들어보세요!
-
✔️
모바일 대지 사이즈를 어떻게 잡아야 몰라 무작정 검색해 이유 모를 사이즈로 작업을 시작한다
-
✔️
모바일 디자인 할 때 왜 2배율 디자인을 하는지 잘 모르겠다.
-
✔️
내가 잡은 12 칼럼 그리드가 코딩에서 어떻게 쓰이는 지 궁금하다.
👩🔬
UXUI 디자인 파트
커리큘럼 맛보기

정다운 강사님 코멘트 📌
반갑습니다, UXUI 디자인 파트의 정다운입니다.
저는 CJ E&M, LG전자, 스타트업을 거치면서 사용자의 접점 하나하나를 집요하게 개선하는 디자인을 하고 있습니다. 이번 클래스를 듣고 여러분이 UXUI 디자인을 한단계 더 레벨업하는 기회가 되셨으면 합니다.😎

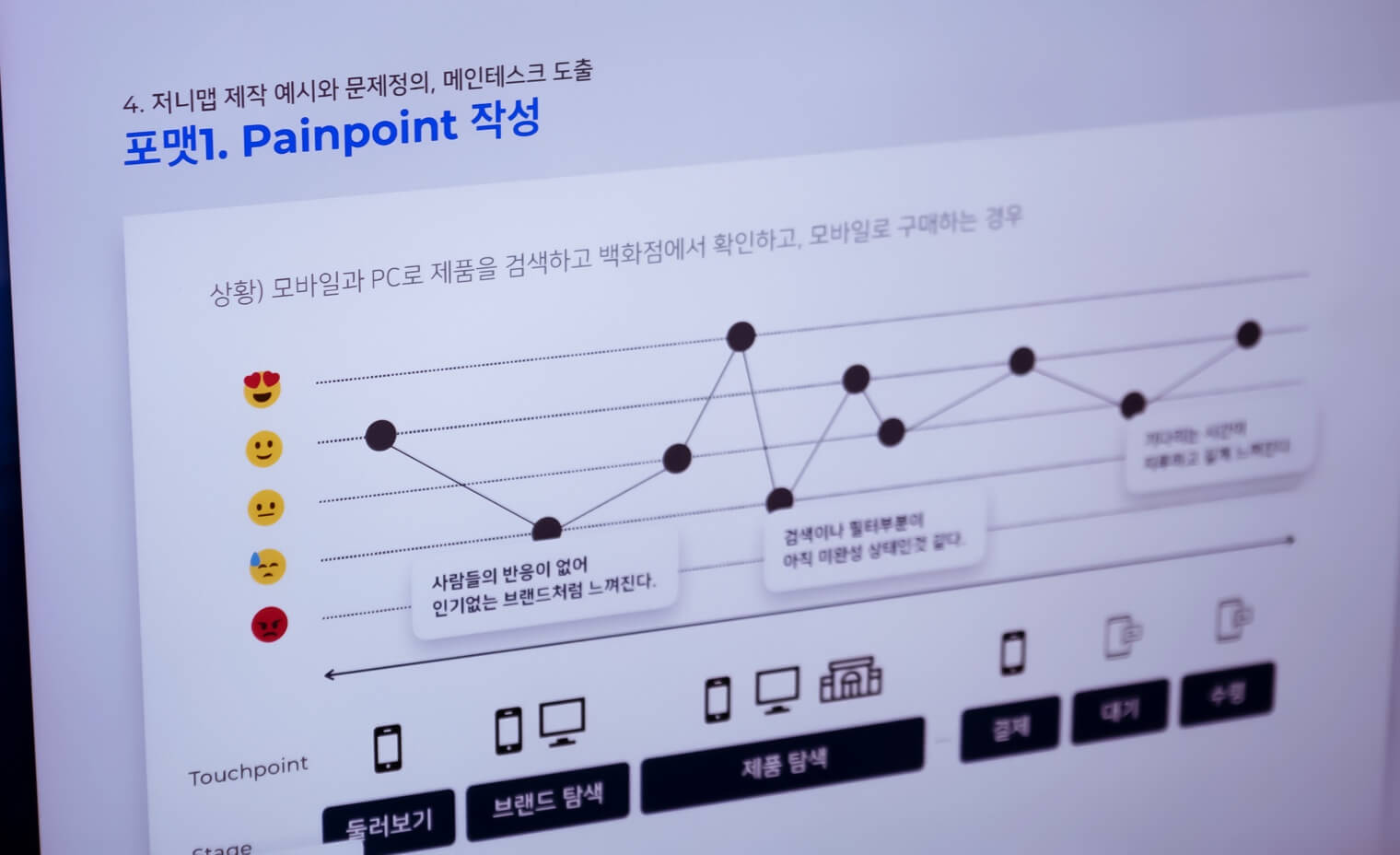
신입 UXUI 디자이너로 입사하는 분들이 회사에서 가장 어려워하는 부분 중 하나가 UX관련 업무입니다. 열심히 포트폴리오를 만들었지만 UI 디자인에 집중했거나, 보여주기 식 UX 작업을 했던 분이라면 당황스러울 수 있어요.
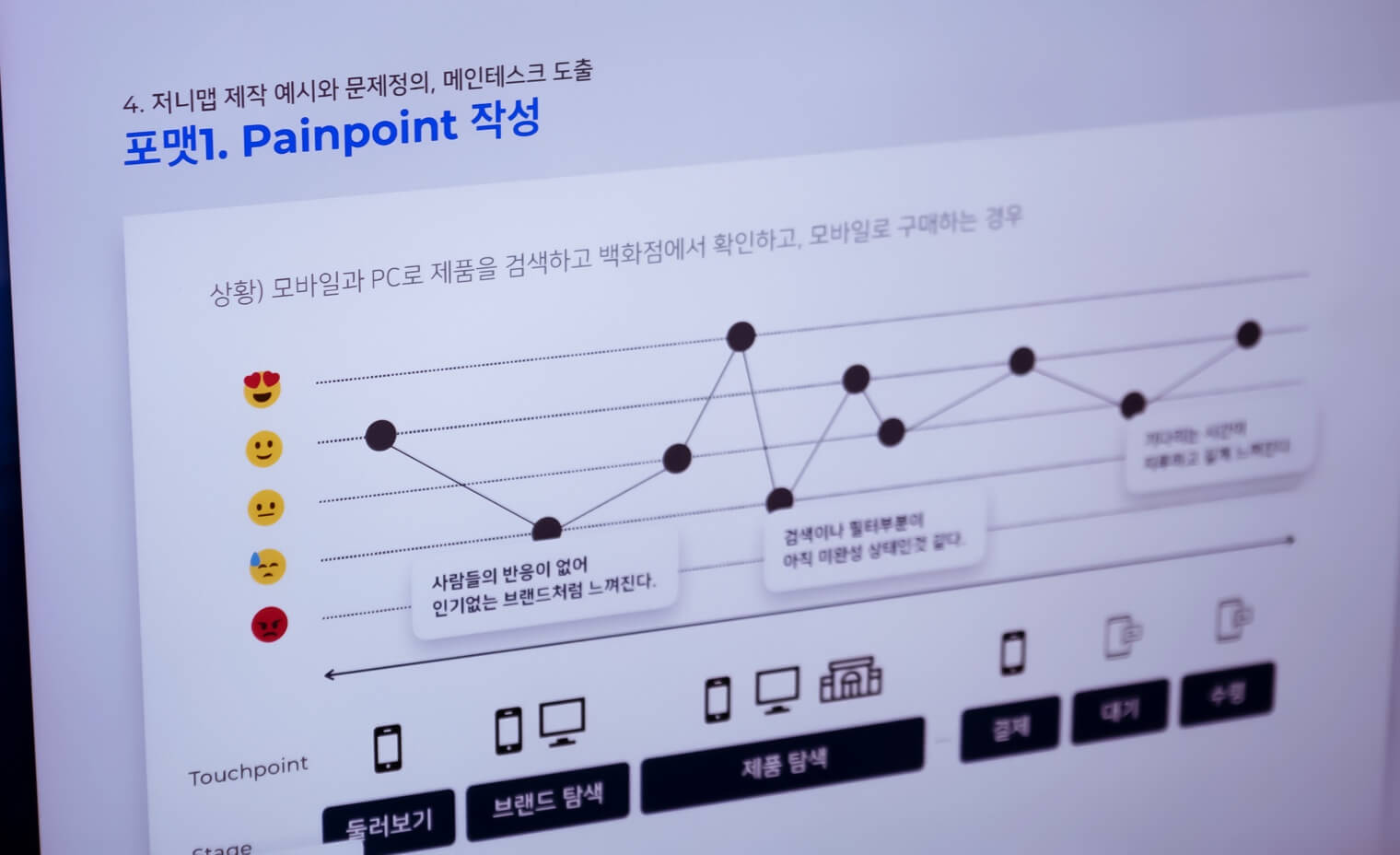
IA나 플로우 차트 제작, 심층 인터뷰 등. 저는 제가 필드에서 경험한 다양한 케이스들을 바탕으로 실무와의 거리를 좁혀 드리려 해요. 이런 탄탄한 UX를 바탕으로 비주얼 랭귀지를 반영한 UI 제작법까지 함께 공유하려고 합니다.

좋은 UI는 탄탄한 UX에서 나온다 💻
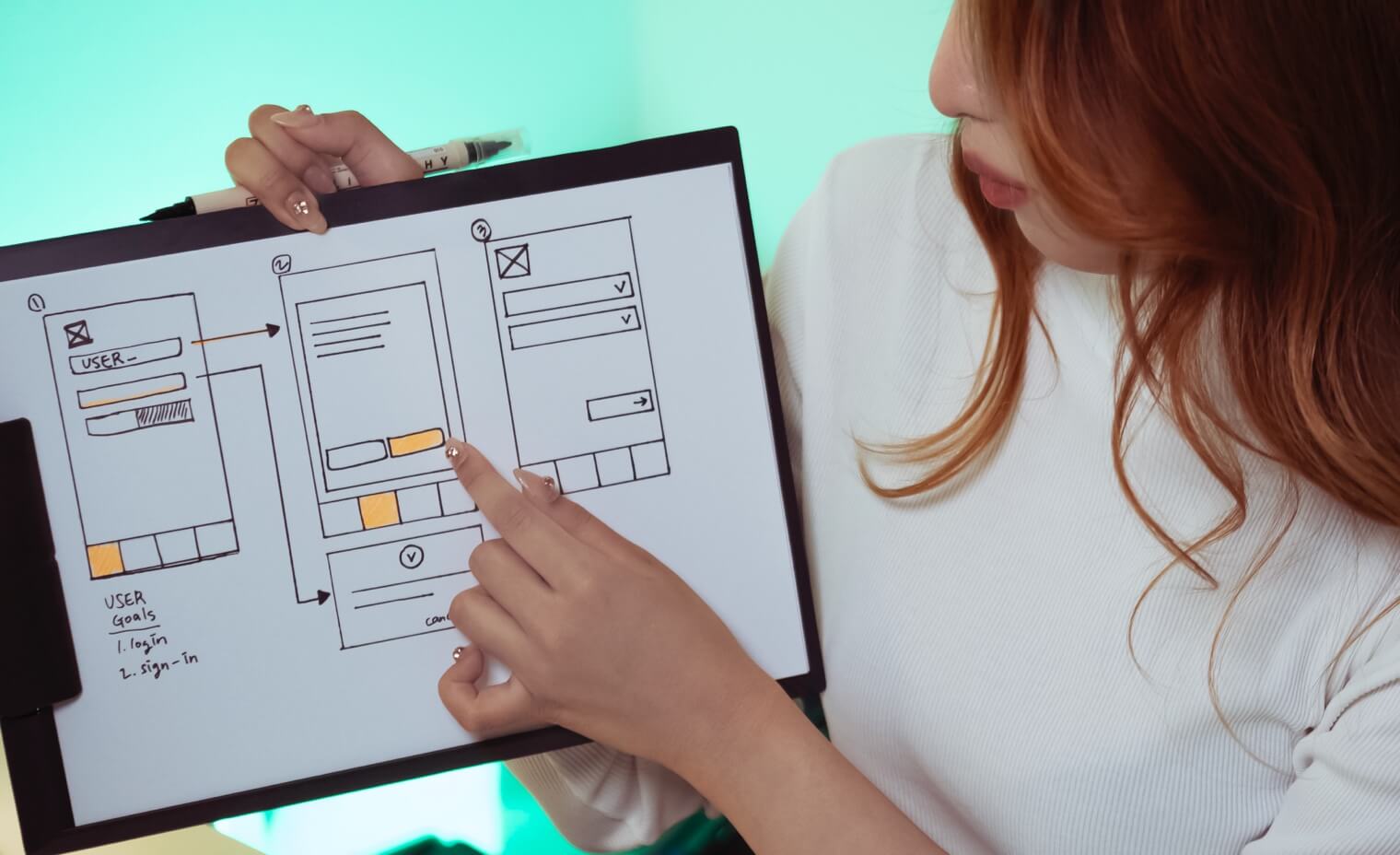
프로젝트에 투입되는 UXUI 디자이너가 제일 먼저 하는 일은 뭘까요? 컨셉을 잡고, 바로 화면 스케치로 들어가는 경우가 많습니다.
마감이 다가올 수록 시각적인 UI에 공을 들이게 되고, 자연스럽게 기획과 UX는 소홀해지기 마련이죠.😢
우선 회사 내에 기획자가 있다고 해도, IA와 플로우 차트는 꼼꼼히 짚고 가셔야해요. 특히 IA는 메인 기능이 확실히 보여야 와이어프레임 단계에서 헤매지 않기 때문에, 디자이너도 꼭 챙겨야 하는 부분입니다. 이런 기획과 연결되는 UX 프로세스도 상세하게 설명해 드리려 해요.


다음에 해당된다면 꼭 들어보세요!
-
✔️
정보 구조(IA)나 플로우 차트 만드는 법을 알려줄 사수나 선배 디자이너가 없다.
-
✔️
내가 만든 UX에 확신이 안 든다. 유저 테스트 할 때도 수박 겉핥기 식으로 하는 거 같다.
-
✔️
핀터레스트의 예쁜 UI 레퍼런스를 따라 디자인 했는데 기획과 붕 뜬다는 느낌을 받은 적 있다.
👨🔬
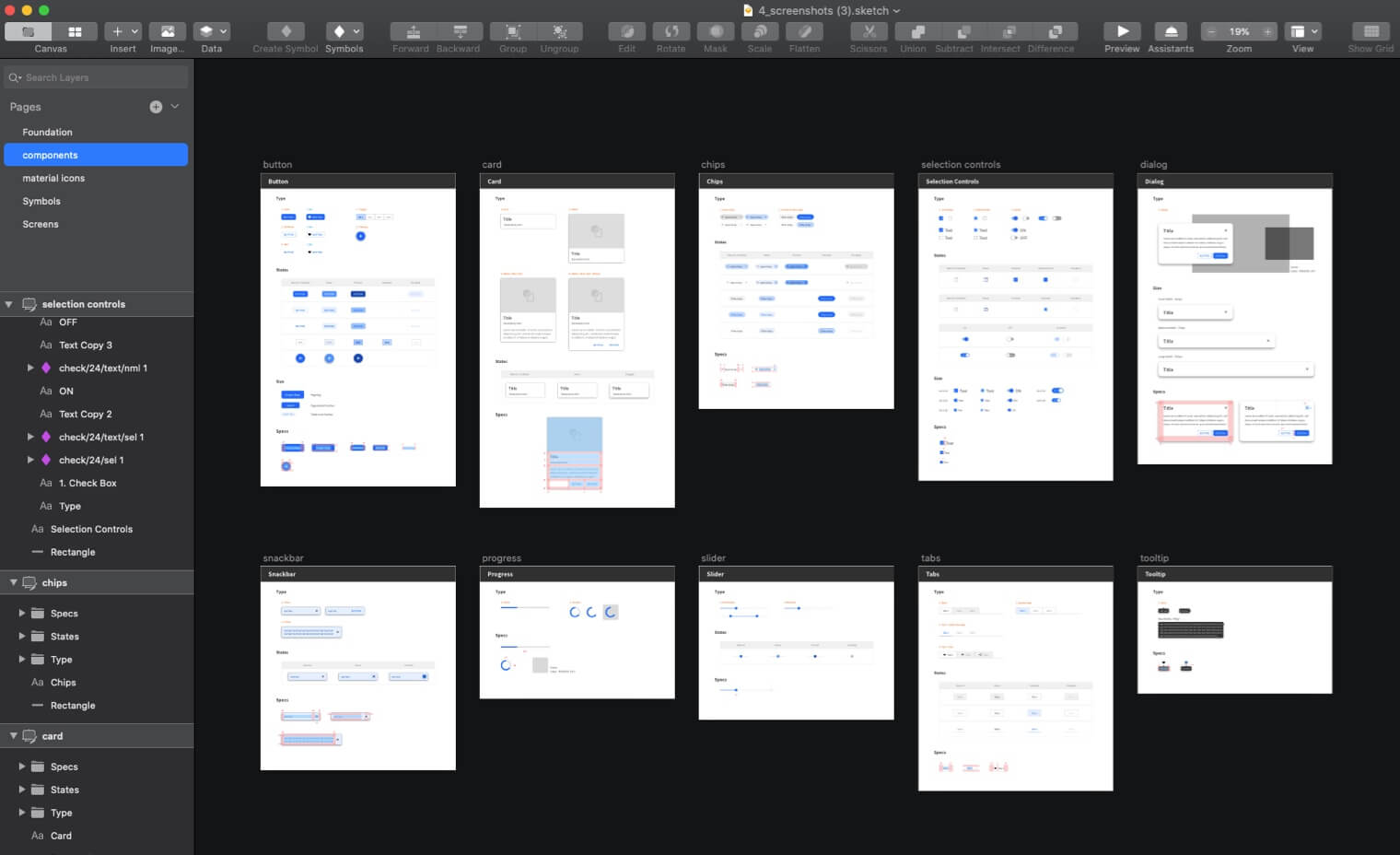
UI 디자인 시스템 파트
커리큘럼 맛보기

황기연 강사님 코멘트 📌
UI 디자인 시스템 파트의 황기연입니다 🖐
저는 현대모비스와 티맥스소프트, 현재 S-Core에서 근무하고 있는 UI 디자이너입니다. 체계적인 디자인 시스템을 구축하고 싶은 디자이너분들을 위해 이번 클래스에서 디자인 시스템에 필요한 요소들을 알려드리려 합니다.

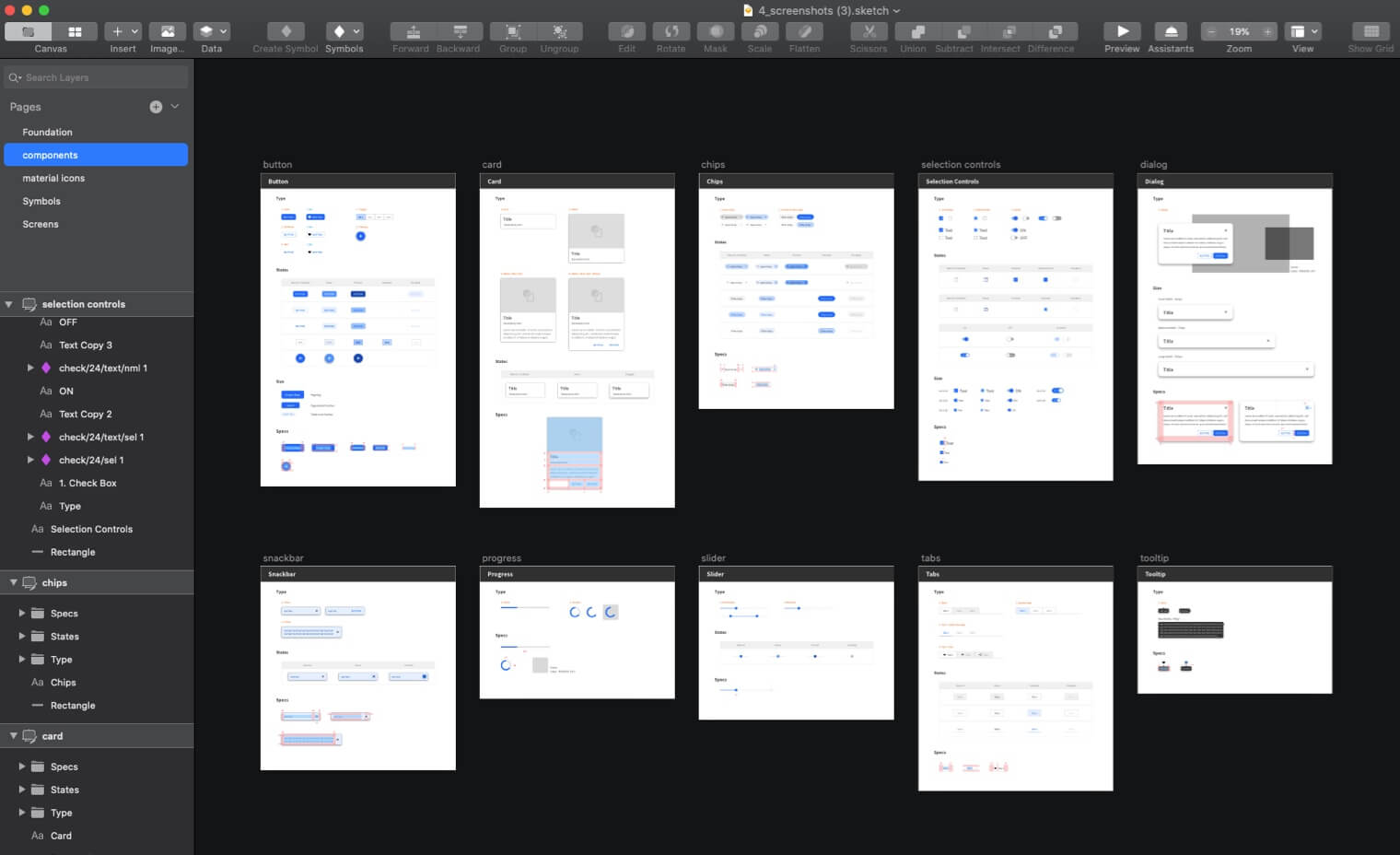
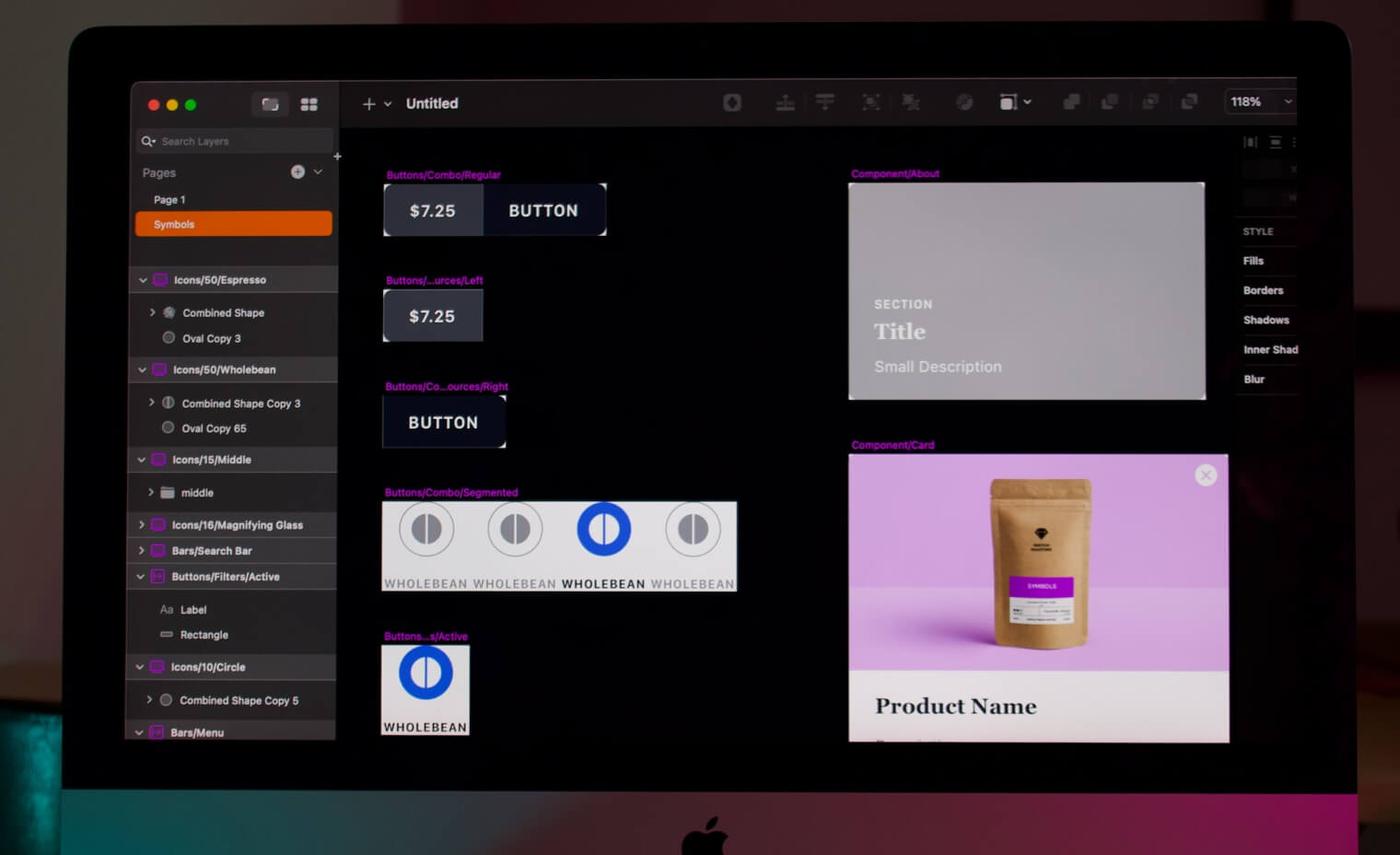
UX 단계가 끝나고 본격적으로 UI 작업을 시작할 때, 많은 디자이너가 시스템에 대해 고민을 하게 돼요. 이미 내부 문서가 있지 않은 이상 프로젝트가 시작되면 하나하나 시스템을 만들게 되죠. 크게는 컬러, 타이포에 대한 골격부터 세세하게는 버튼과 카드 디자인, 드롭다운, 툴팁 UI 등.
놓치면 안 될 요소들이 많아요. 수업에 제공되는 시스템 파일을 바로 사용해도 되지만 여러분 프로젝트에 응용하실 수 있게 자세히 설명해 드리겠습니다 😎

딴건 없어도 이건 필수
컬러, 타이포 시스템 📂
모든 UI는 화면을 통해 보게 됩니다. 그래서 ‘웹 접근성’을 고려할 필요가 있고, 개발 단계를 고려해서 색과 타이포도 통일된 하나의 시스템을 만들어줘야 해요.
UI GUI 파트를 수강하신 분들이라면 웹 폰트로는 6가지 크기의 제목용 타이포와 다양한 본문 타이포가 존재한다는 걸 아셨을 거에요. 저 타이포에 웹 접근성을 고려한 크기와 primary, sub, greyscale 컬러 등의 색상으로 시스템을 만드는 방법을 이야기해 보겠습니다 😃

아래 경험이 남일 같지 않다면?
-
✔️
프로젝트 내의 모든 디자인(컬러, 타이포, shape, shadow 등) 시스템이 정리가 안된다.
-
✔️
행간을 1.5로 할지 1.75로 할지도 고민하는 섬세한 디자이너이다. 업계 표준을 알고싶다 😭
👨🔬
쇼핑몰 디자인 가이드 파트
커리큘럼 맛보기

이현희 강사님 코멘트 📌
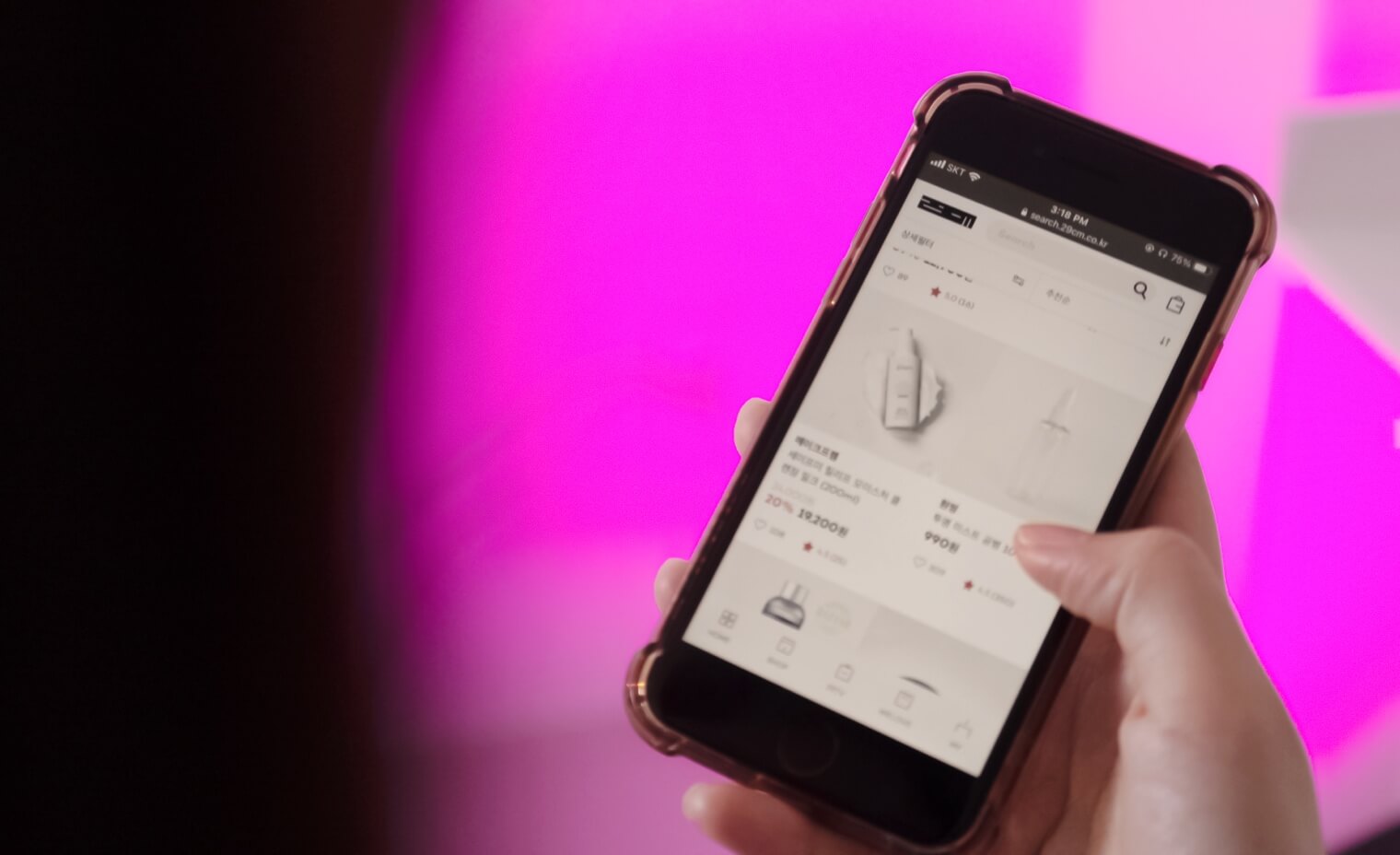
안녕하세요, 쇼핑몰 디자인 가이드 파트의 이현희입니다. 저는 29CM, 카카오 VX를 거쳐 현재는 패션 브랜드 인하우스 디자이너로 온라인 쇼핑몰의 여러 컨텐츠를 제작하고 있습니다. 이번 클래스에서 여러분과 온라인 쇼핑몰의 큰 골격부터 디테일을 잡아보려고 해요.

여러분이 디자이너로 일한다면 커머스와 관련된 업무를 한번쯤 하게 될 거에요. 이때 다양한 브랜드 상품과 카테고리를 고려해 운영 능률을 높일 수 있는 디자인 가이드를 만들어야 합니다. 커머스 안에는 상품 페이지-프로모션 페이지-상품 리스트 페이지-배너 등 몇 가지 구성으로 이루어져 있어요.
제 수업에서는 이 페이지들을 구성할 때 이미지는 어떻게 구성할 건지, 팀에서 각 페이지를 관리하기 위해 어떤 가이드를 짜야 하는 지 알아보도록 하겠습니다 😎

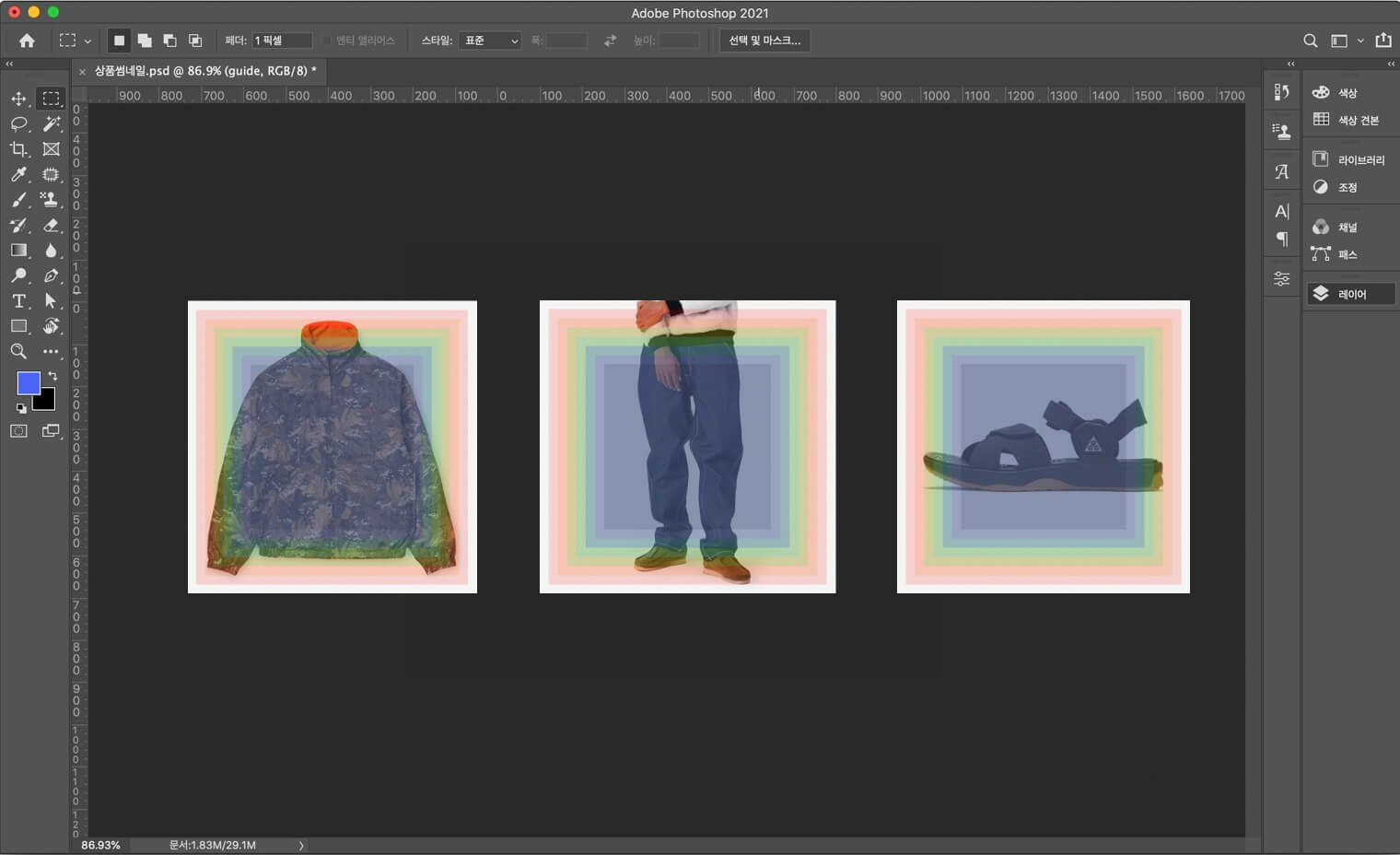
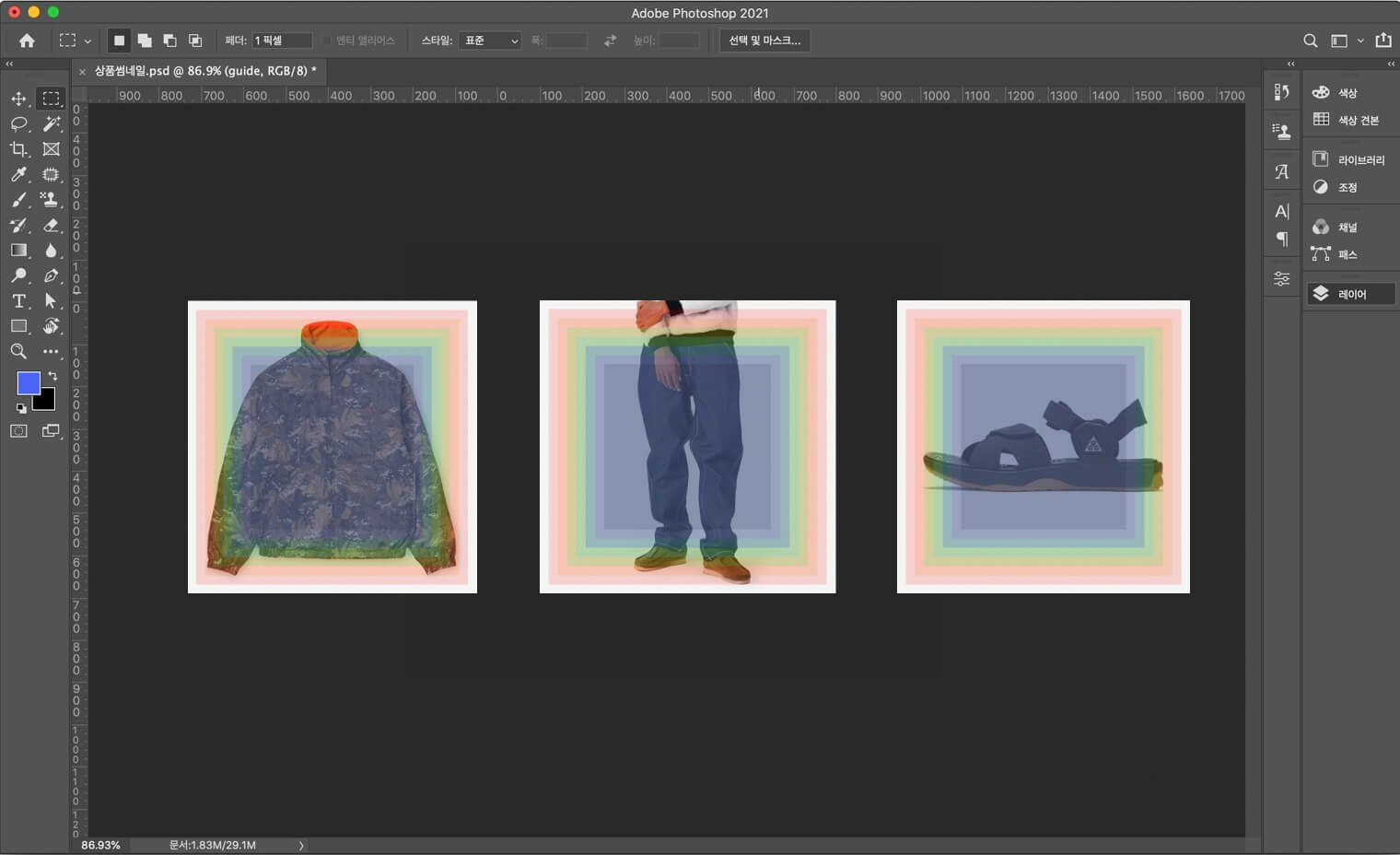
쇼핑몰 디자인의 첫 단추
상품 썸네일 가이드 📂
쇼핑몰에 딱 들어가면 제일 먼저 보이는 건 수많은 상품 이미지죠. 하지만 제멋대로인 이미지 가이드 때문에 아기 신발이 썸네일만 보면 250 사이즈로 보이기도 합니다.
이처럼 썸네일 이미지는 상품을 명확하게 보여주어야 하기 때문에 규격에 맞는 디자인 가이드가 필요합니다. 1:1 비율, 3:4 비율로 제작할 수도 있지만, 연출컷과 상품 풀컷에 따라 이미지 배치도 달라질 수 있어요. 케이스 별 썸네일 가이드도 함께 잡아보도록 하겠습니다 🛍

이런 경험을 하신 적 있나요?
-
✔️
배너 작업을 할 때, 모바일과 PC 사이즈를 어떻게 잡아야하나 망설인 적이 있다.
-
✔️
상품 썸네일이나 프로모션용 이미지를 만드는 데, 사수로부터 바로 컨펌이 안난 경험이 있다 😭
👨🔬
모빌리티 UXUI 파트
커리큘럼 맛보기

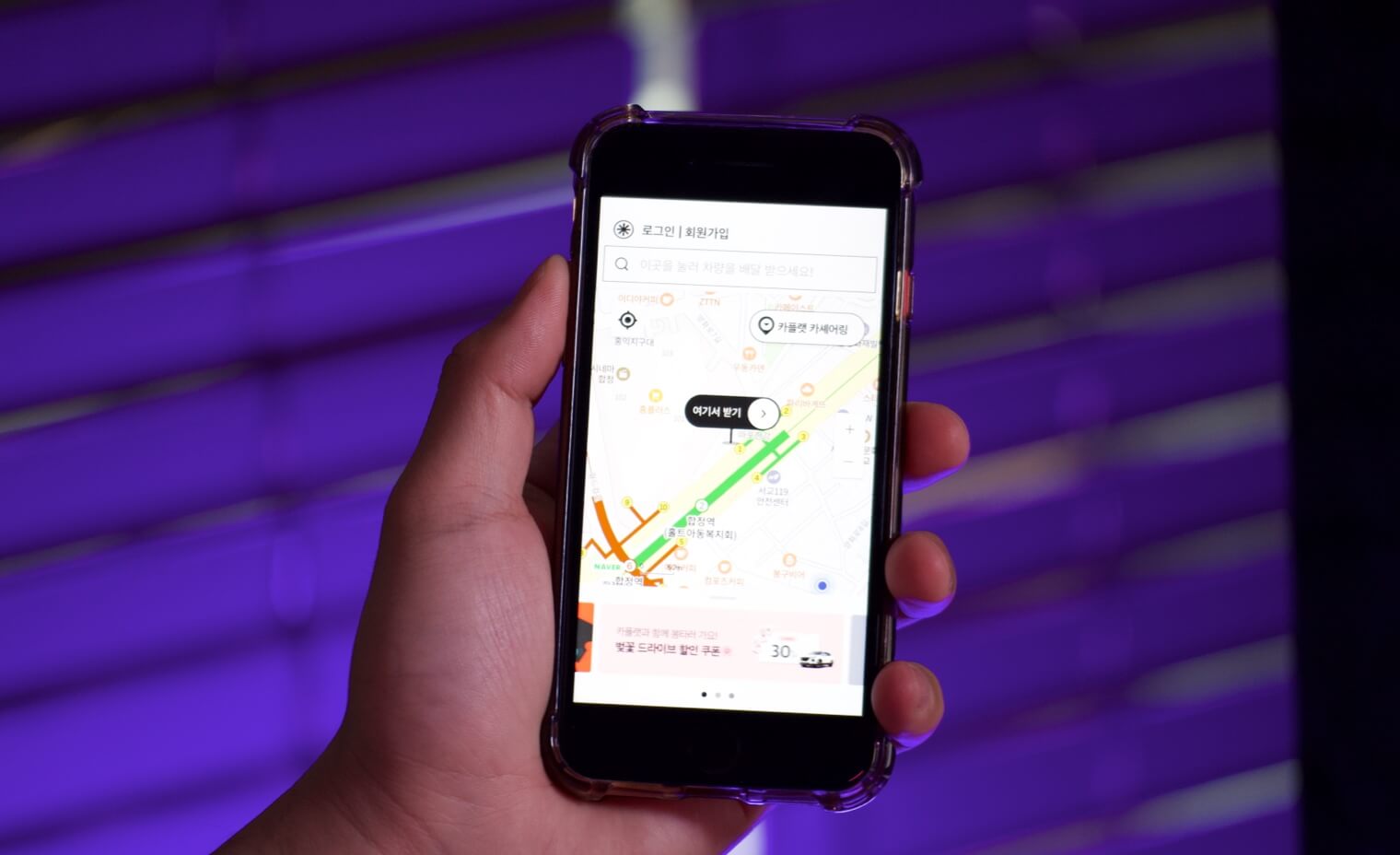
이재구 강사님 코멘트 📌
안녕하세요, 모빌리티 UX파트의 이재구입니다. 배달받는 렌터카, 카플랫의 공동 창업자로 모빌리티 서비스 기획, 프로덕트 디자인을 했던 저의 경험들을 이번 클래스에 담아보려고 합니다.

카카오택시, 타다, 우버, Tmap택시 등 모빌리티 서비스는 이제 우리 생활에서 빼놓을 수 없게 되었습니다. 그래서 UXUI 디자이너들에게 꾸준히 주목받고 있는 분야입니다. 하지만 아직 정보가 부족해서, 자동차라는 이동기기에 대한 부담감 등으로 공부를 망설이는 분들도 있어요.
그래서 제 수업에서는 우리에게 친숙한 차량 앱을 중심으로, 앱에서 만나게 되는 회원가입과 차량예약, 결제 단계 UXUI를 순서대로 이야기해 보겠습니다. 모두 저와 함께 주행하실 준비가 되셨나요?🚗

자동차를 잘 몰라도 괜찮나요? 🚗
모빌리티 UXUI는 차 자체보다는 ‘이동 경험’을 디자인하는 경우가 더 많아요. 마치 하나의 컴포넌트처럼 지도, 검색, 위치 정보, 결제 단계 등의 모듈을 짜 맞추면 하나의 서비스를 완성하는 게 가능합니다. 이렇게 보면 누구나 할 수 있을 것 같지만, 카셰어링(공유 서비스)이나 마이크로 모빌리티(킥보드, 자전거 등)처럼 그 안에서도 조금씩 차이점이 존재합니다. 그 차이를 이해하면 여러분이 진짜 하고 싶은 모빌리티 UXUI가 뭔지도 아실 수 있을 거에요.

다음에 해당된다면 꼭 들어보세요!
-
✔️
앞으로 핫해질 미래의 UXUI 산업군에 대해 공부해보고 싶다 😎
-
✔️
테슬라 주식은 없지만 나중에 테슬라 같은 회사에서 UXUI를 해보고 싶다.
👨🔬
스케치, XD, 피그마 파트
커리큘럼 맛보기

김수재 강사님 코멘트 📌
안녕하세요! 스케치,xd,피그마 파트의 김수재입니다 🖐 저는 메디어즈, 옐로모바일을 거쳐 현재 바이앤어스 회사를 운영하고 있습니다. 10년간 IT업계에서 쌓아온 노하우로 웹, 모바일 어플리케이션 디자인을 위한 디자인 툴의 사용 방법과 노하우를 공유해드리려 합니다.

여러분이 가장 많이 사용하는 디자인 툴은 무엇인가요? 스케치, xd, 요즘 핫한 피그마 등등. 이 중 꾸준하게 한가지 툴을 써오신 분들이라면 이런 생각도 드실 거에요. ‘음 다른 툴은 더 좋은가? 한 번 배워볼까?’
제 수업의 특징은 빠른 시간에 3개의 대표 디자인 툴을 배우는 거에요. 인터페이스는 빠르게, 심볼 제작과 프로토타이핑같은 기능 설명은 효율적으로. 실습을 통해 알려드리겠습니다. 1분 1초가 아까운 디자이너라면 제 수업과 잘 맞으실거에요 🚗

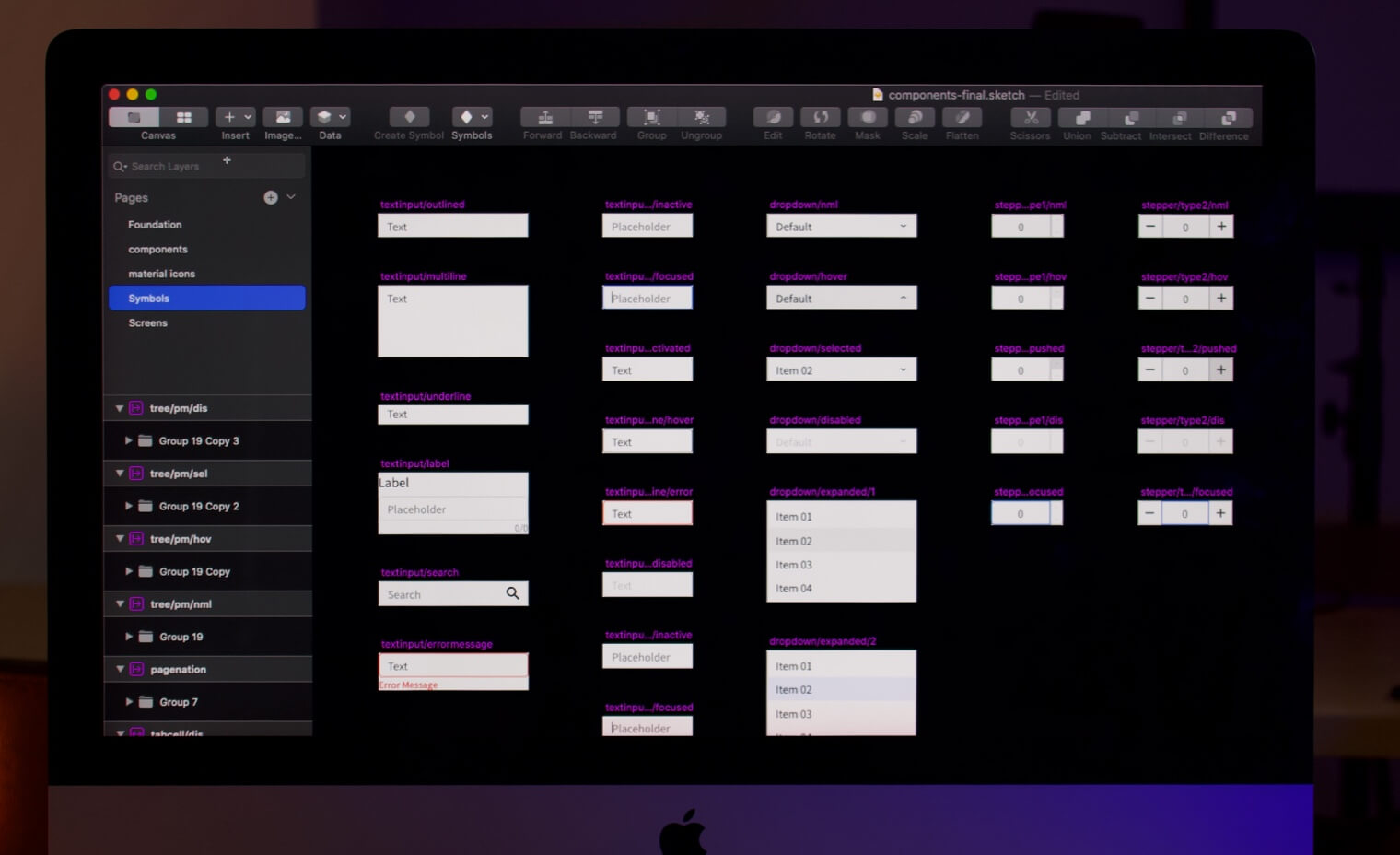
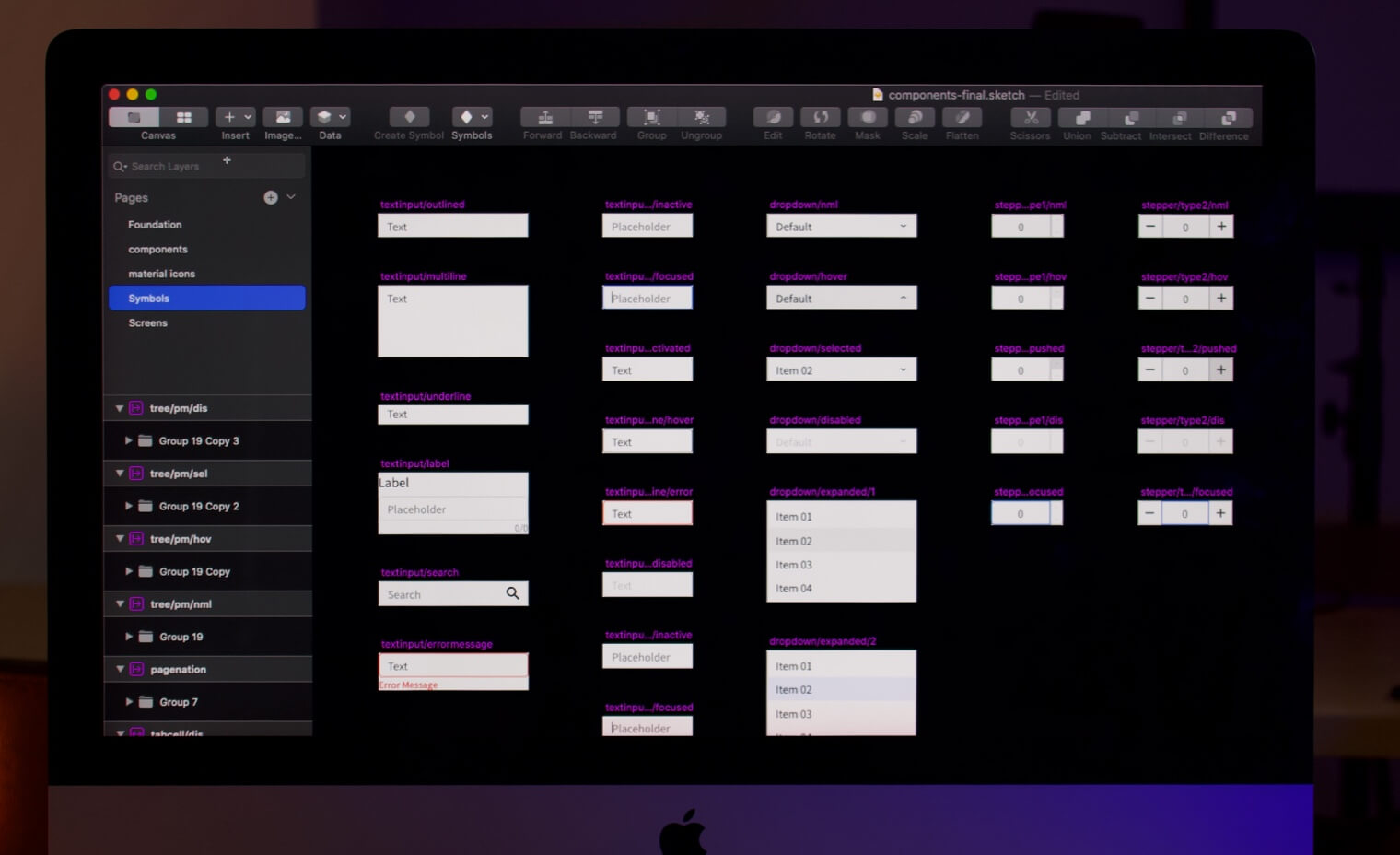
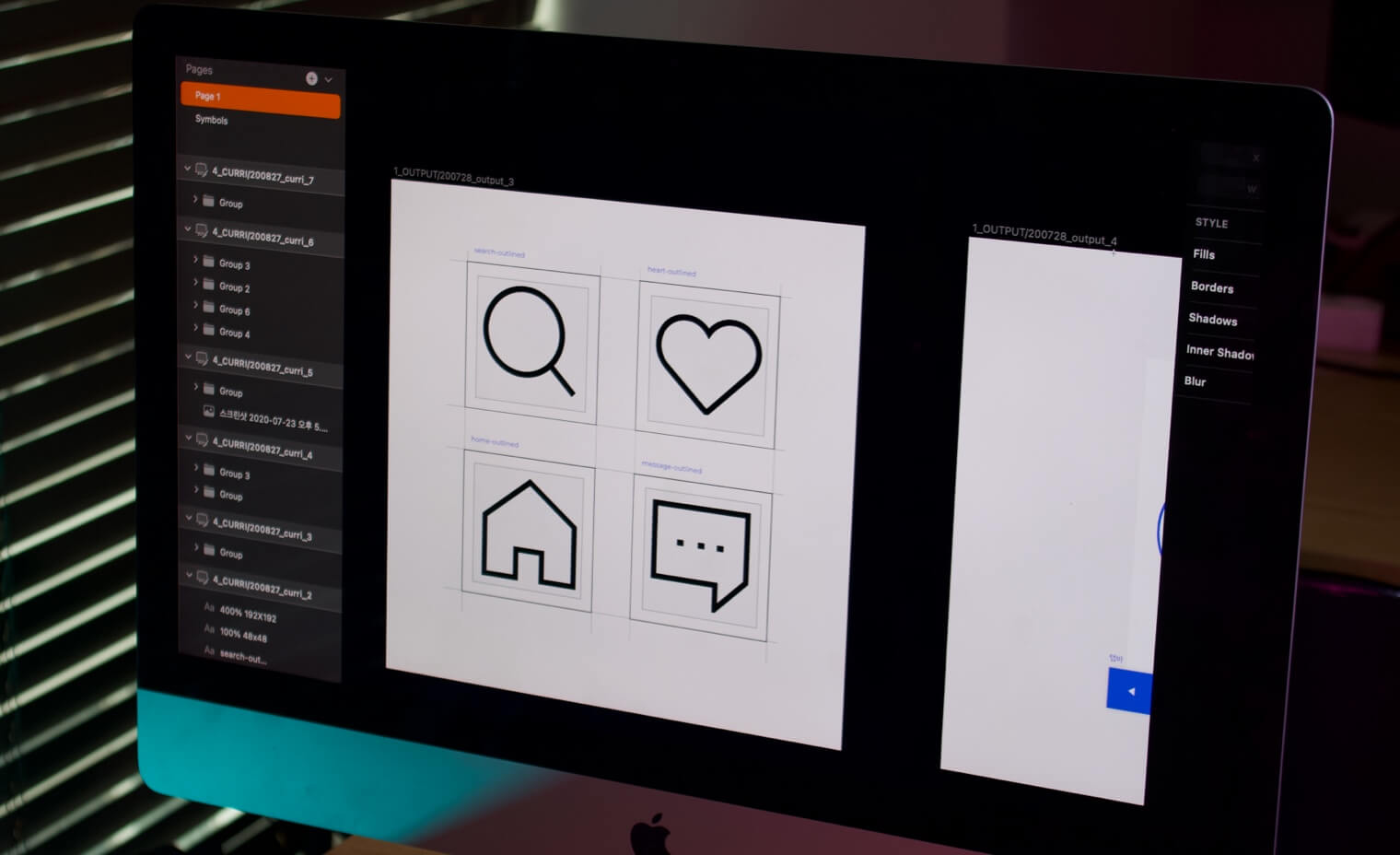
심볼과 컴포넌트. 잘 활용하고 계세요? 🤔
스케치, xd, 피그마를 설명드릴 때 제가 공통적으로 다루는 부분이 바로 심볼과 컴포넌트입니다. 너무 쉬운 내용 아닌가 생각되시나요? 하지만 심볼 안에 심볼이 들어가있는 상태에서 어떻게 컨트롤 하는지, 컴포넌트 안에서 어떻게 활용하는 지 1초라도 머뭇거렸다면 제 수업이 정답이 되실 거에요.✔️ 스스로의 디자인 공백을 메꾸고 싶은 분은 꼭 짚고 넘어가길 추천드려요.

다음에 해당된다면 꼭 들어보세요!
-
✔️
-
✔️
어느 정도 툴 인터페이스는 알지만, 아이콘이나 컴포넌트 기능을 자유자재로 쓰진 못한다.
👨🔬
프로토파이 파트
커리큘럼 맛보기

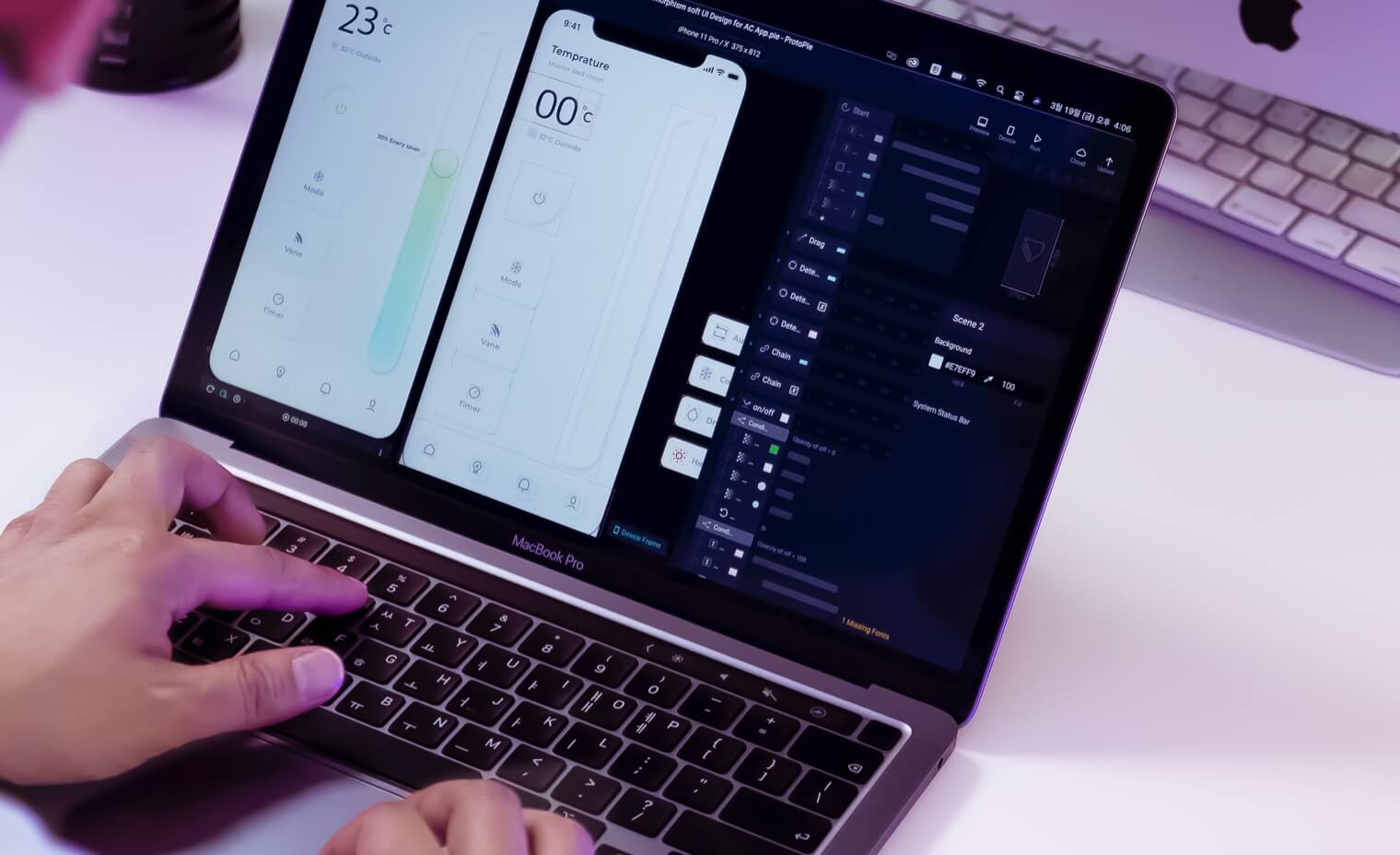
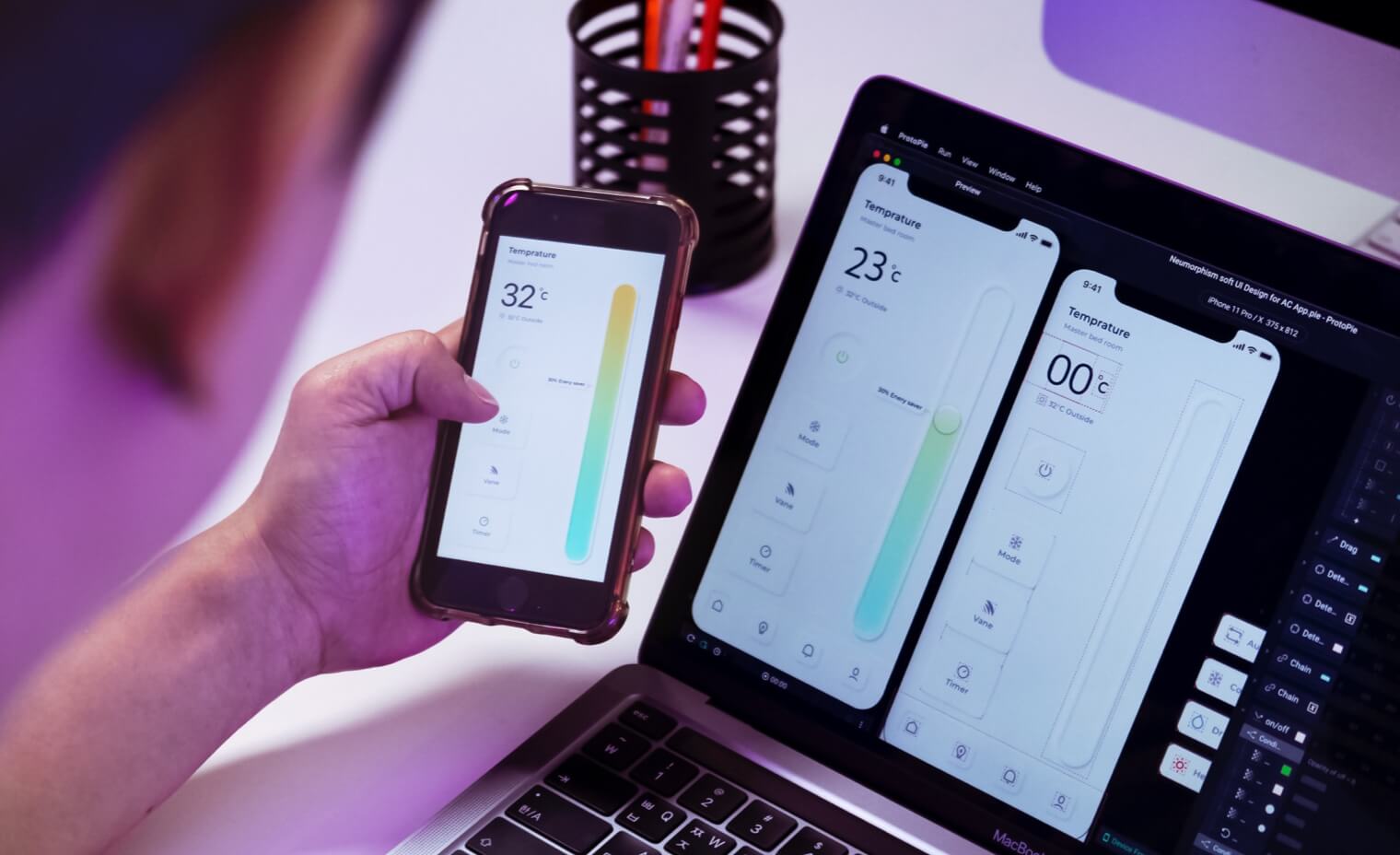
고세현 강사님 코멘트 📌
반갑습니다, 프로토파이 파트의 고세현입니다.😎 저는 LINE의 Product UX, LG CNS UX 디자이너로 근무하며 실제 프로젝트에서 프로토파이를 사용하고 있는 실무자입니다. 제가 가장 많이 사용하는 프로토파이의 주요 기능들을 여러분에게 공유드리려고 해요.

어느정도 UXUI 툴에 익숙해지셨나요? 그럼 이제 이런 생각이 들거에요. ‘내 디자인이 움직였으면 좋겠다’ 많고 많은 프로토타이핑 툴 중에 프로토파이를 설명드리는 이유는 자유도가 높고, 배우기 쉽기 때문입니다.
그래픽 툴 인터페이스와 비슷해서 디자인 작업에 익숙한 분이라면 사용 방법을 쉽게 익힐 수 있어요. 작업 중인 스케치, xd, figma 파일이 있다면 별도의 플러그인 설치없이 바로 가져와 쓸 수 있다는 장점도 있습니다. 프로토파이를 안 배울 이유가 없겠죠? 😎

그래도 여전히 배워야하나 망설인다면
더욱 정확한 사용성 테스트가 가능하고, 개발자에게 인터렉션을 요청할 때도 유용합니다. 여기에 플러스를 해본다면, 여러분의 커리어를 한 단계 높여줄 툴이 될 수도 있다는 겁니다. 요즘 음성 AI 서비스나 미디어 앱들이 많죠. 그런 걸 보면 만들어보고는 싶지만 개발을 못해서, 그냥 디자인으로만 남기는 분들이 있습니다. 하지만 프로토파이에서는 음성 인식과 영상을 위한 인터렉션도 가능하다는 사실! 여러분이 개발자가 아니어도 원하는 모든 서비스를 출시 전에 테스트해볼 수 있습니다. 좀 더 매력적으로 느껴지시죠? 그렇다면 지금 바로 저와 배우러 가봅시다. 😎

다음에 해당된다면 꼭 들어보세요!
-
✔️
개발된 앱을 보고 인터렉션이 마음에 안들어서 수정요청을 해본 적이 있다.
-
✔️
화면 플로우를 설명하려고 무작정 대지를 여러 장 만들어서 보여줬던 경험이 있다.
👨🔬
디자이너 채용 파트
커리큘럼 맛보기

백승엽 강사님 코멘트 📌
안녕하세요, 디자이너 채용 파트의 백승엽입니다. 저는 원티드랩 사업개발 팀장으로 근무하며, 유튜브 취준진담 채널에서 취업 팁과 커리어 고민을 해결해드리고 있습니다. 이번 클래스에서도 취업과 채용에 관한 객관적인 시각에서 취업 준비를 위한 정보들을 제공해드리려고 합니다.

채용관련 강의는 유튜브나 책으로도 많이 있지만, 디자인 직무와 관련된 채용정보는 잘 찾기 어렵습니다. 빠르게 변하는 업종이고, 일반 채용과는 다른 준비가 필요하기 때문이에요. 제 수업에서는 최근 언택트 이슈로 인해 바뀐 채용 시장 4개 트렌드를 살펴보고, 원티드에서 뽑은 데이터를 기준으로 이력서와 포트폴리오 면접 이슈까지 챙겨보는 시간을 갖겠습니다 🚗

디자인 채용 데이터로
취업 준비하기 🚗
원티드에는 8000개 기업과 150만 유저의 채용 정보가 들어있어요. 그래픽 디자인부터 프로덕트 디자인까지 다양한 디자인 직무의 데이터가 포함되어 있습니다. 기업이 원하는 채용 트렌드를 데이터를 통해 본다면, 이제 그에 맞춰 자신의 역량을 어필해야 할 필요도 느껴지실 거에요. 이력서부터 포트폴리오 준비, 실무 면접까지 어떤 전략으로 준비해갈 지 함께 가이드라인을 잡아보도록 해요 😎

지금 이런 고민이 든다면 꼭 들어보세요!
-
✔️
내가 쓰고 있는 이력서, 잘 쓰고 있는 건지 모르겠다.
-
✔️
디자인 채용 트렌드가 궁금하다. 정보가 너무 없다!
-
✔️
포트폴리오에서 이상적인 프로젝트 개수와 페이지 구성이 고민된다.
혜택 항목
-
🔥
무이자 할부 혜택
제휴 카드사의
무이자 할부 혜택 최대 6개월까지
-
🤭
무제한 시청 가능
무제한 시청으로 원하는 만큼 복습 가능
유의사항
-
✔️
상황에 따라 사전 공지 없이 할인이 조기 마감되거나 연장될 수 있습니다.
-
✔️
수강 신청 및 결제를 완료하시면, 마이클래스에서 바로 수강이 가능합니다.
-
✔️
패키지 클래스의 경우, 사전 공지 없이 강의 영상이 추가로 업데이트되거나 변경될 수 있습니다.















































윤소희
👍4.5
리메인에서 온라인 강의가 있는지 몰랐었는데 이번에 우연히 발견하게 되어서 바로 수강했습니다! 해상도나 웹폰트, 그리드, 배수디자인 등등 디자인이 왜 이렇게 되어야하는지 이유를 정말 상세하게 알려주십니다! 그리고 퍼블리셔의 관점에서도 알려주셔서 실무에도 적용 가능하고 의사소통에도 도움이 많이 될 것 같습니다! 앞으로 더 많은 강의가 개설되었으면 좋겠네요ㅎㅎ