😰
책으로? 유투브로?
이론만 배우는 공부는 그만!
이젠 실습과 함께

다른 곳에선 볼 수 없었던,
실무형 예제를 직접 따라할 수 있어요.
본 클래스는 현업에서 많이 쓰이는 TOP 5 툴을 모아서
한 번에 수강하고 실습 예제를 통해 이해할 수 있도록
기획된 클래스 입니다.
비전공자분들에겐 기초와 이론도 중요하지만, 그만큼 나의
것으로 승화 시키는 것도 중요하죠. 이제는 머리가 아닌
손으로 익히는 실습 예제 파일들로 나의 스킬을 만드세요!
🎁
이 클래스를 통해 이런걸
얻게 될꺼에요
01
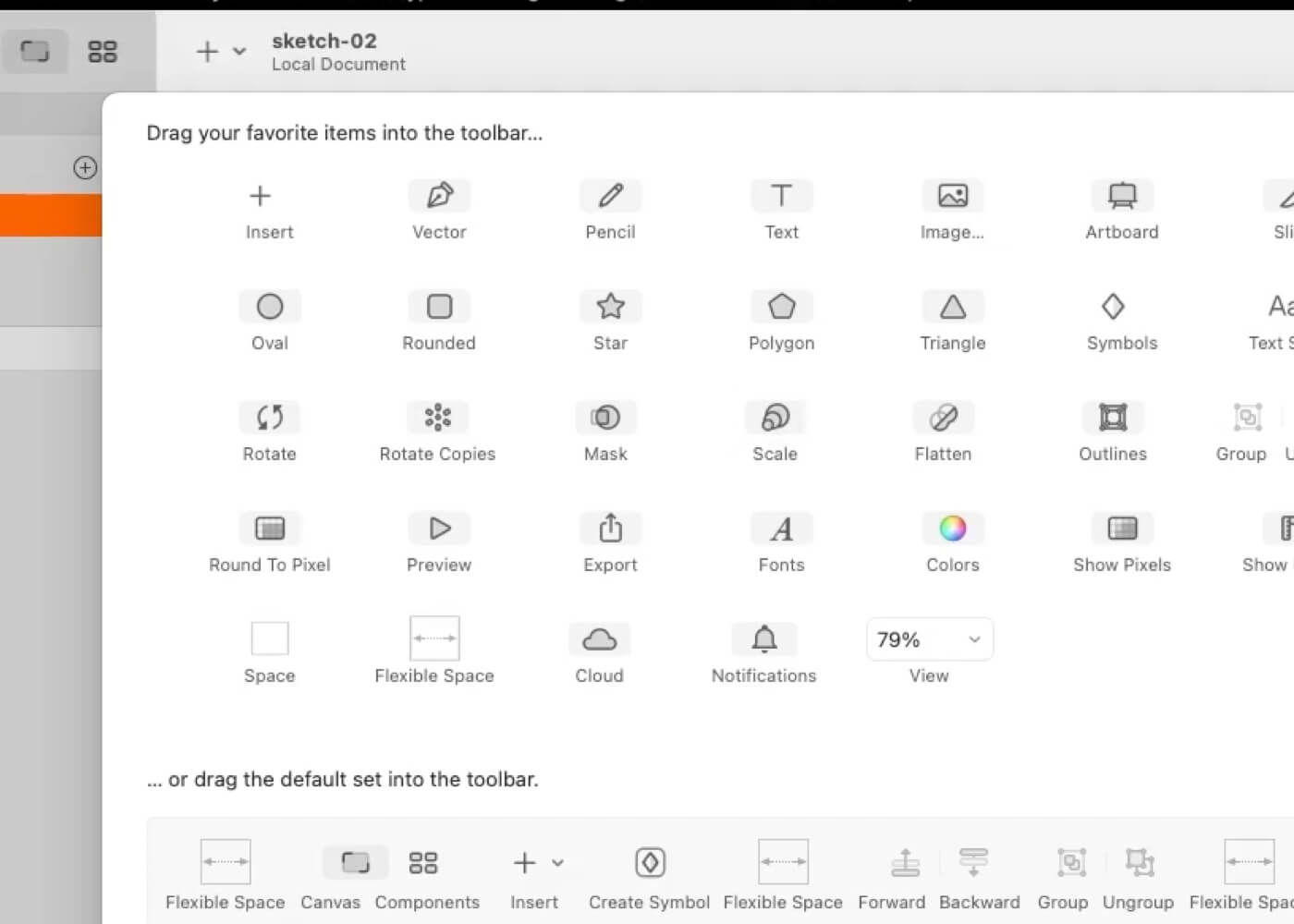
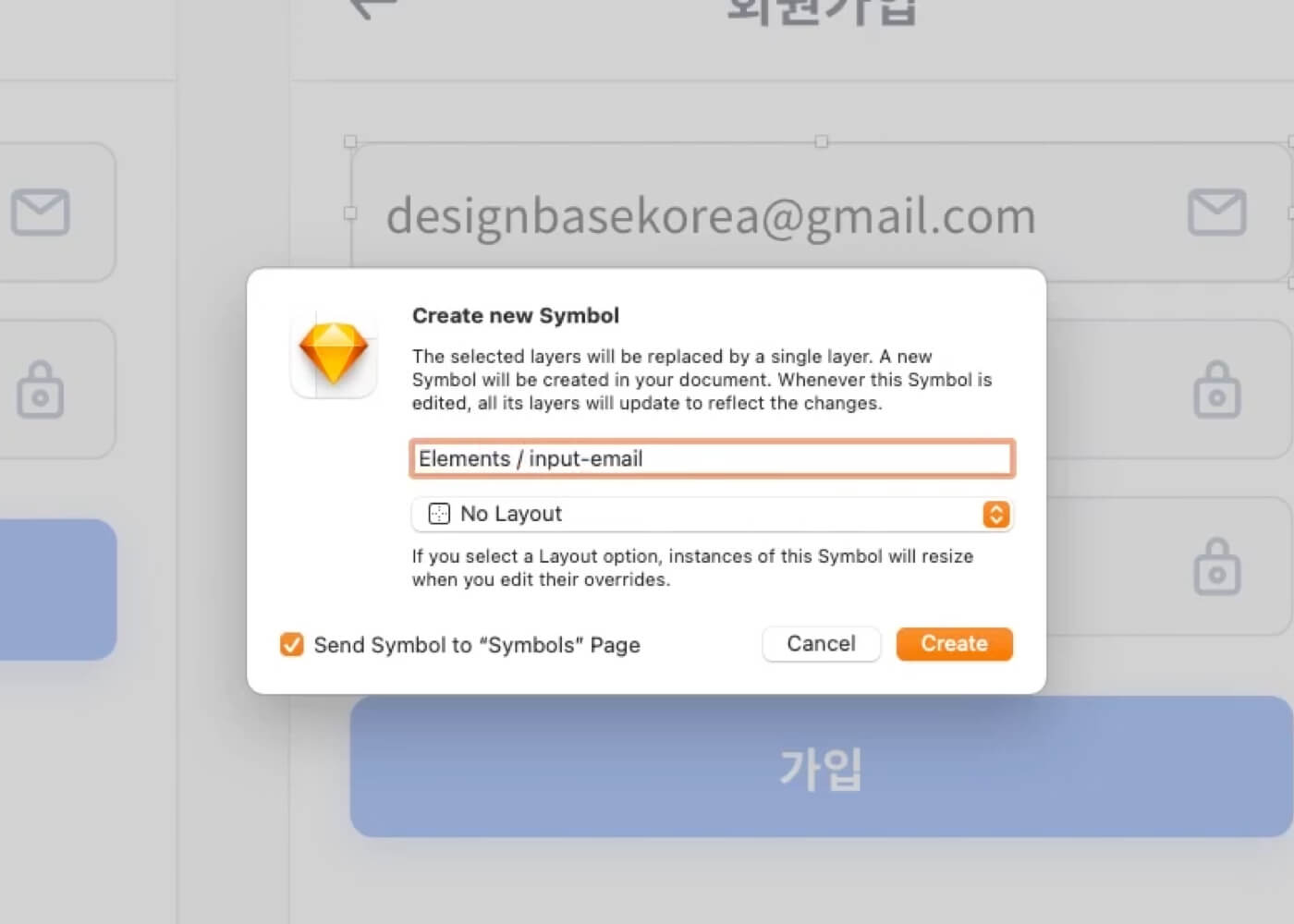
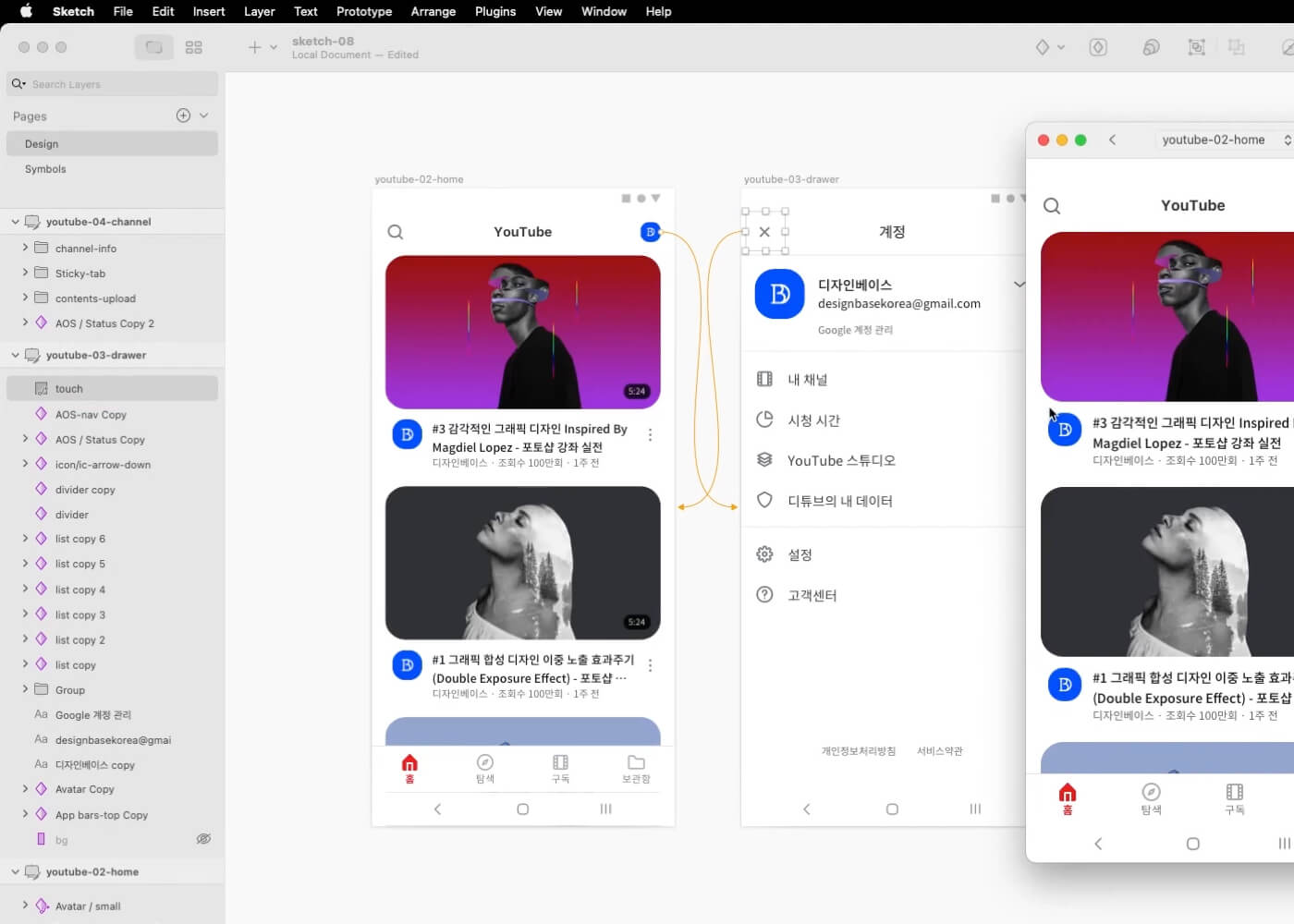
스케치, Adobe XD, 피그마,
프로토파이, 제플린을
하나의 클래스로 마스터!
02
실습 가능한
원본 파일 제공!
-
스케치 UI 에셋 원본파일 11종 📂
-
피그마 UI 에셋 원본 파일 10종 📂
-
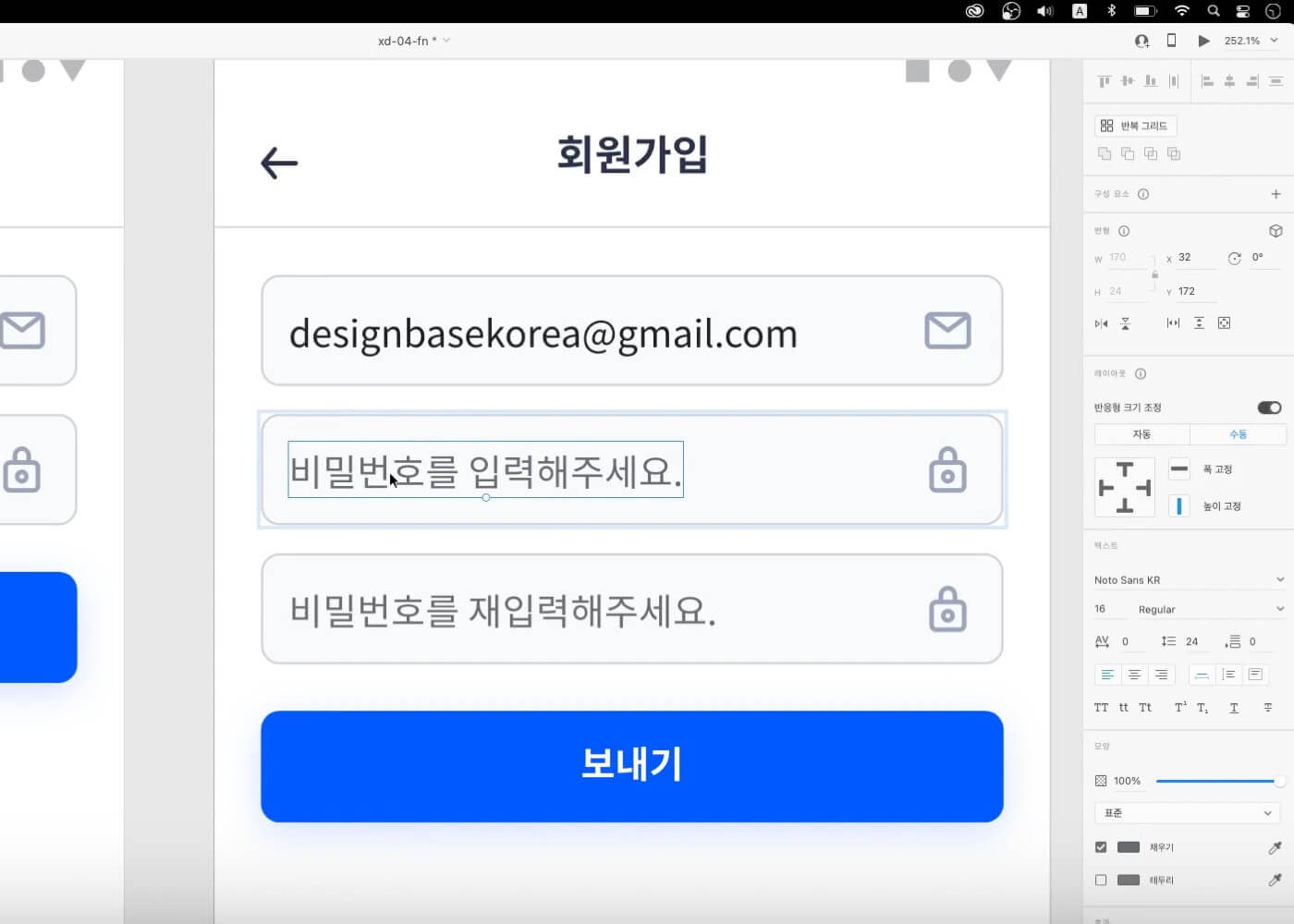
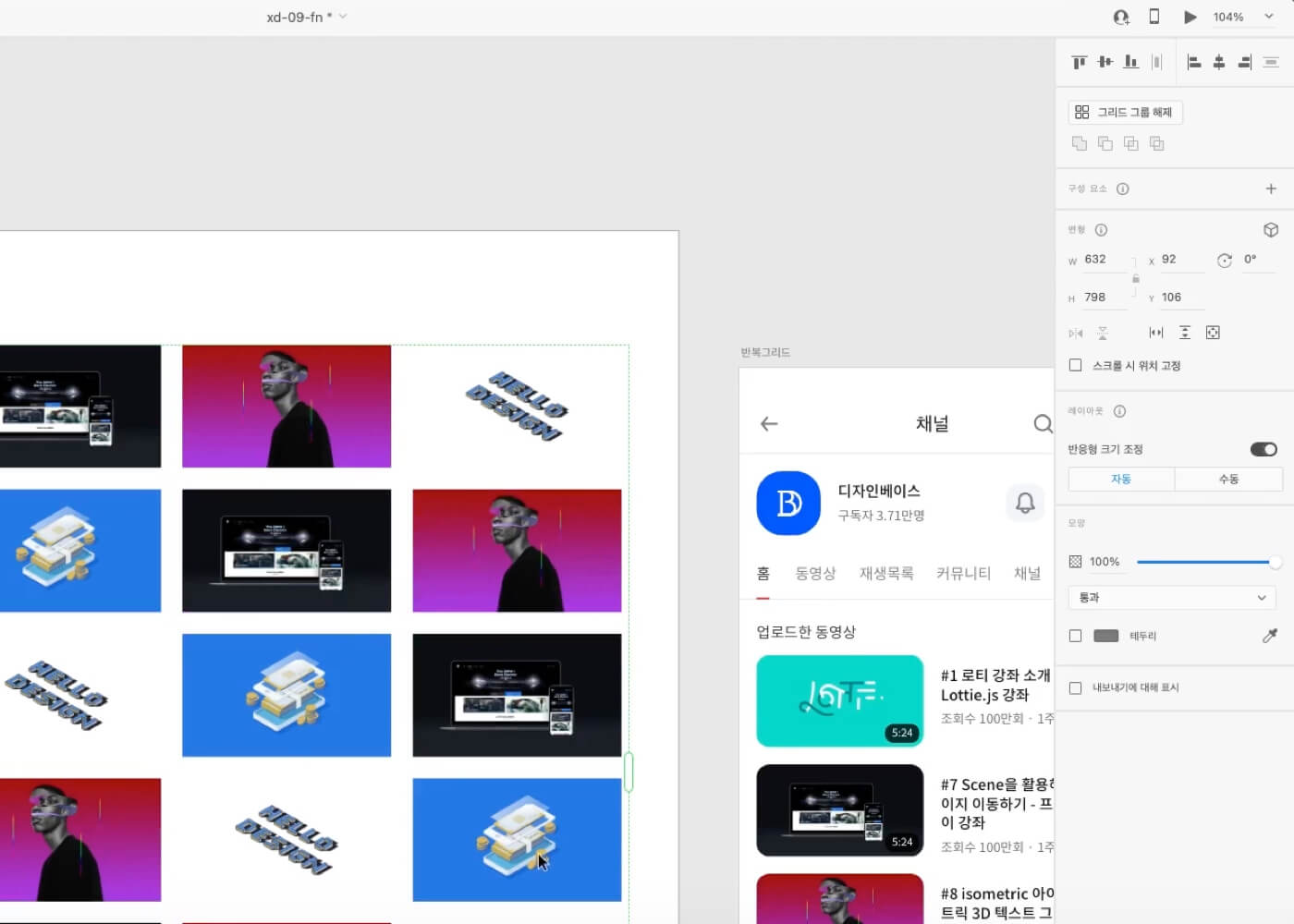
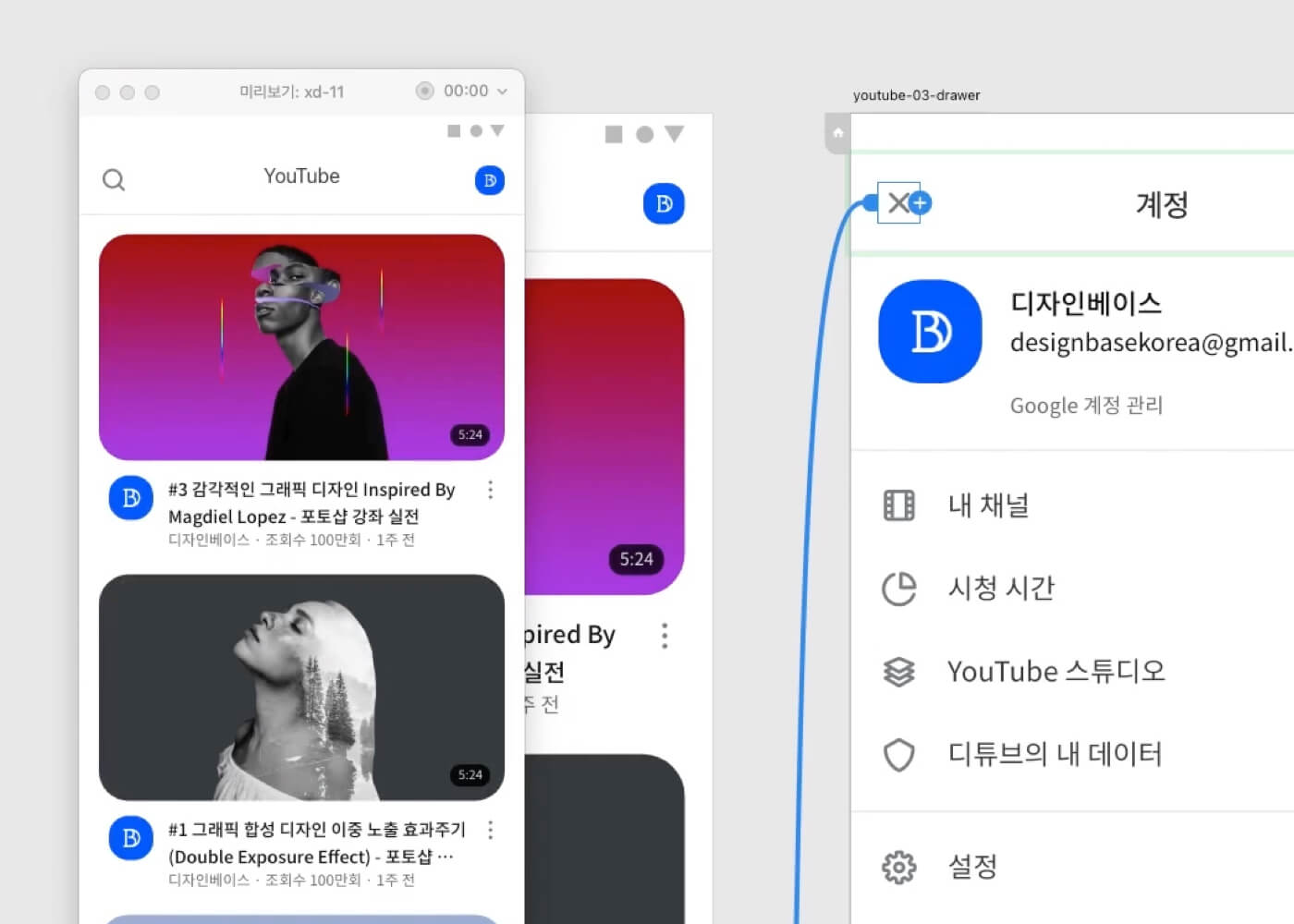
XD UI 에셋 원본 파일 14종 📂
-
프로토파이 UI 에셋 원본 파일 18종 📂
🤔
실무형 UI 디자인 실습.
왜 중요할까?
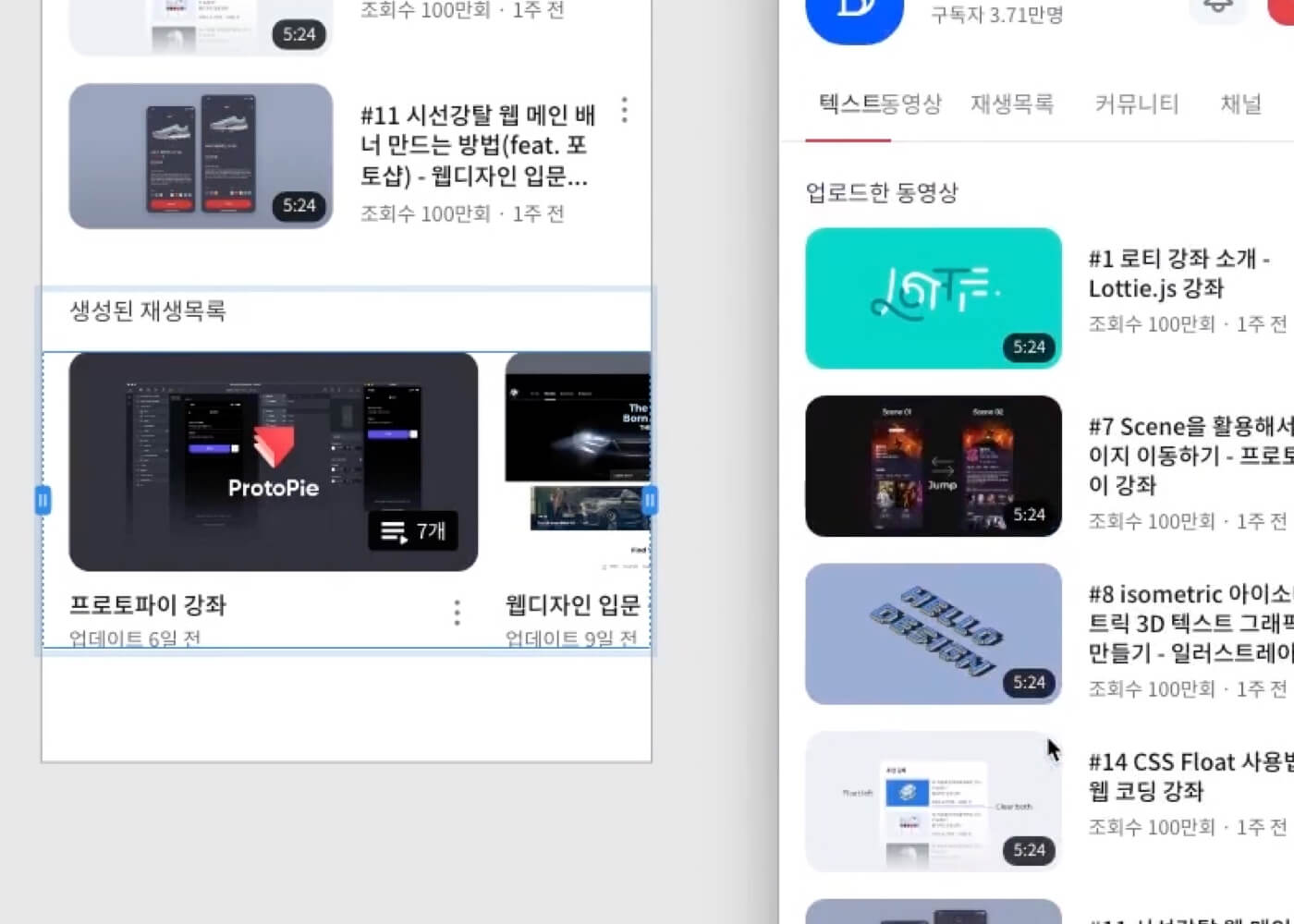
맛보기로 편집된 실제 수업 영상 입니다.
왜 실무형 UI 디자인으로 실습하나요?
초심자분들은 무조건 예쁘게 만들거나, 기존에 있는 UI를
카피해서 그대로 만들려는 경향이 있기 때문에 실무자
입장에선 퀄리티가 부족한 작업물로 보일 수 있어요.
처음 습관이 중요하기 때문에 Web, Android, IOS 등의
다양한 환경을 고려하면서 실습한다면, 어느새 나도 모르게
완성도 높은 UI를 만들 수 있을거예요.

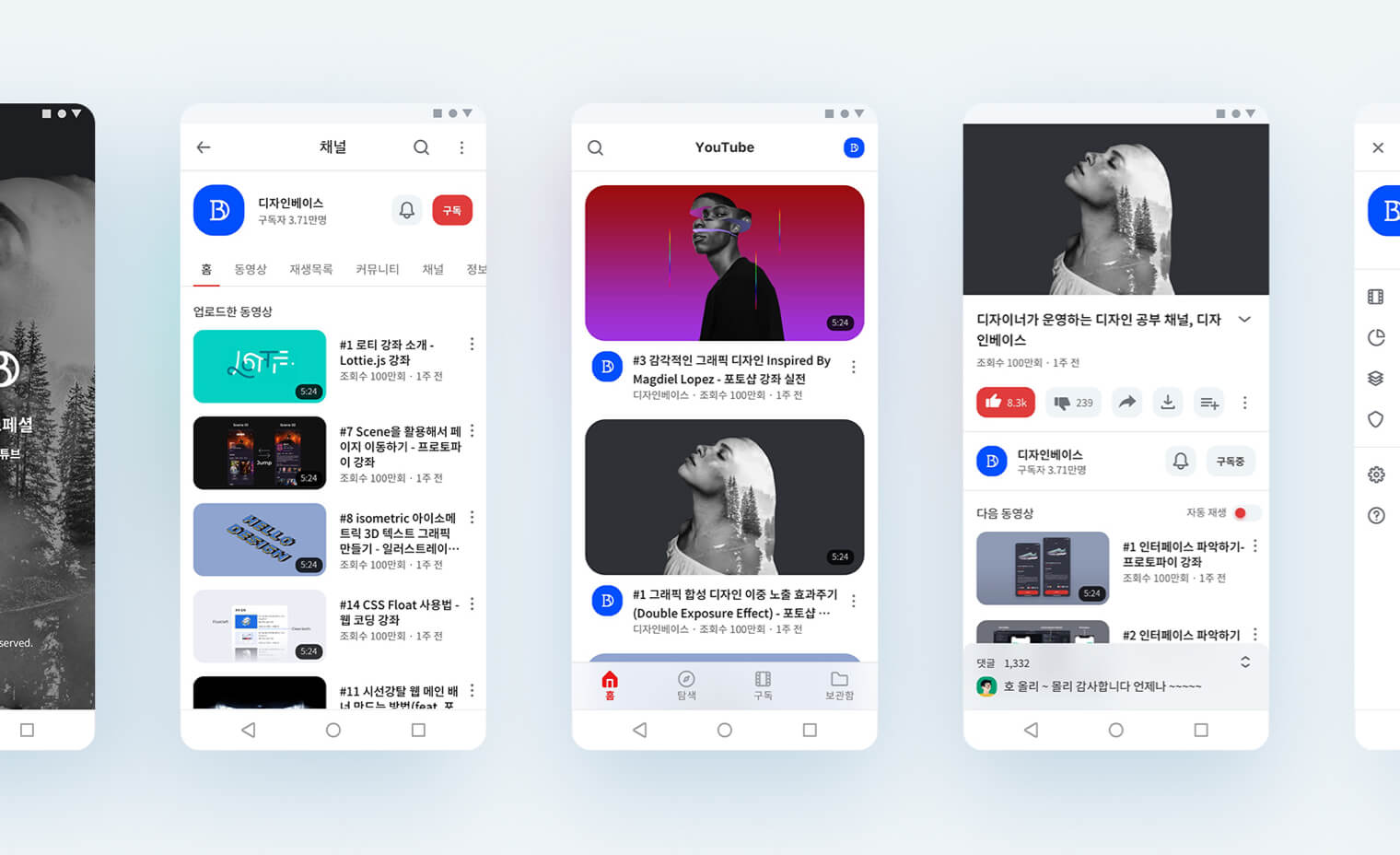
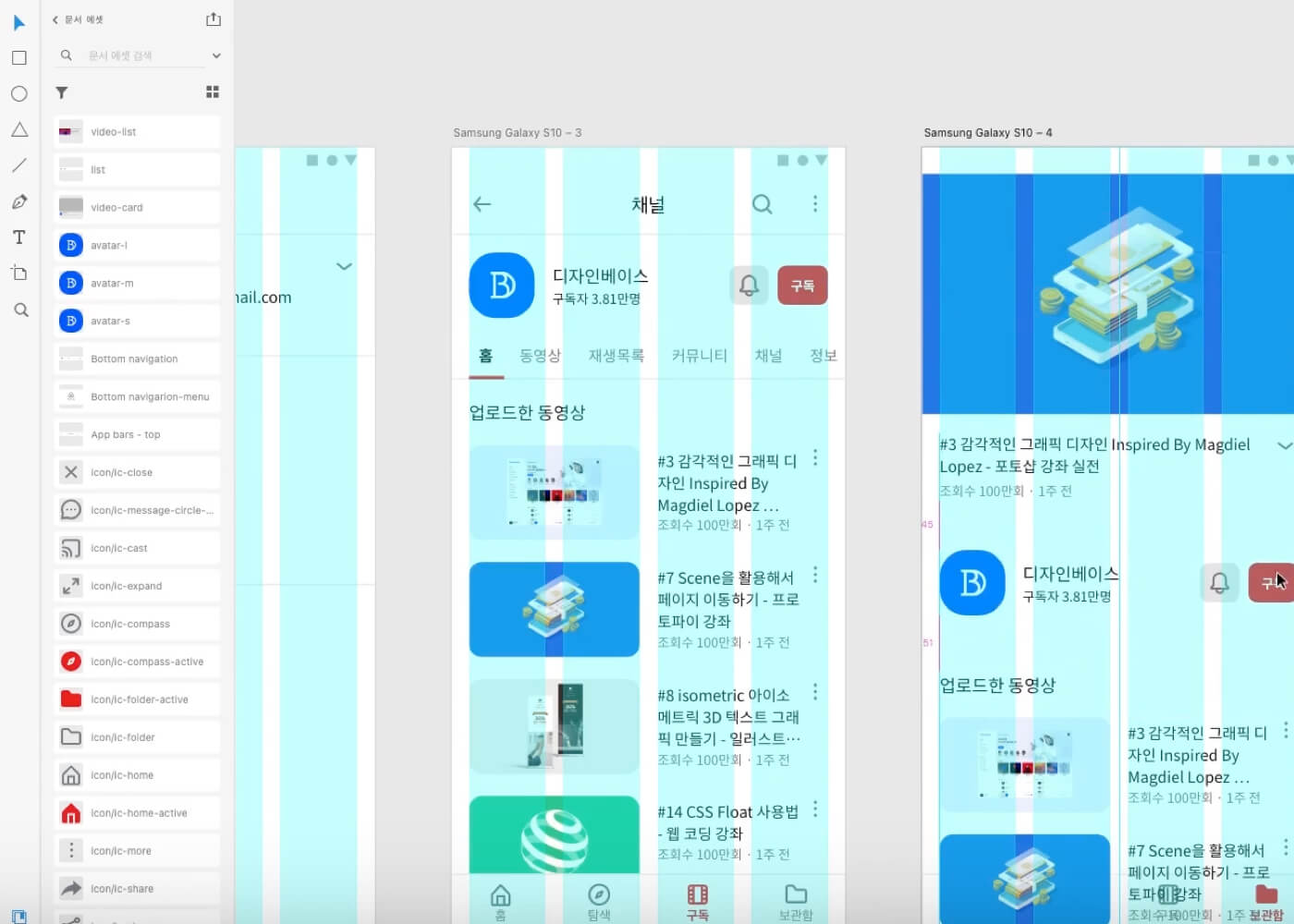
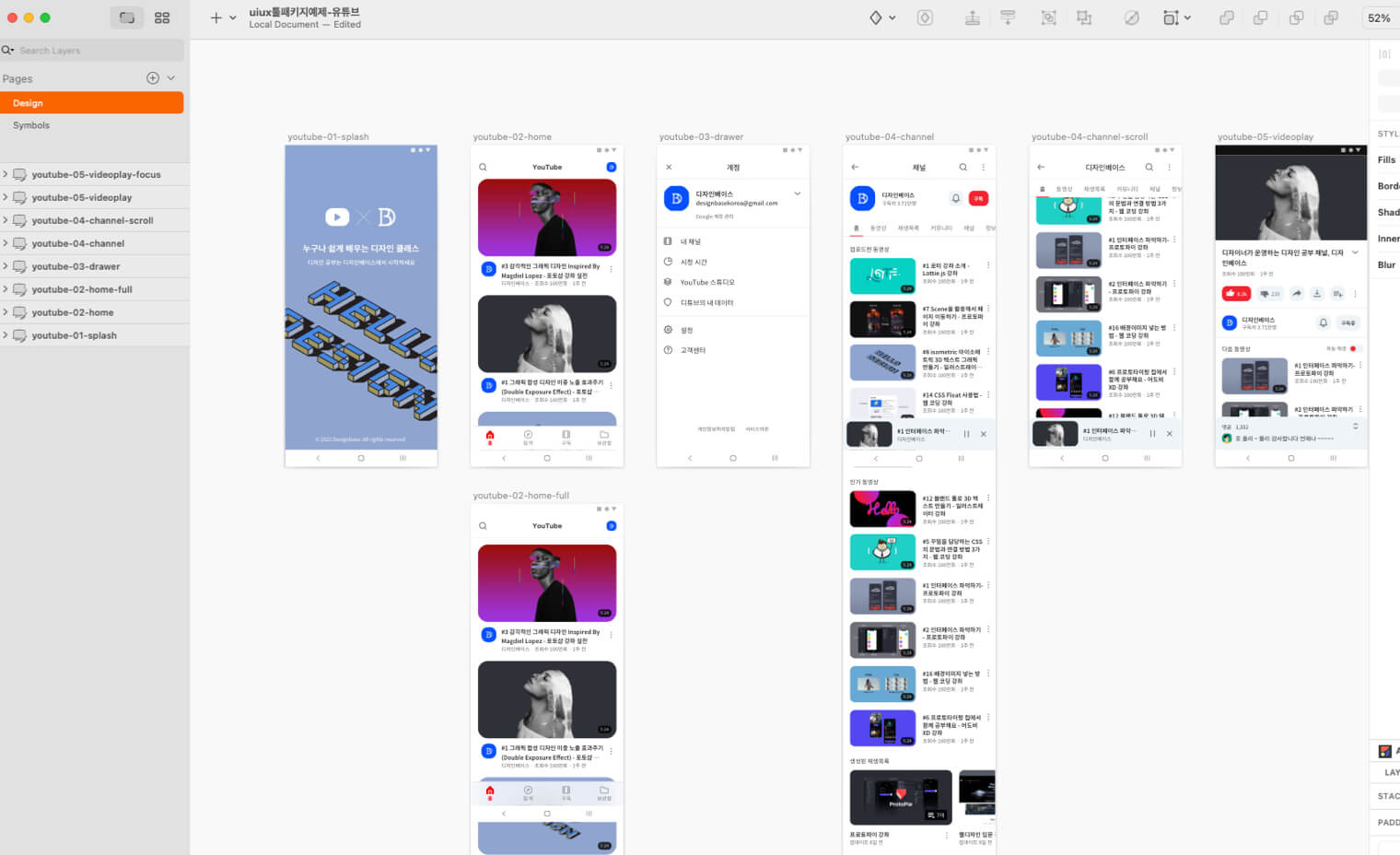
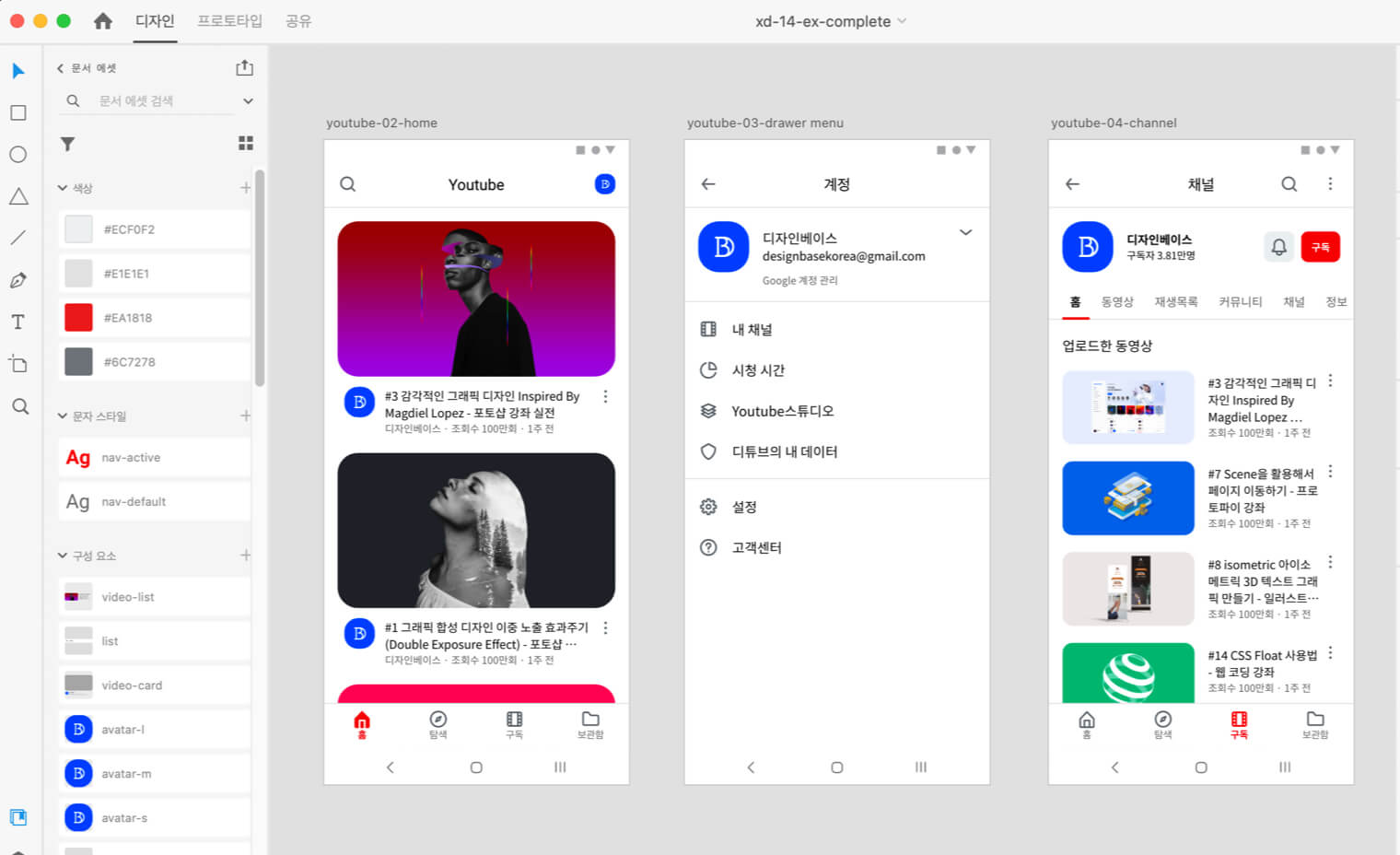
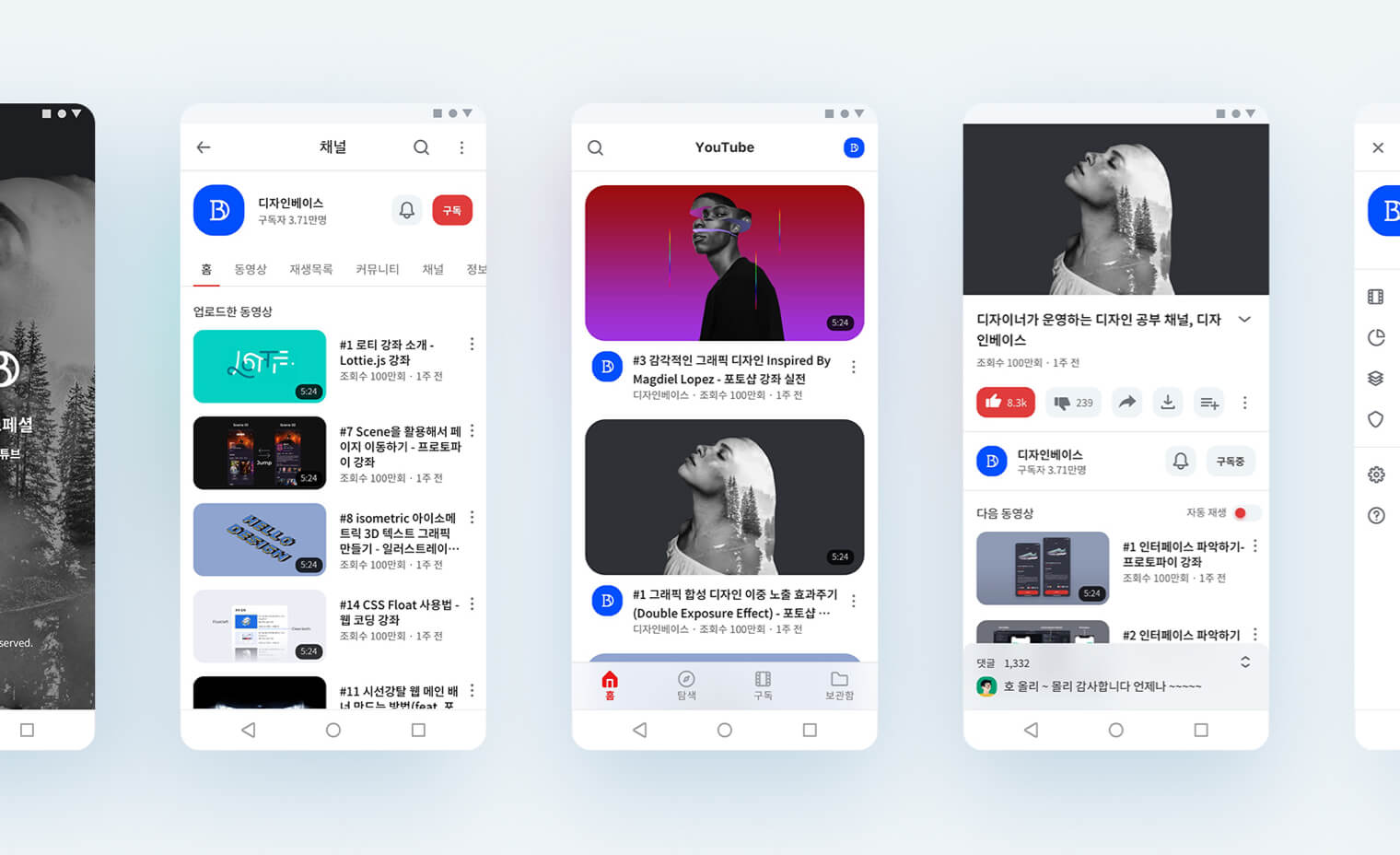
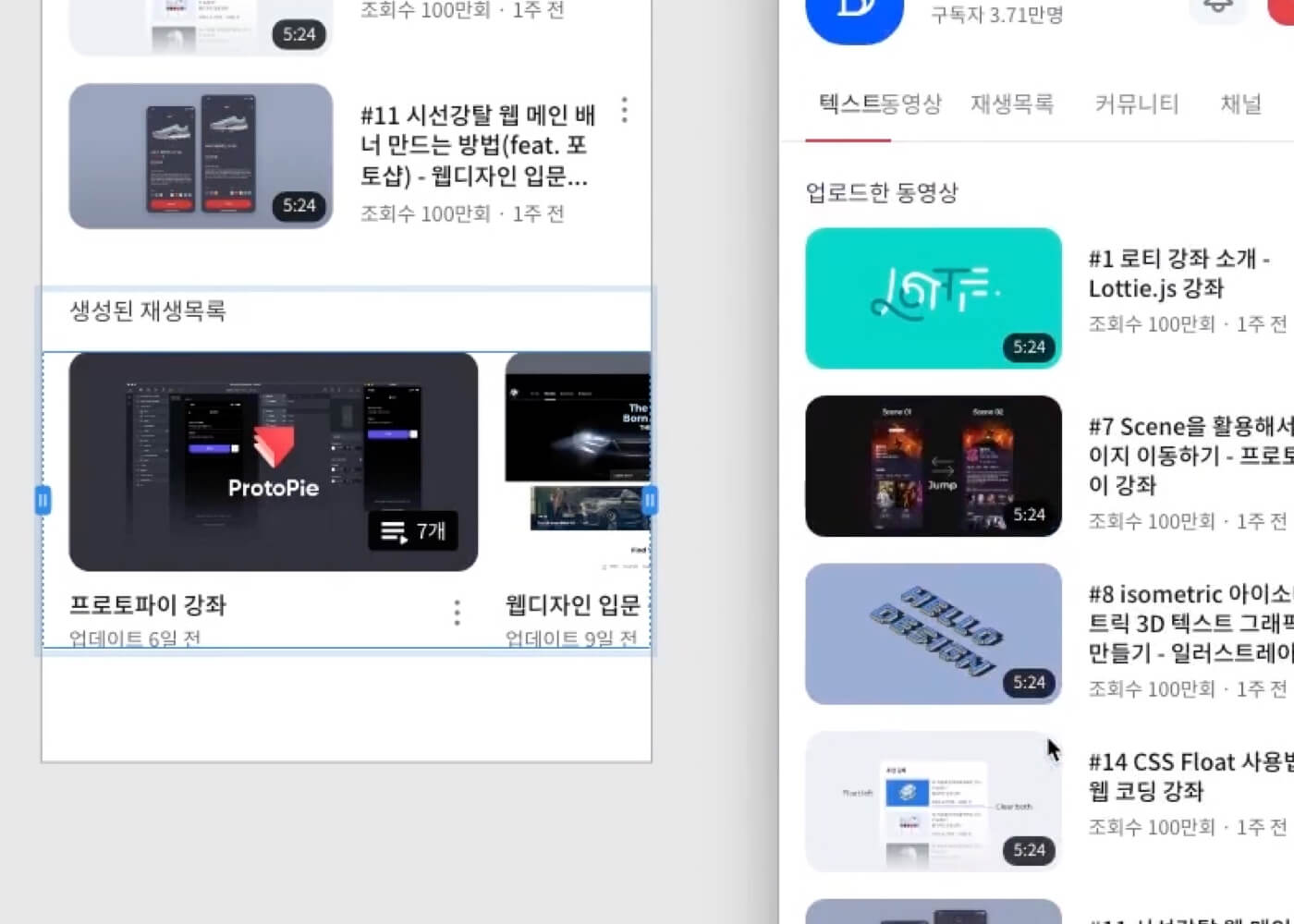
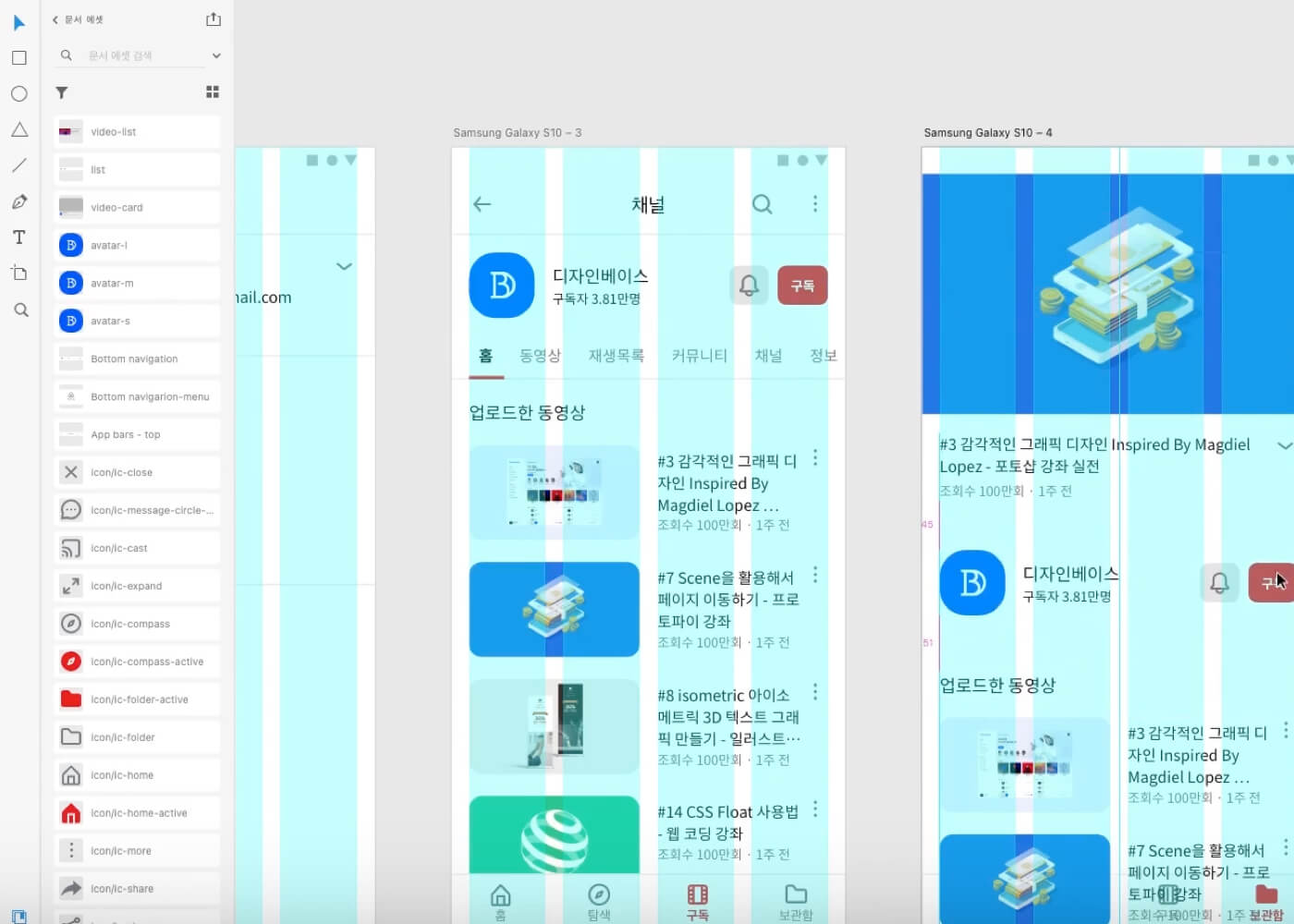
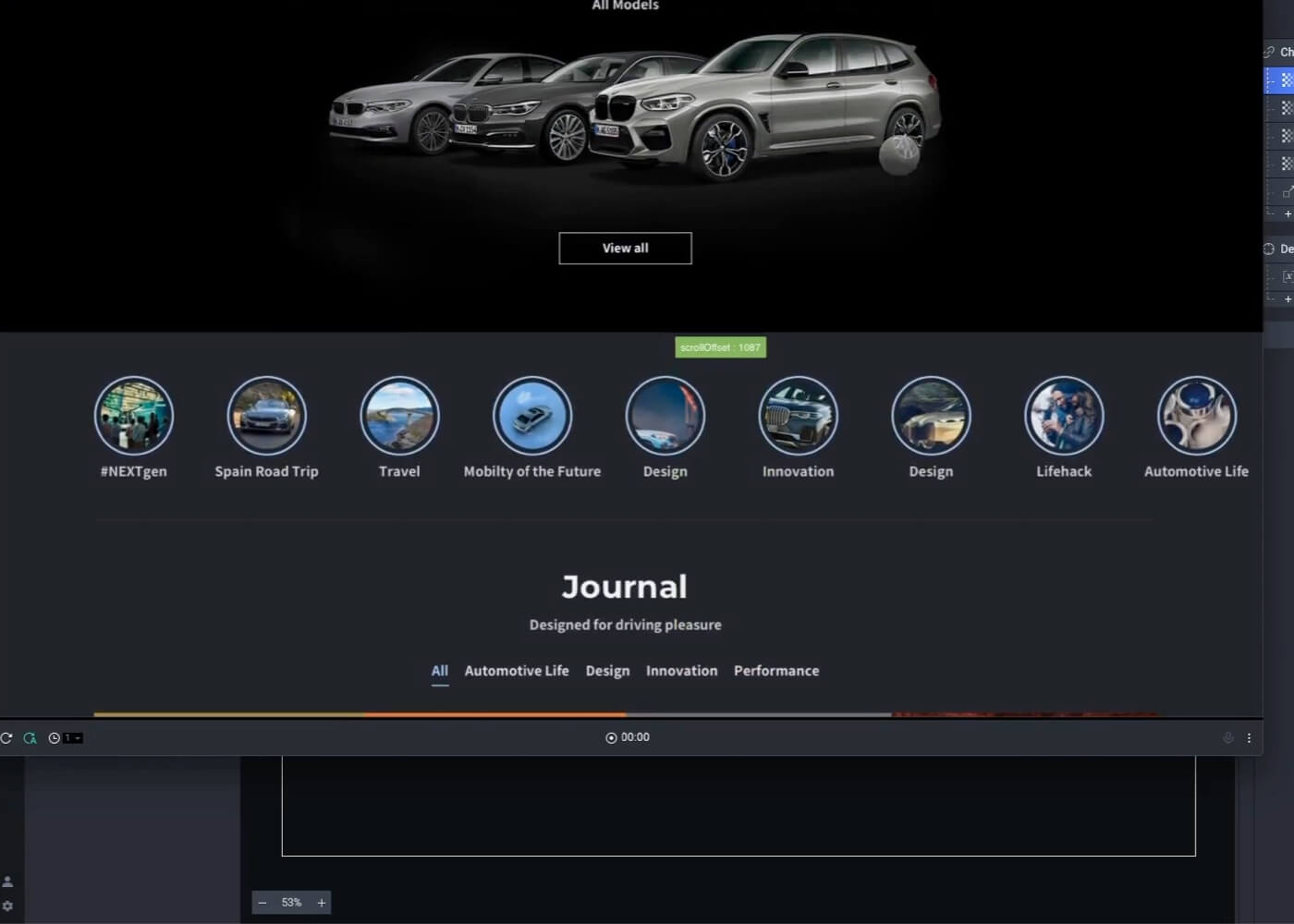
이런걸 만들어 볼꺼에요!
🙋♀️
누적 조회수 100만,
유튜버 디자인 베이스의 직강

초심자의 마음을 가장 잘 알아요.
유투브 채널에서 꿀팁과 트렌드 정보를
공유하면서 얻은 노하우를 전수합니다.
리메인과 콜라보로 진행하는 UI 툴 패키지에서는
제가 130여개의 강의를 만들면서 가장 중요하게
생각하는 핵심 툴 정보를 모았답니다.
약 몇년간 채널을 운영하면서 많은 입문자 분들과
소통한 경력으로 다양한 궁금증과 고충을 시원하게
해결해줄 강의로 꽉 채웠으니 기대해주세요!
안녕하세요.
디자인 베이스 입니다.
UI 툴 패키지는 실무에서 정말 많이 쓰이는 대표 UI 툴 5대장인 스케치, 피그마, 어도비 XD, 프로토파이, 제플린을 설명드리면서, 이 5가지 툴을 마스터하는 시간을 가질 거에요. 회사마다, 프로젝트마다 사용하는 툴이 다르고, 툴 마다 장단점이 있기 때문에 각 툴들의 역량을 다져놓을 필요가 있어요.
제 수업에서는 5가지 툴에 대한 설명 후, UI 예제를 따라
만들어보면서 각 툴 간의 장단점과 차이점도 명확히
알려드리겠습니다. 걱정말고 따라오세요!
-
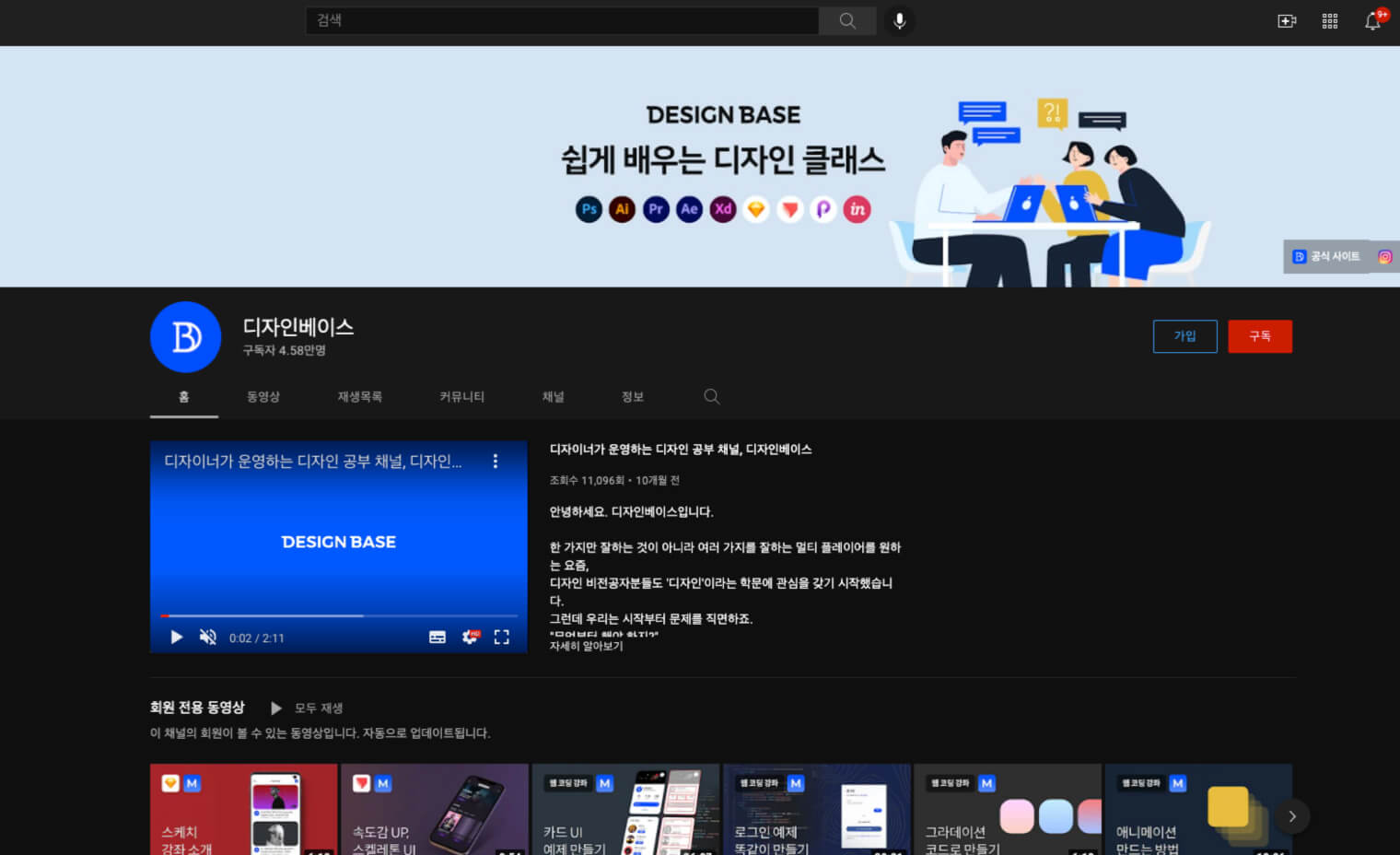
👀
구독자 수 4만명
디자이너라면 누구나 아는 디자인 베이스
-
🥳
누적 조회 100만
유튜브를 통해 입증된 강의 퀄리티
-
🖥
디자인 실무자
S사, J기획 디자인 실무 경험
-
🌱
입문자 맞춤 강의
UXUI에 꼭 필요한 툴만 쉽게 배우기
👋
먼저 수강한 분들의
후기를 들어보세요
👩💻
막막한 초심자를 위해
Step by Step으로
5개 강의 정복
초심자도 따라올 수 있도록
Step by Step 커리큘럼 구성
‘디자인 베이스’ 강사님 한 분이 5가지의 툴을 순차적으로
강의하시기 때문에 연계성이 높고 기본기가 없는 분들도
이해하기 쉽게 눈높이 교육으로 핵심만 설명해드립니다.
초심자분들이 툴 종류는 많은데 어떤 툴 부터 시작해야할지, 어떤 기능을 익혀야하는지에 대해 명확한 가이드가 없어서 힘들어 한다는 것을 알고 있어요.
그렇기 때문에 헤매거나 중도에 포기하지 않고 끝까지
재미있게 수강 할 수 있도록 커리큘럼을 구성했습니다.
👍
오직 리메인에서만
5개의 UI 툴을 한번에!
💁♀️
UI 툴 패키지,
이런분들에게 추천해요!
-
디자이너를 지망하는 입문자
-
스킬업을 원하는 디자이너
-
협업을 원활하게 하고싶은 기획자, 마케터
-
사수가 없어서 힘든 인하우스 디자이너
👩💻
클래스 커리큘럼
한 눈에 보기
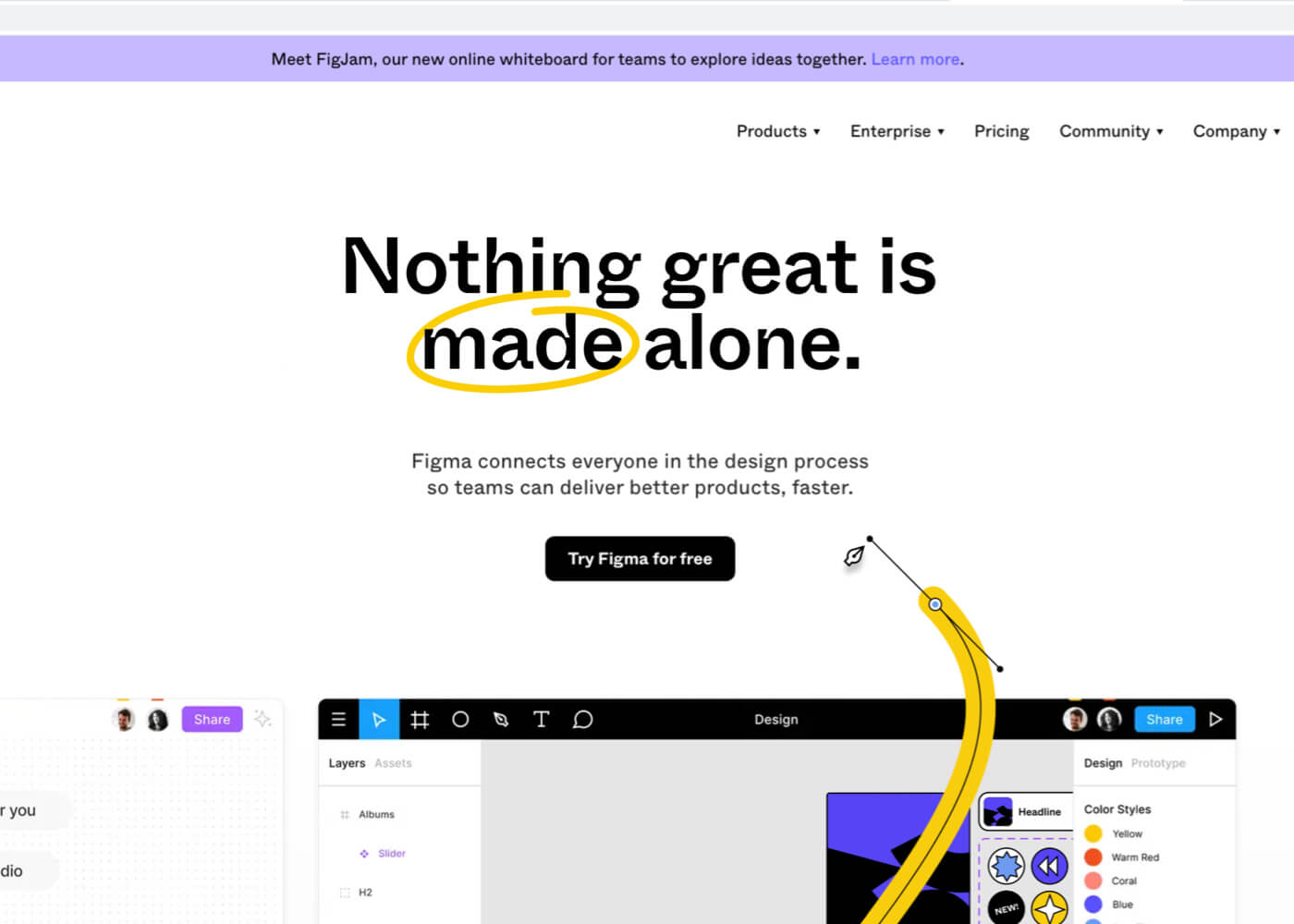
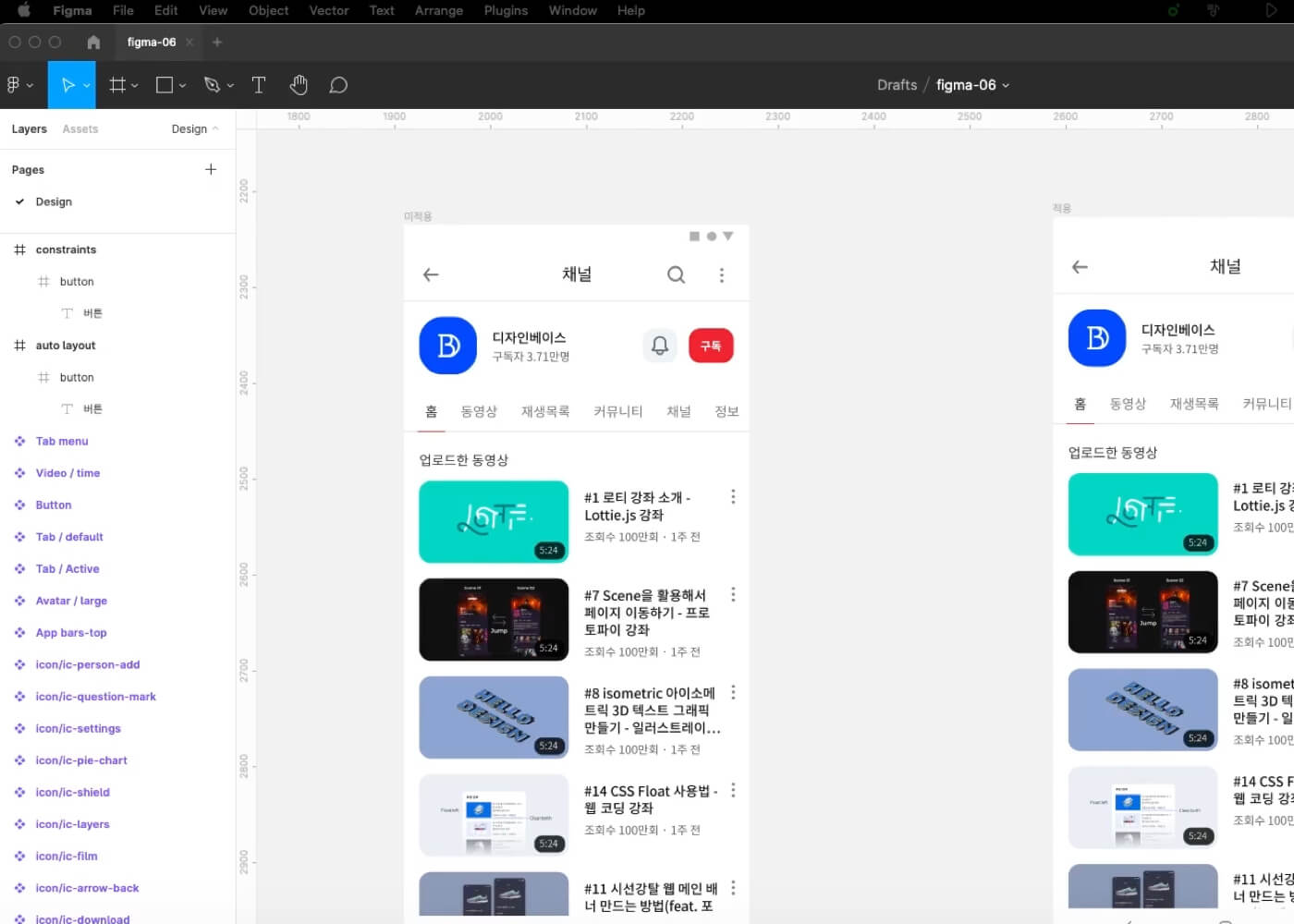
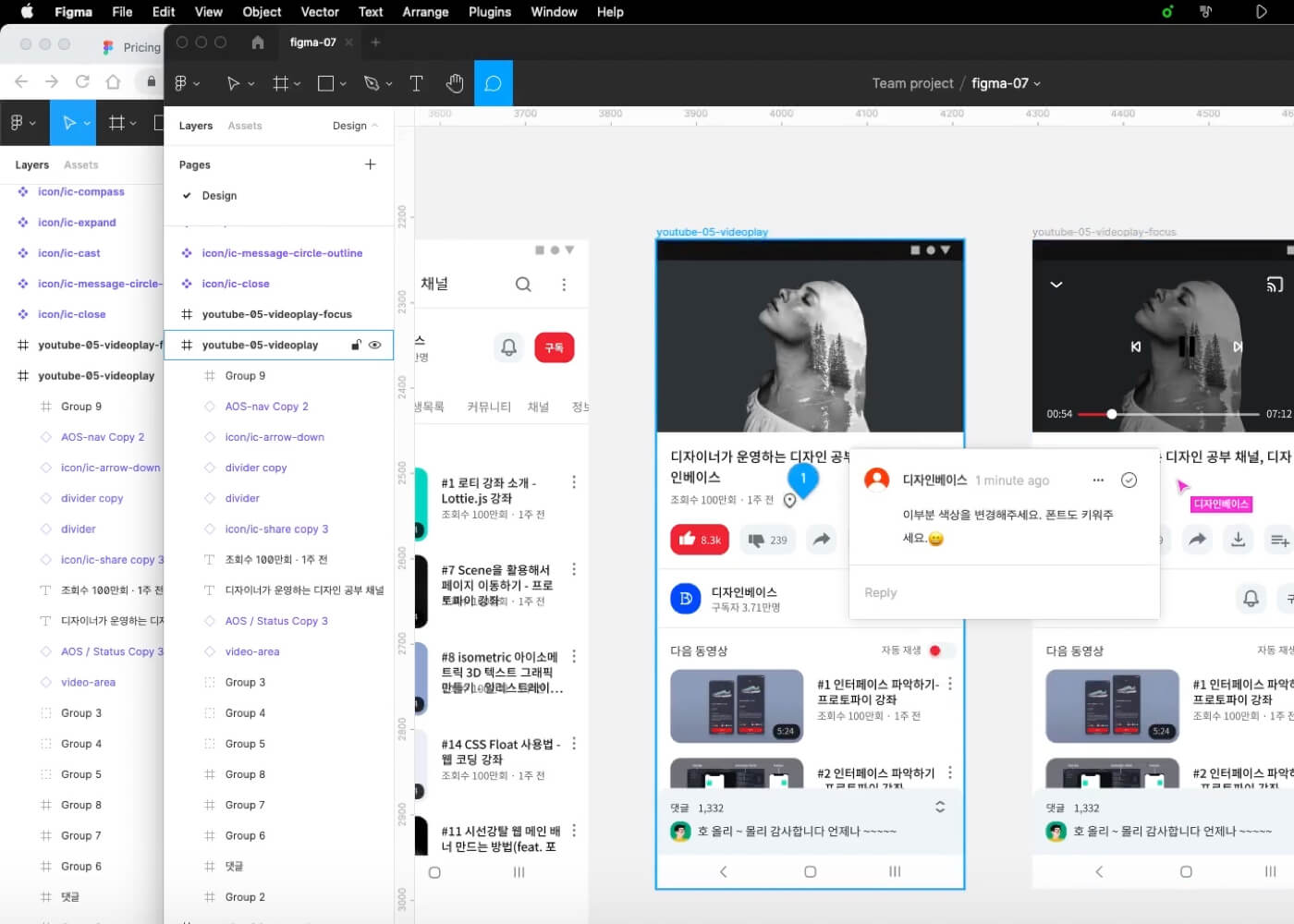
피그마 커리큘럼
-

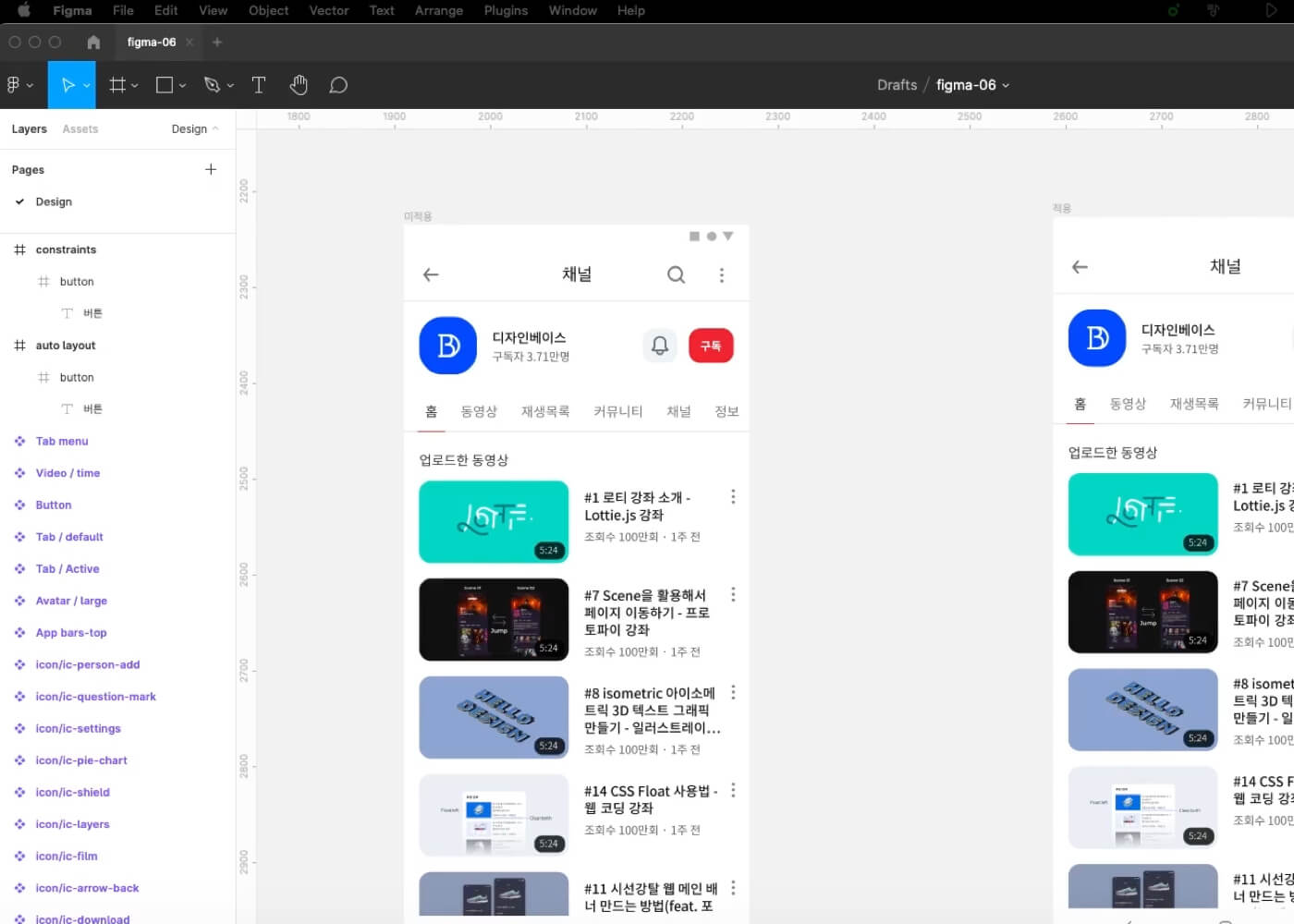
피그마 툴 소개
-

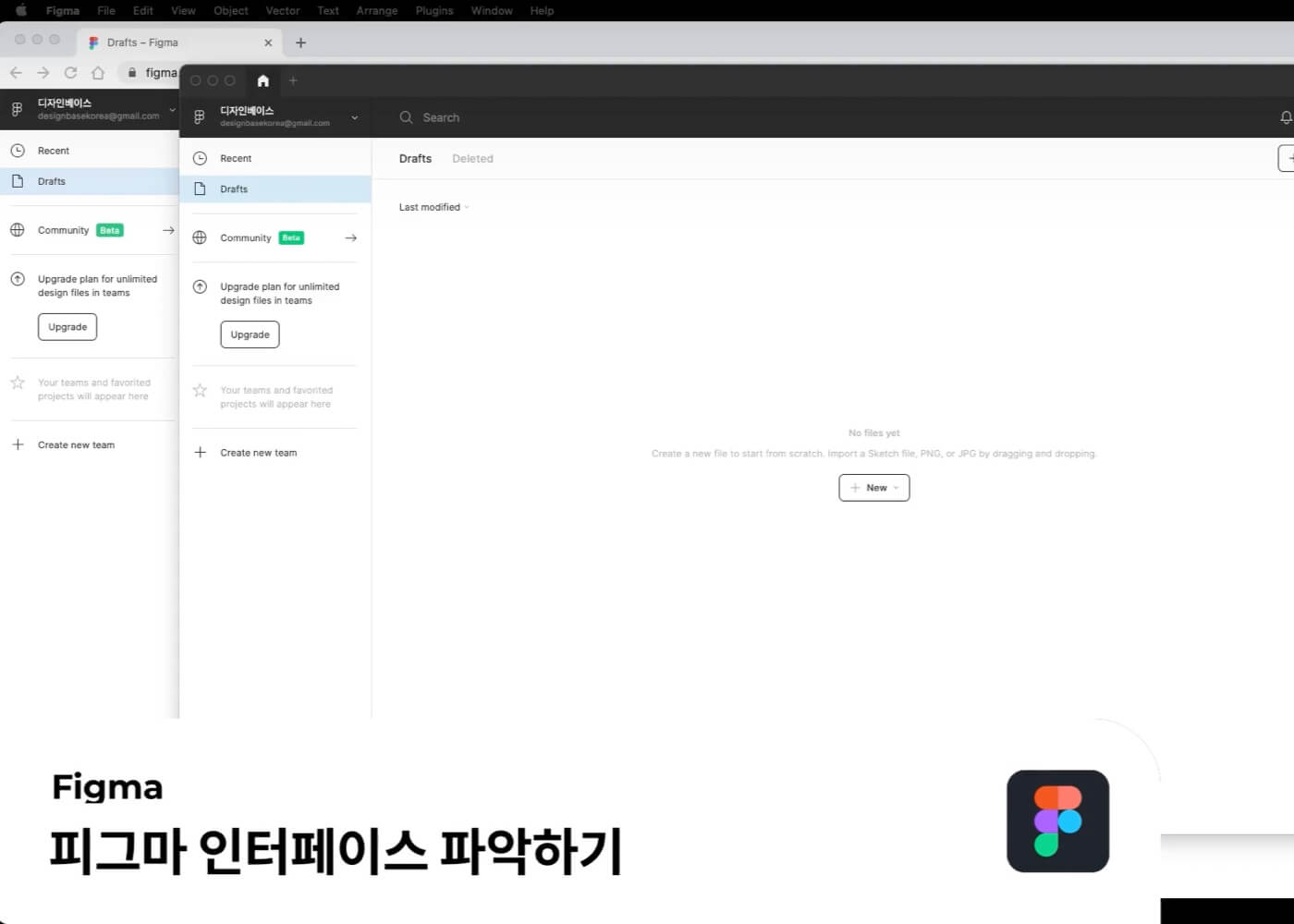
피그마 인터페이스 파악하기
-

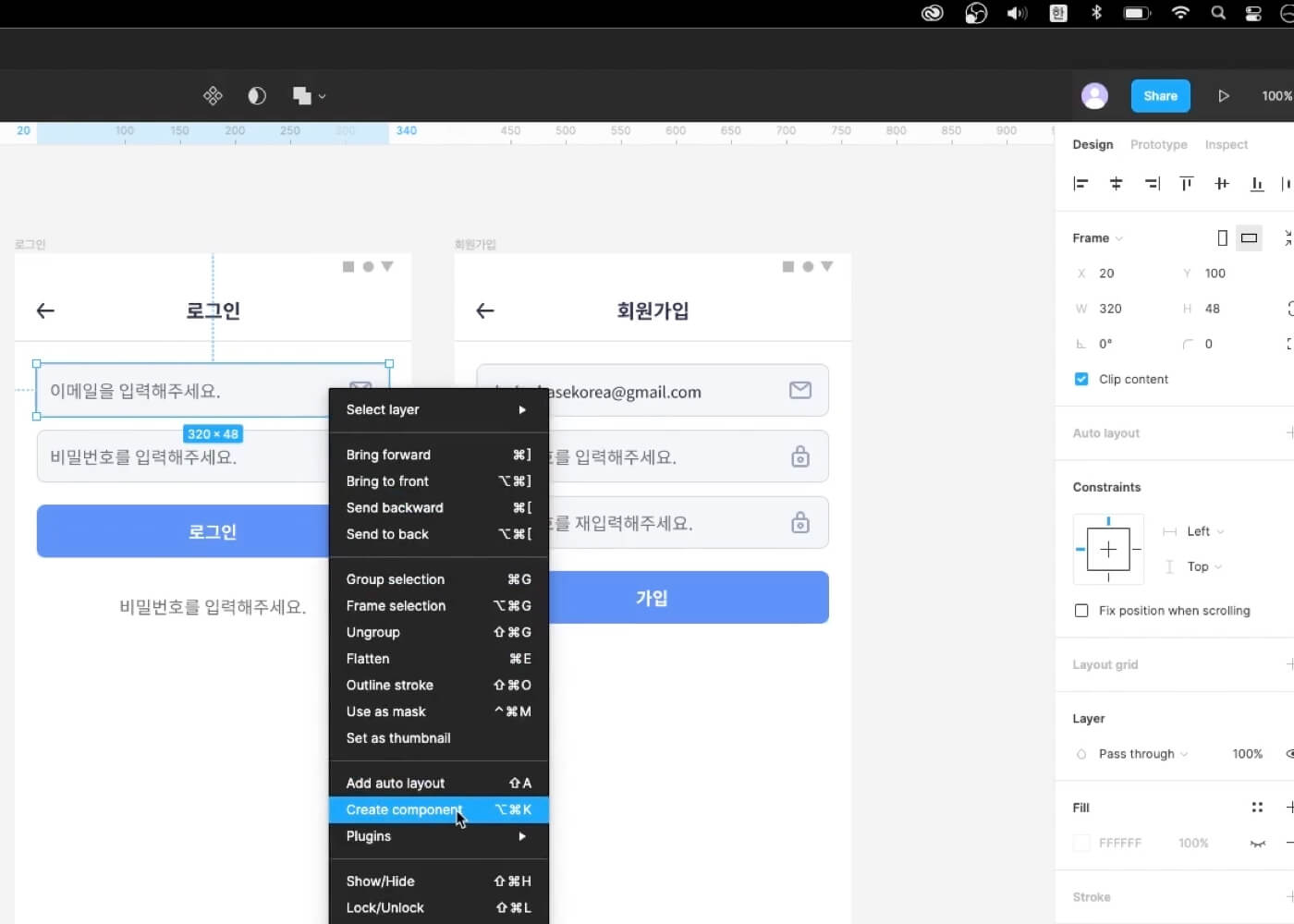
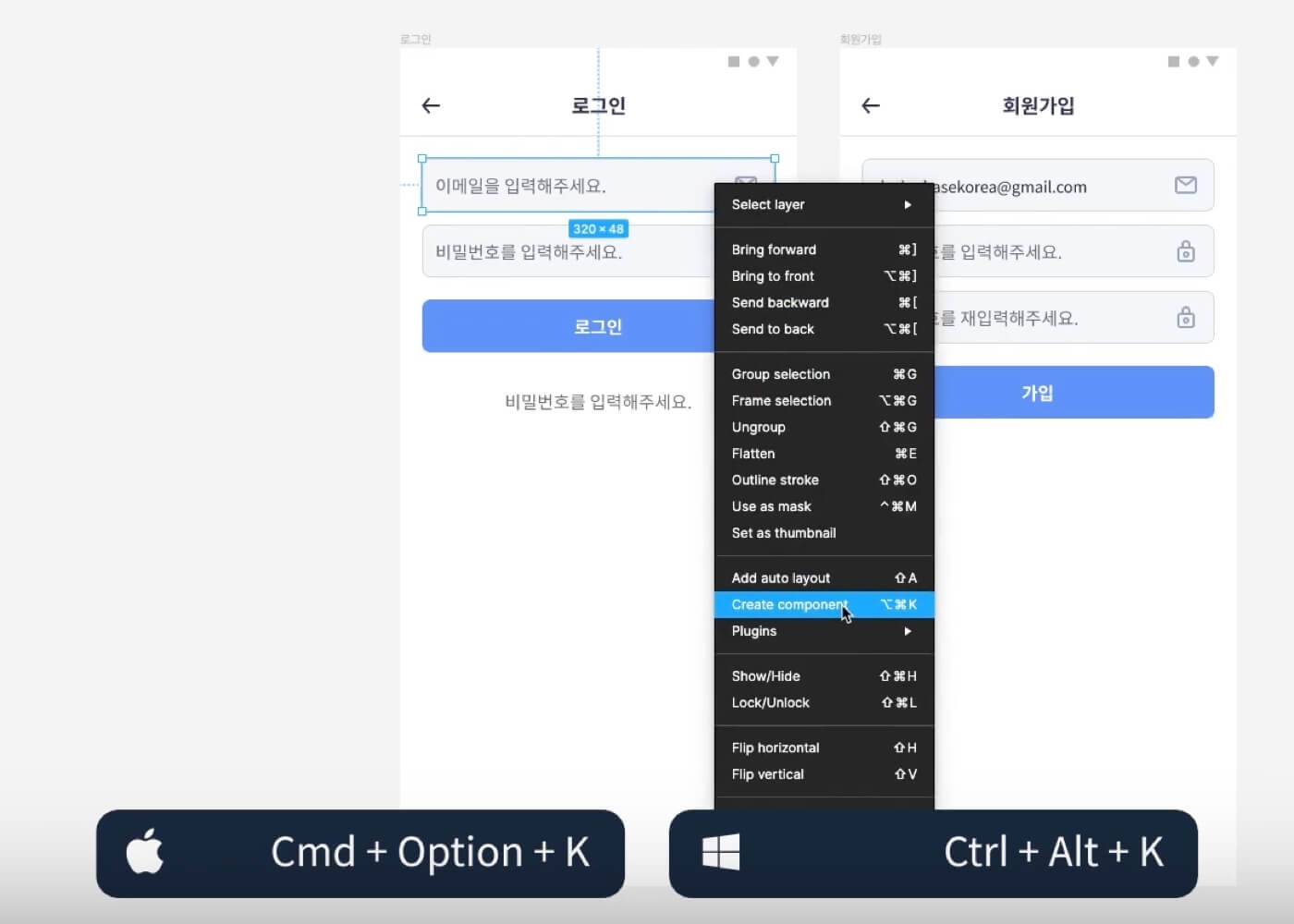
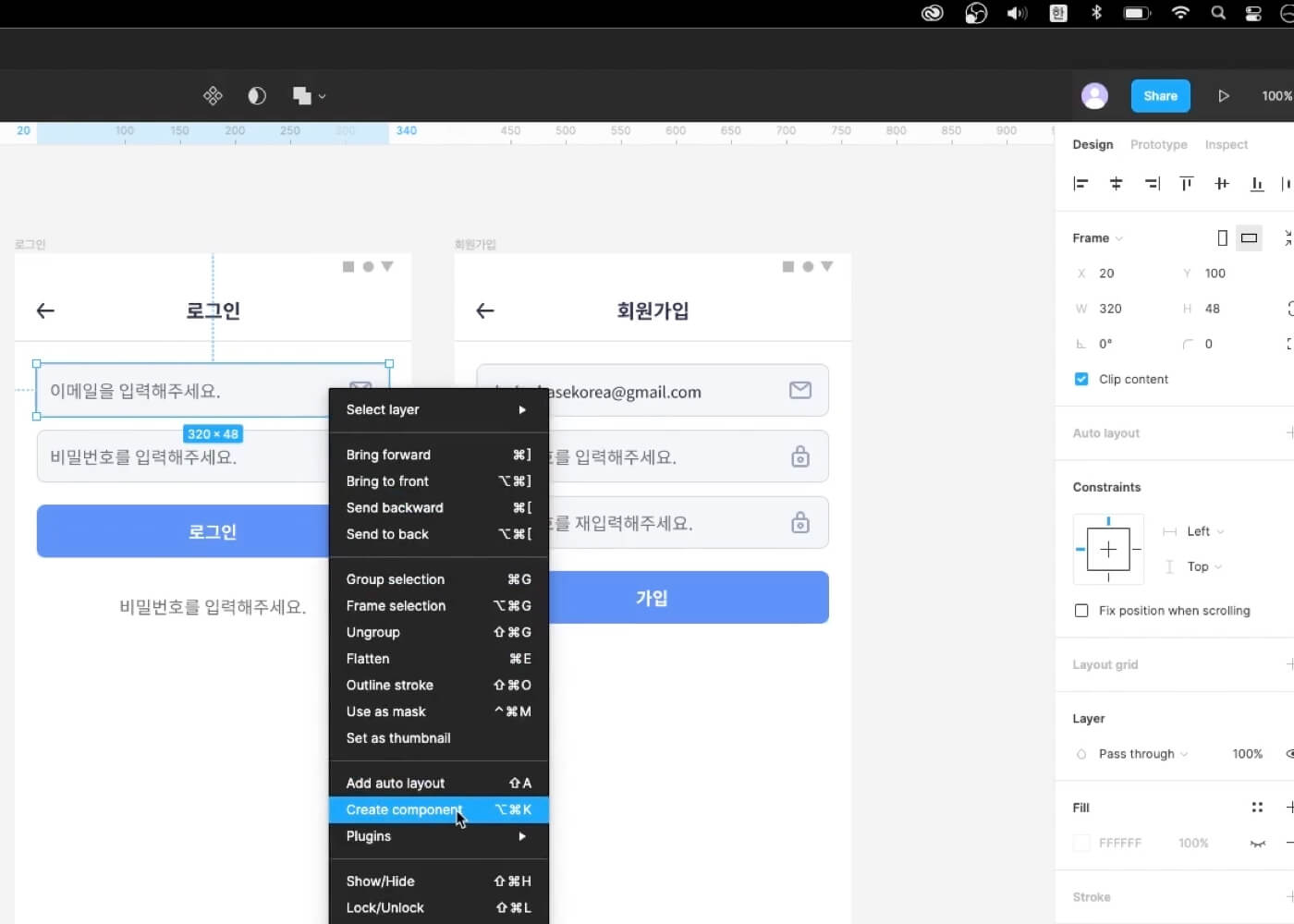
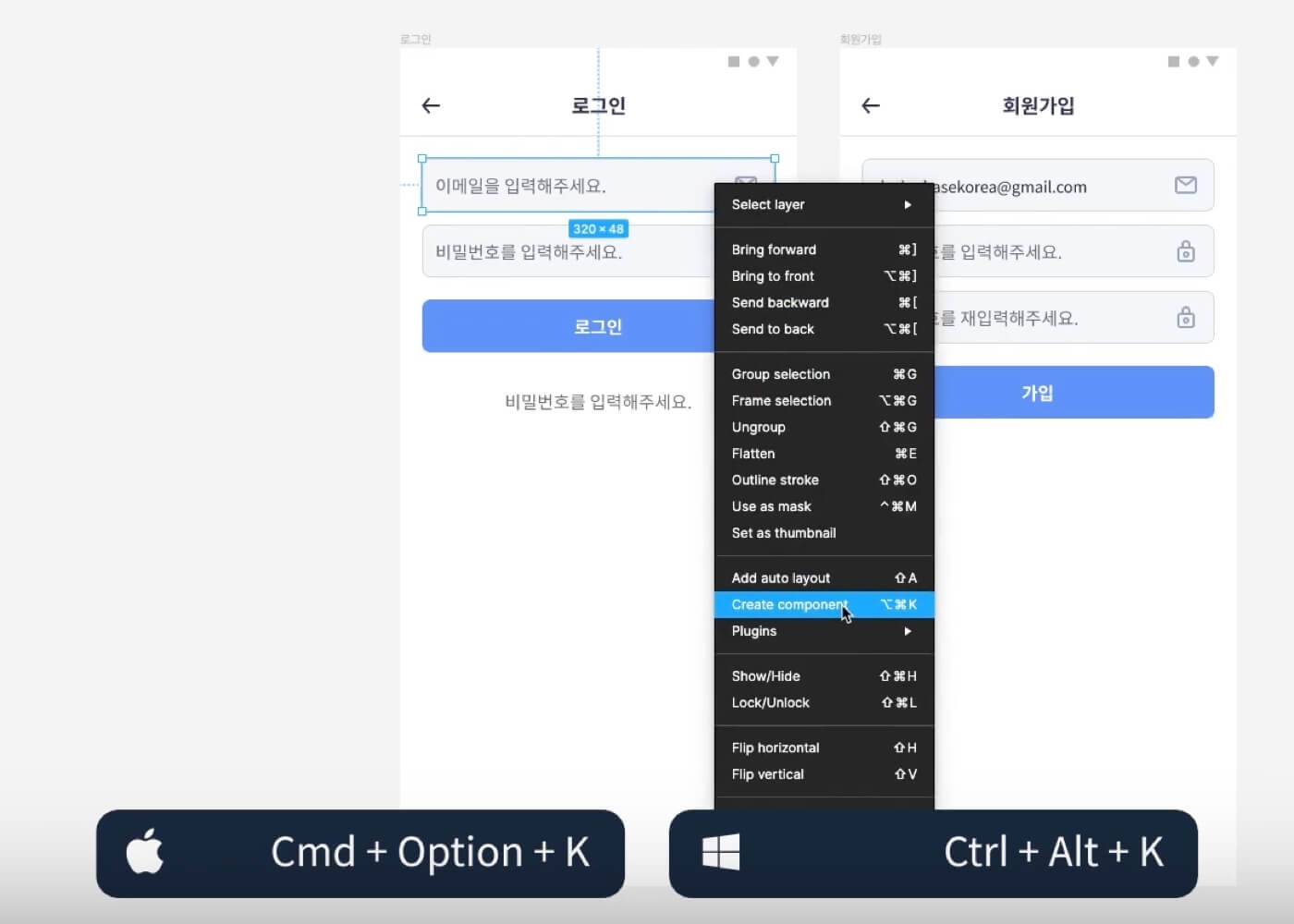
컴포넌트 사용하기
-

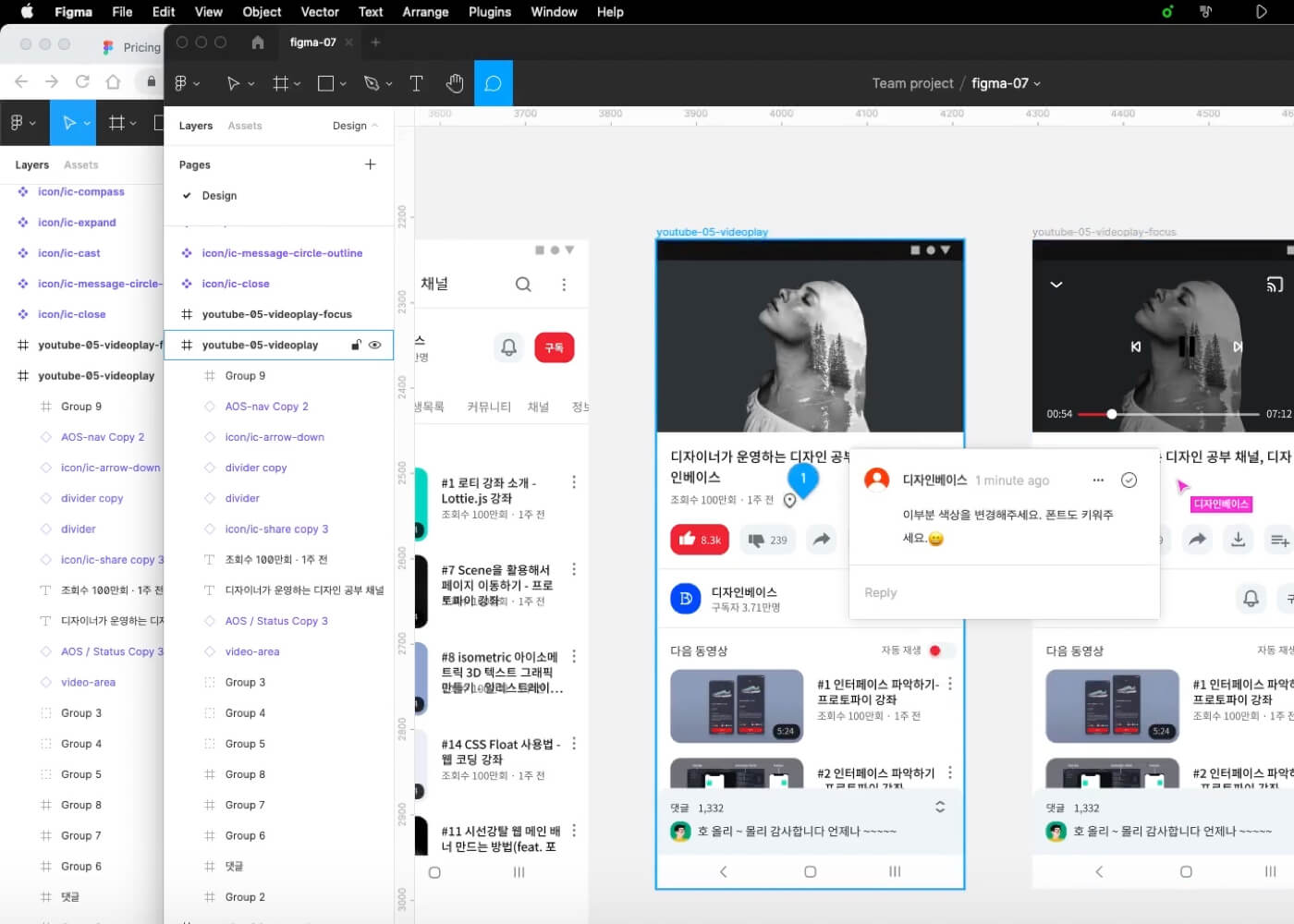
Constraints & Auto Layout &
Comments 사용하기
-

프로토타이핑, 내보내기,
Inspect와 공유하기
-

피그마로 UI 예제 실습
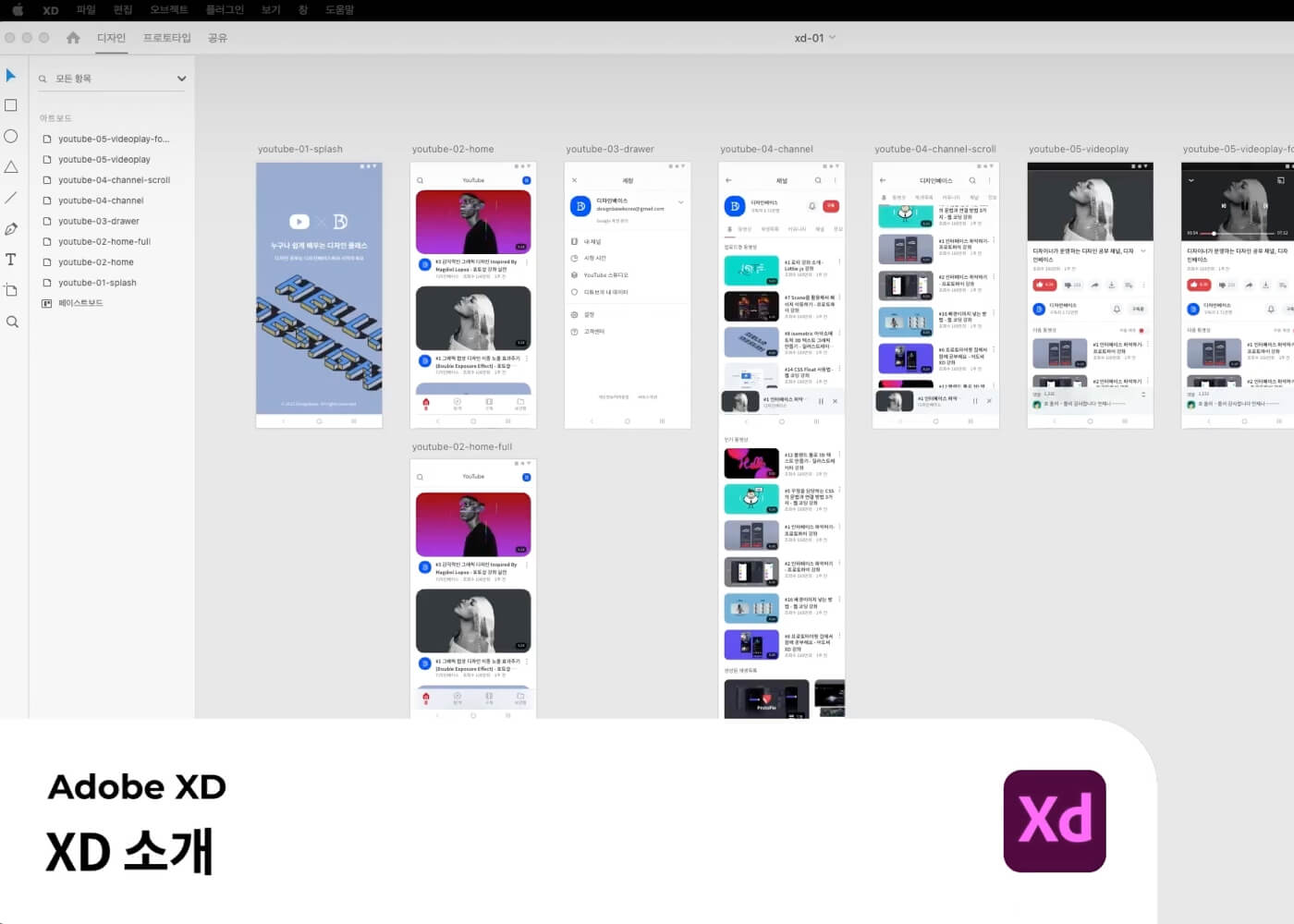
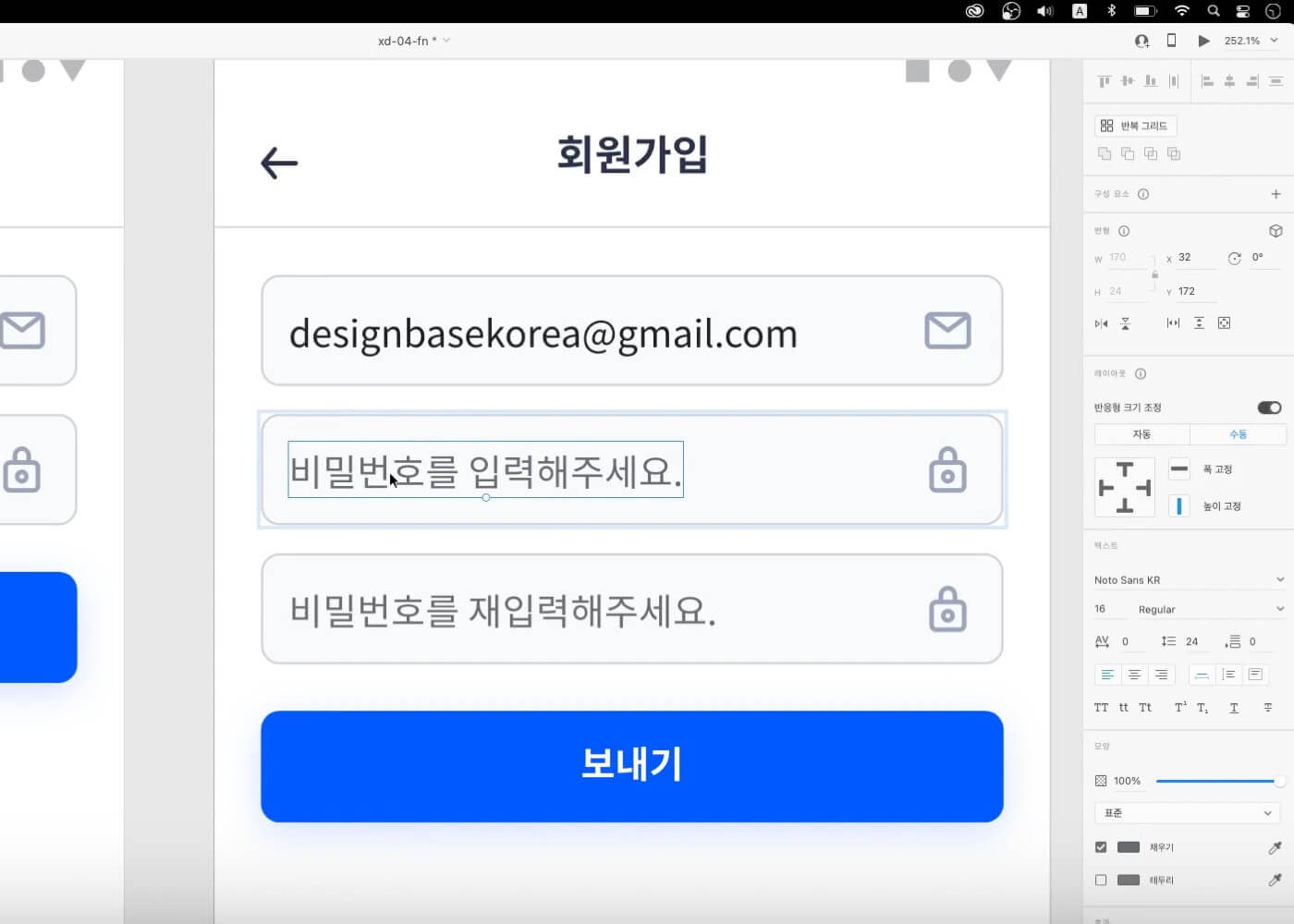
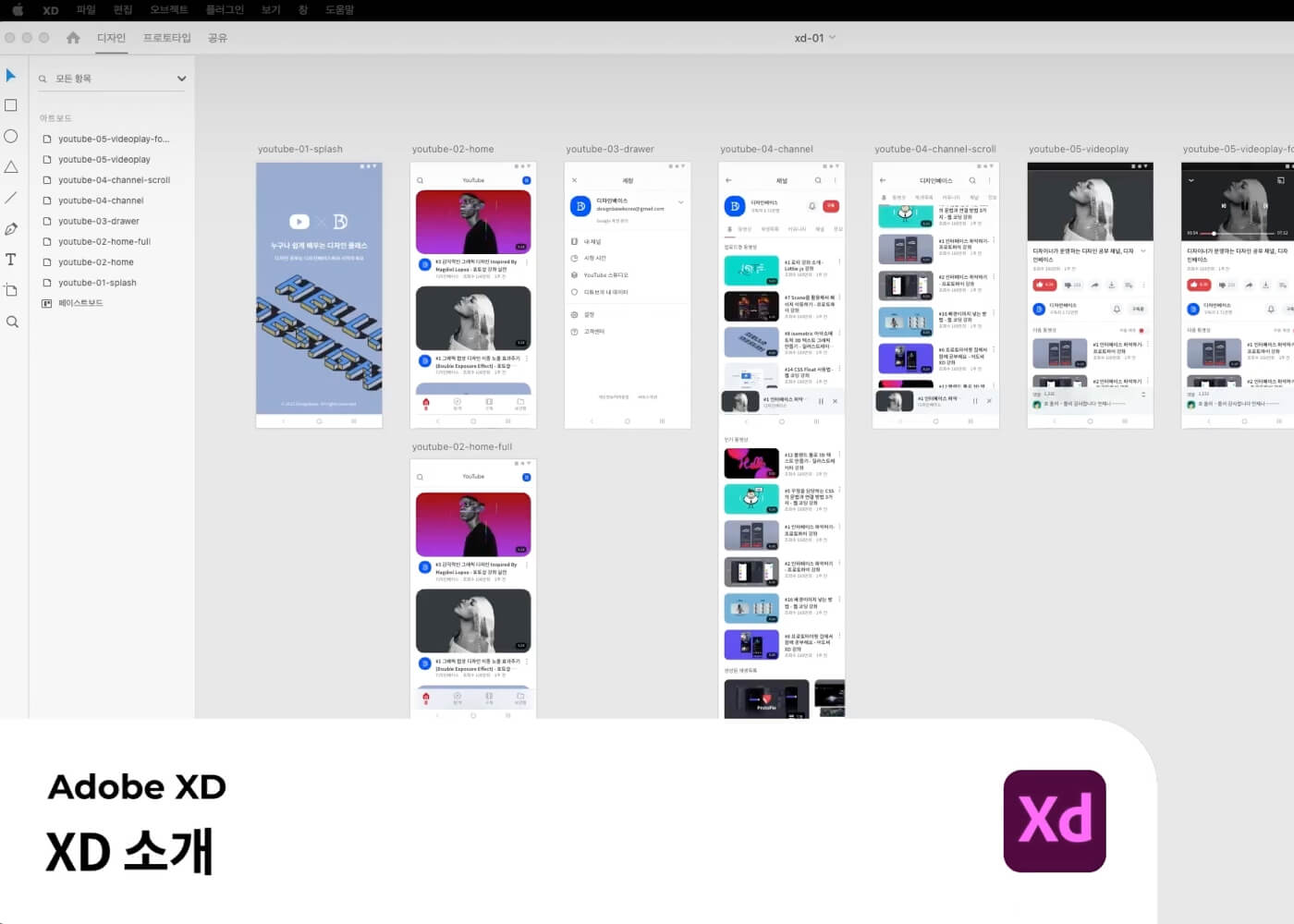
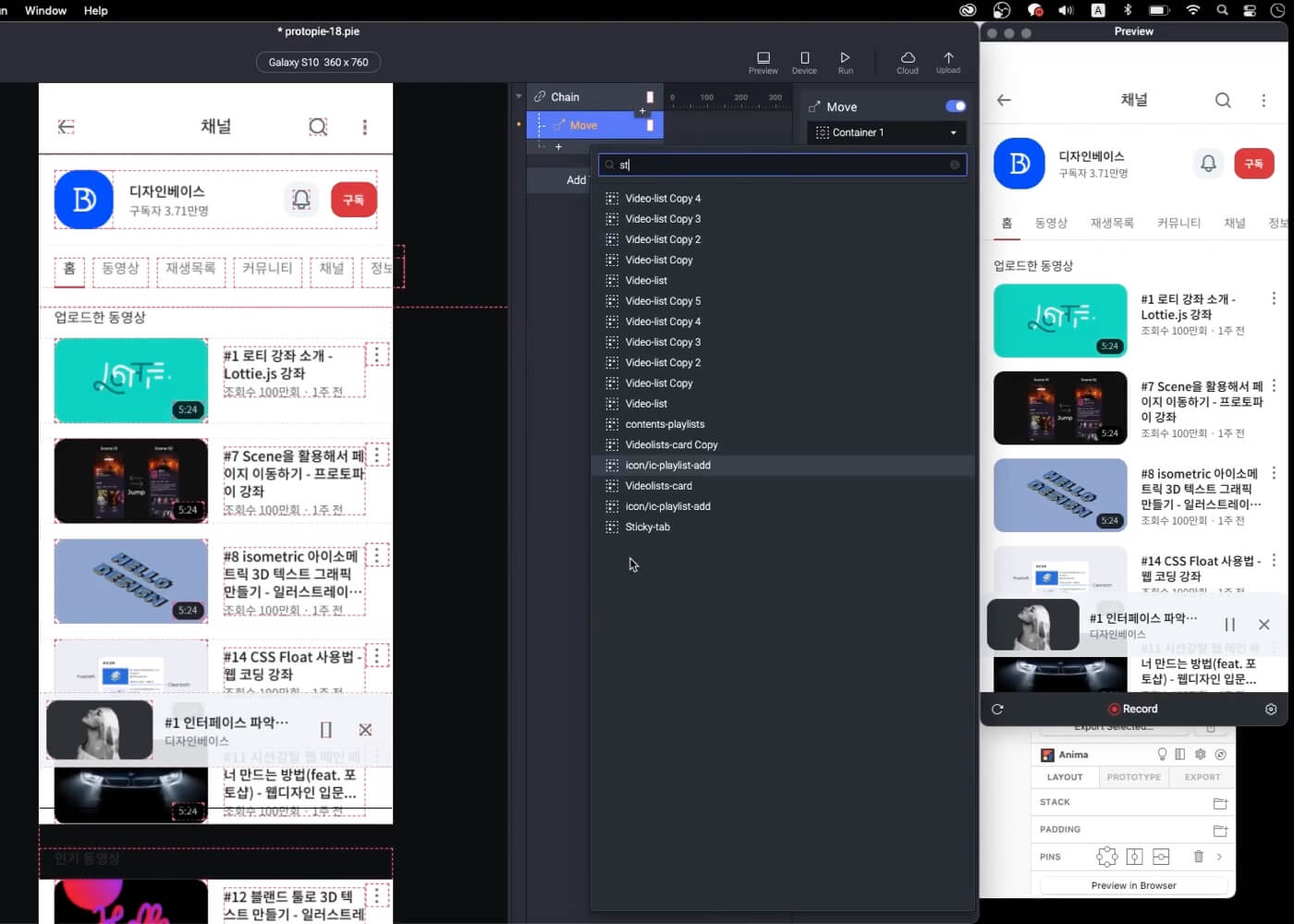
XD 커리큘럼
-

XD 툴 소개
-

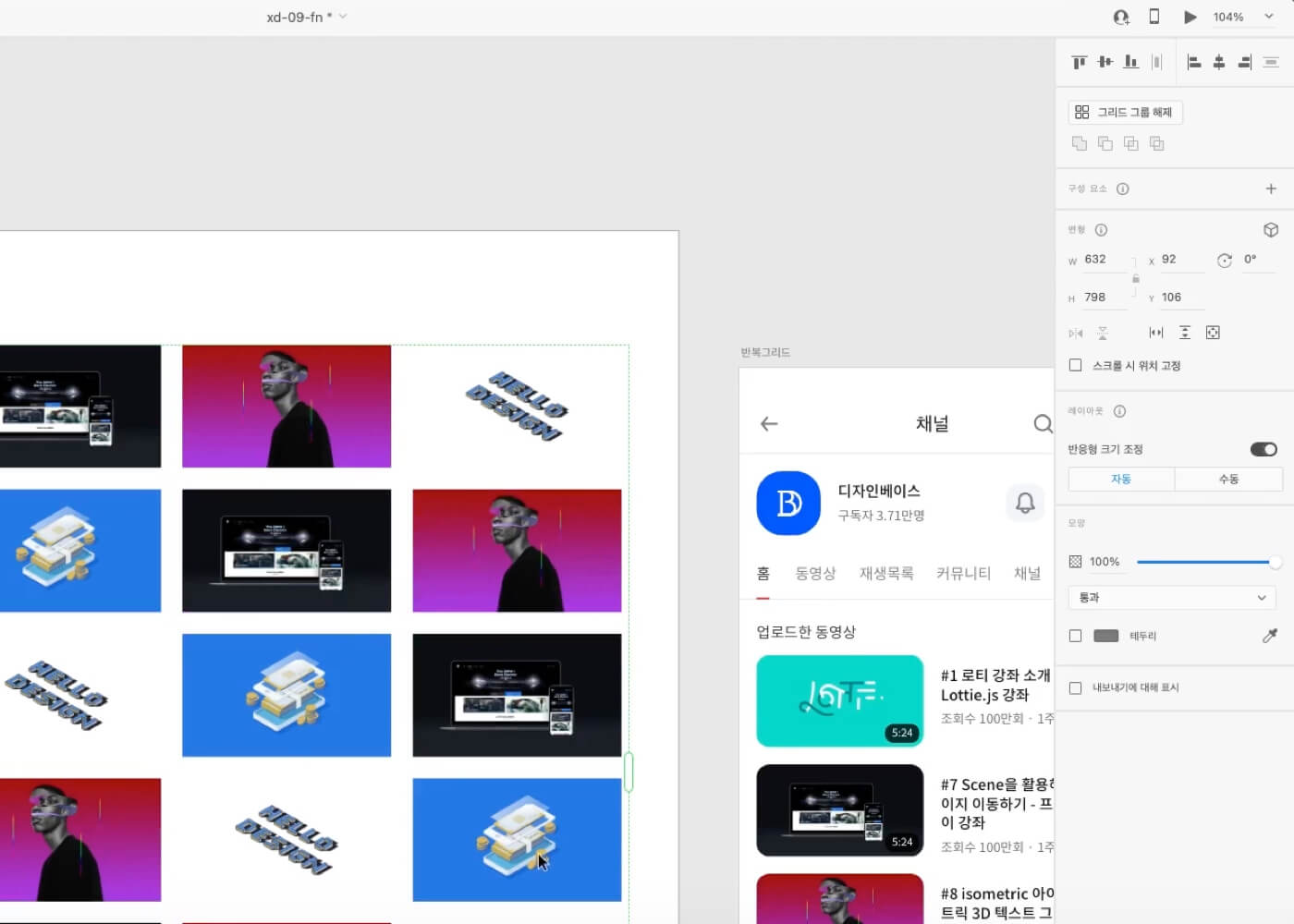
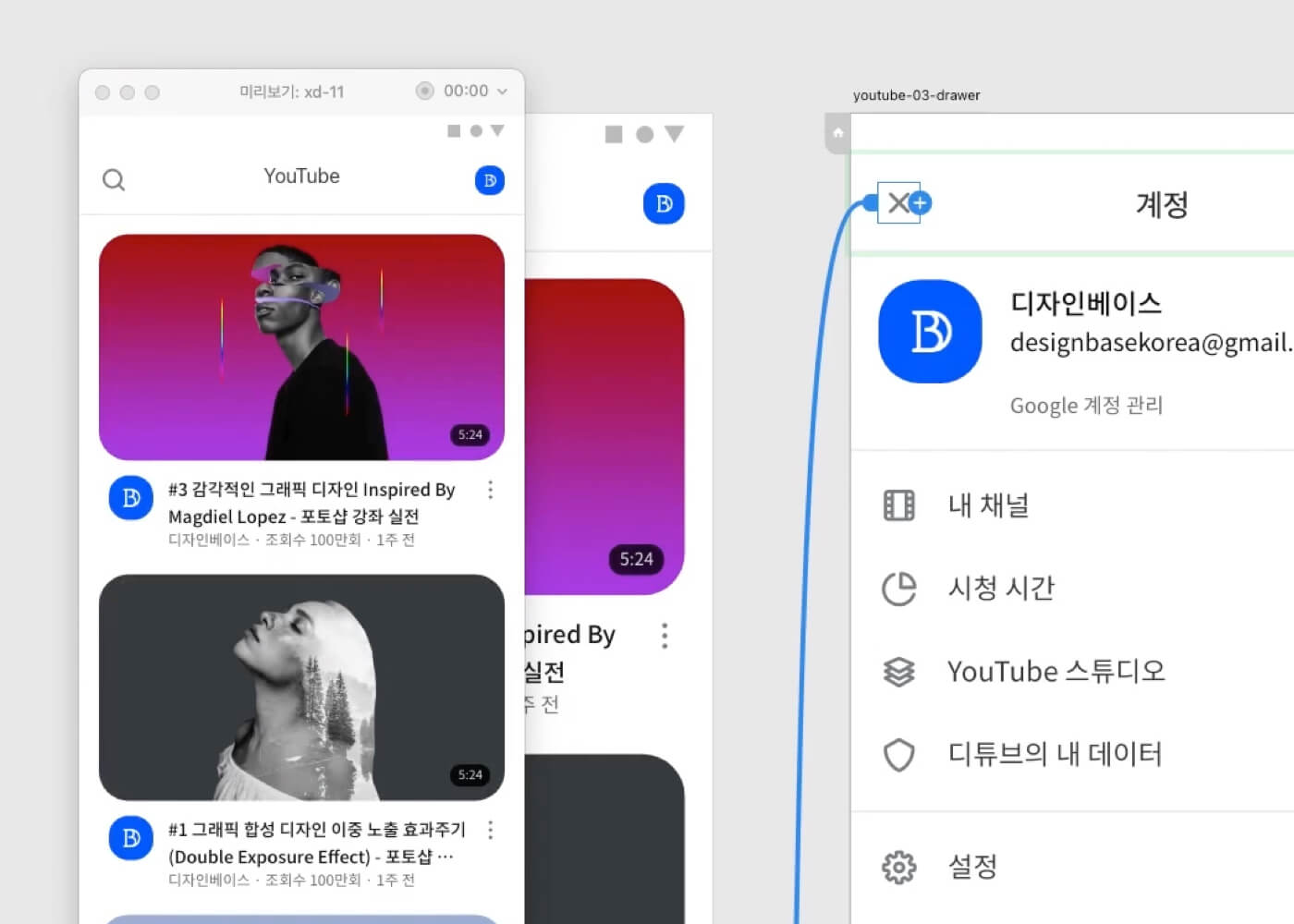
인터페이스 파악하기
-

구성요소 이해하기
-

스크롤, 스택, 패딩 기능
-

반응형, 반복 그리드 사용법
-

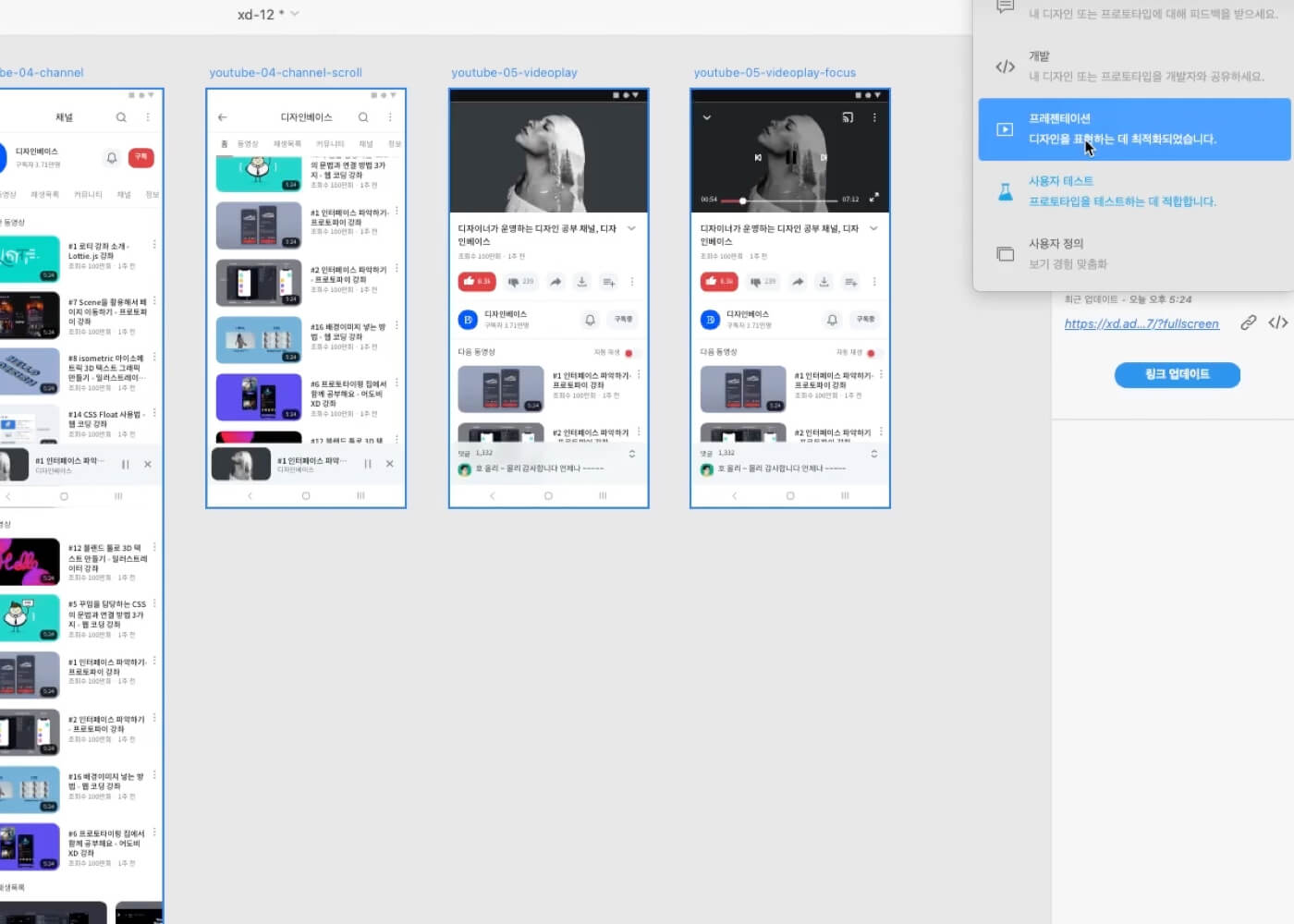
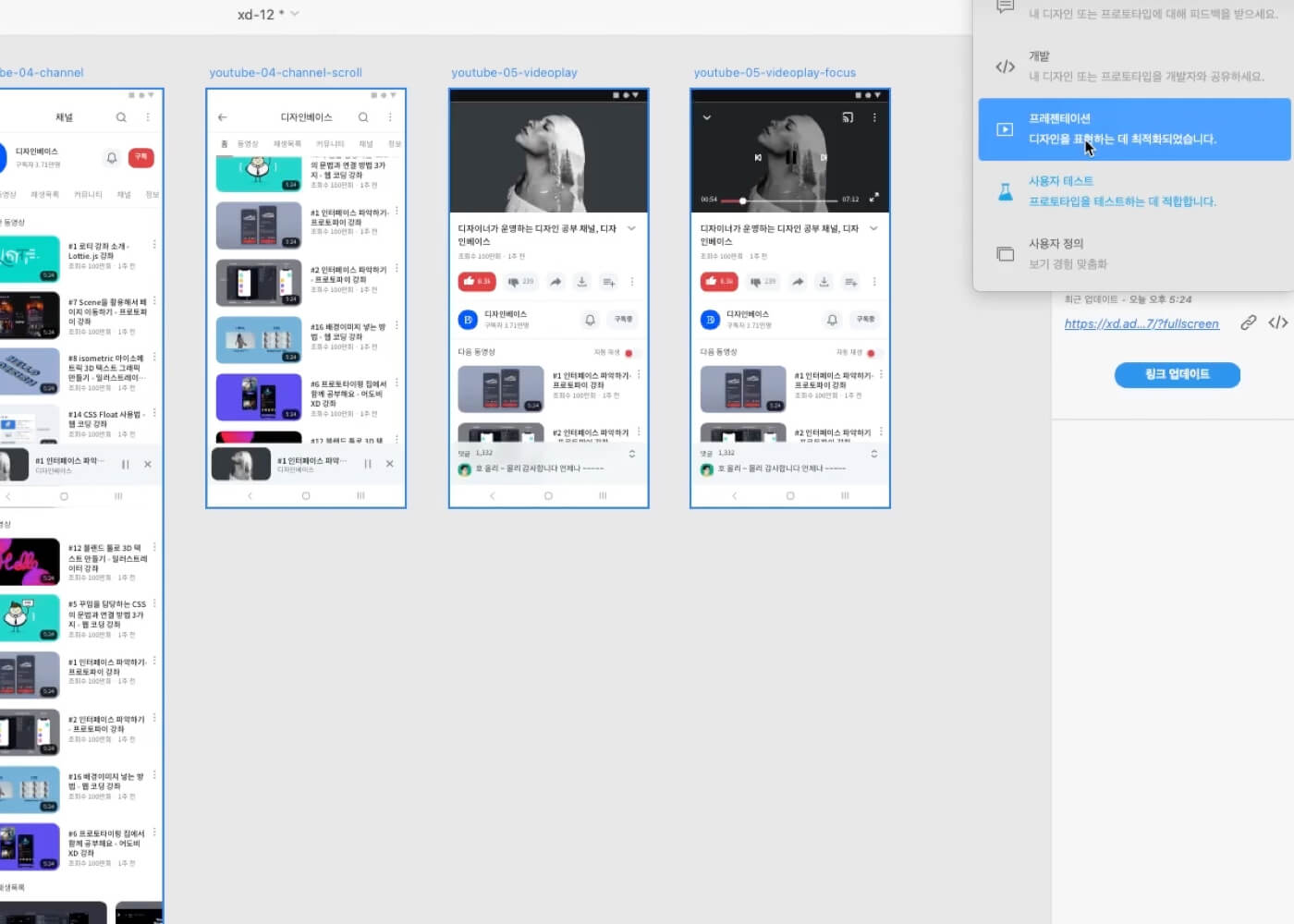
프로토타입, 내보내기, 프리뷰 기능
-

공유하기 기능
-

XD로 UI 예제 실습
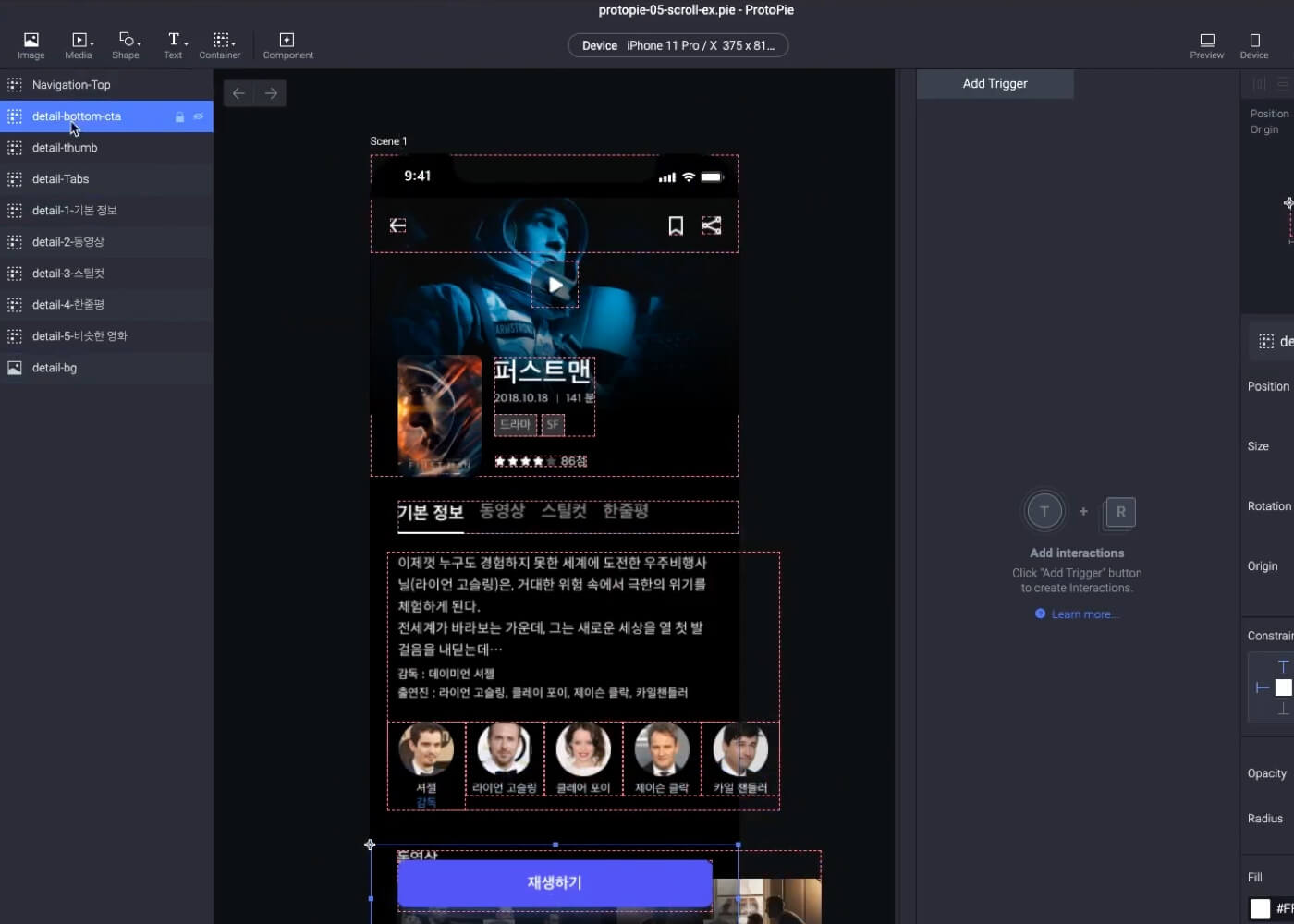
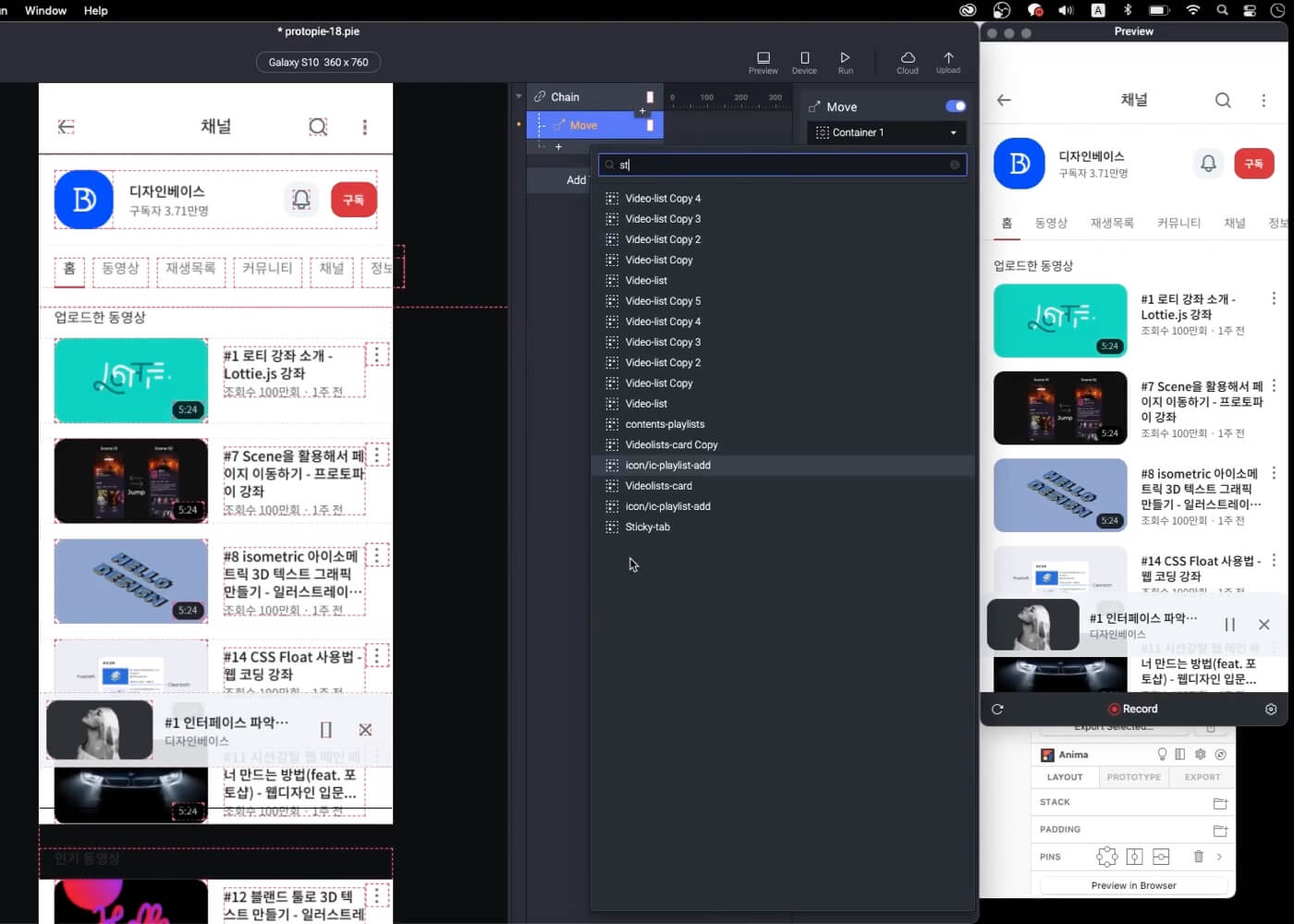
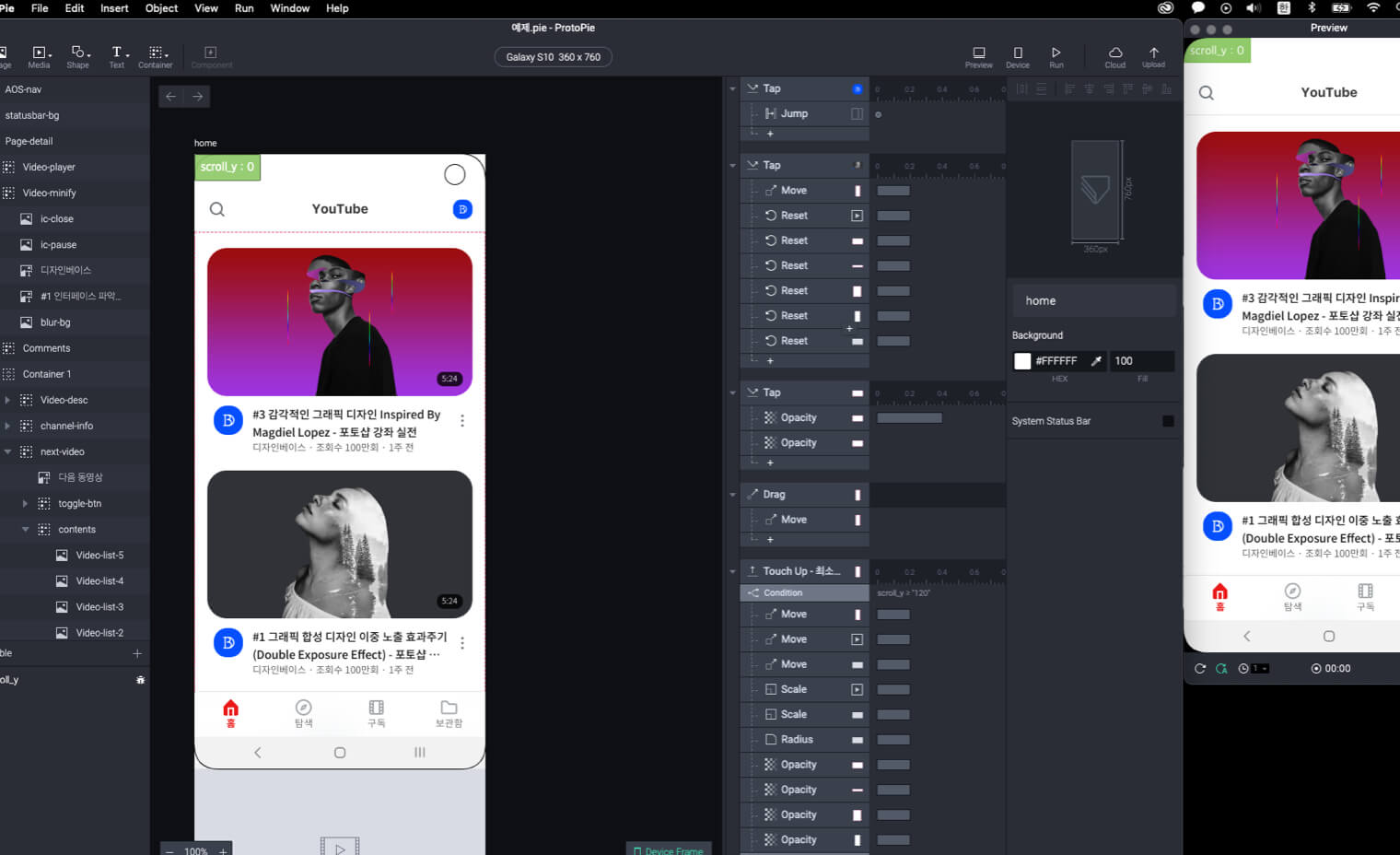
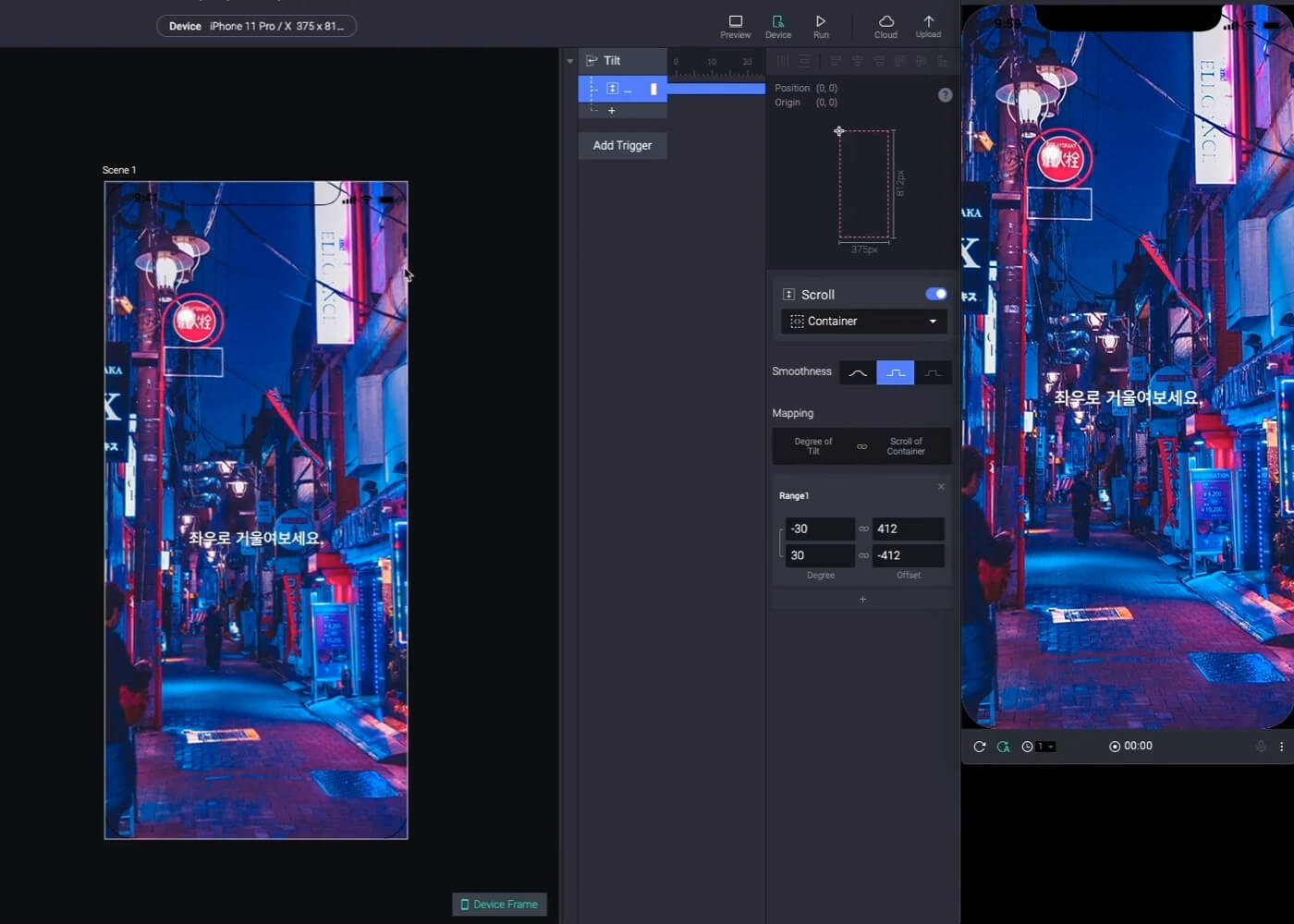
프토토파이 커리큘럼
-

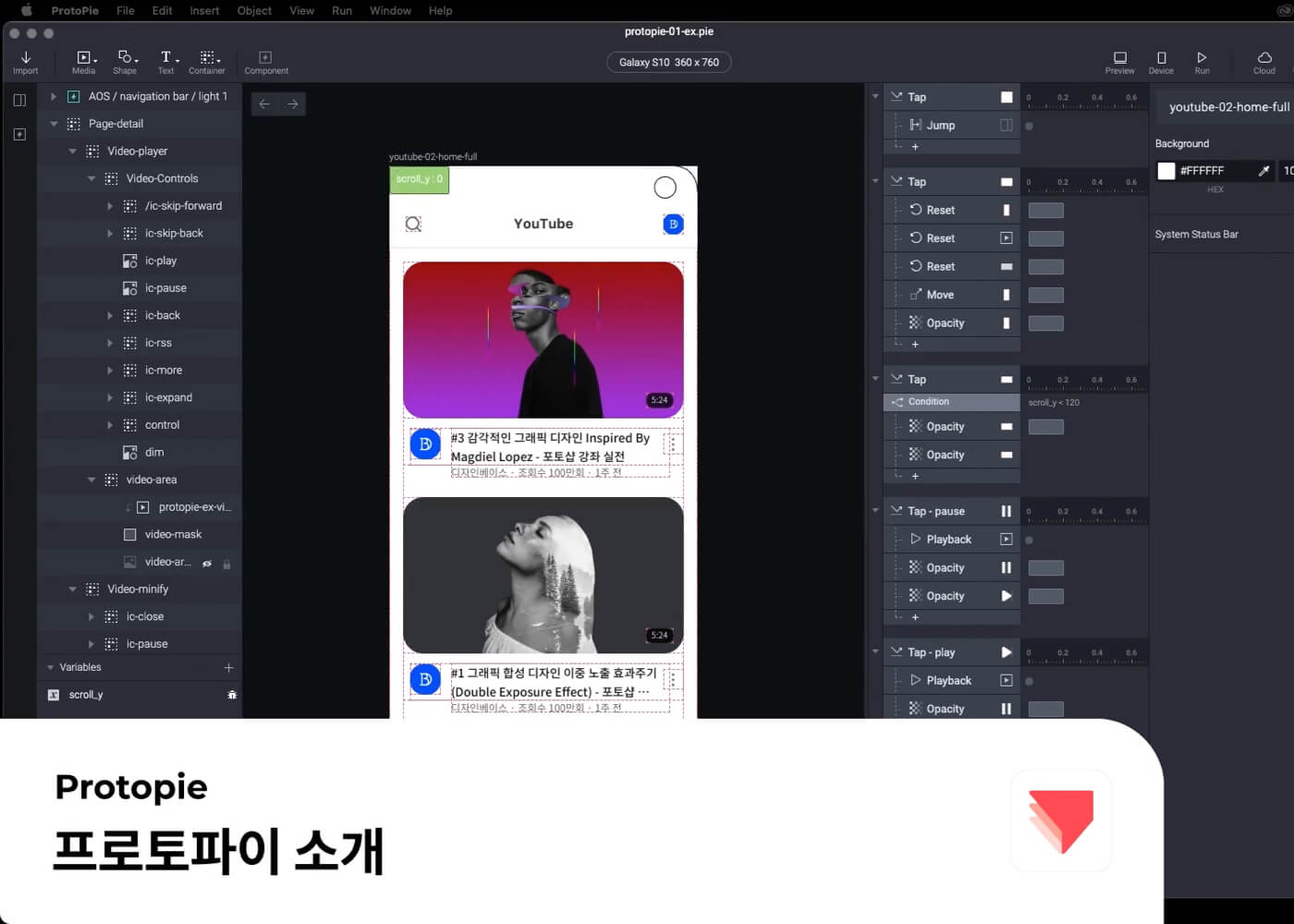
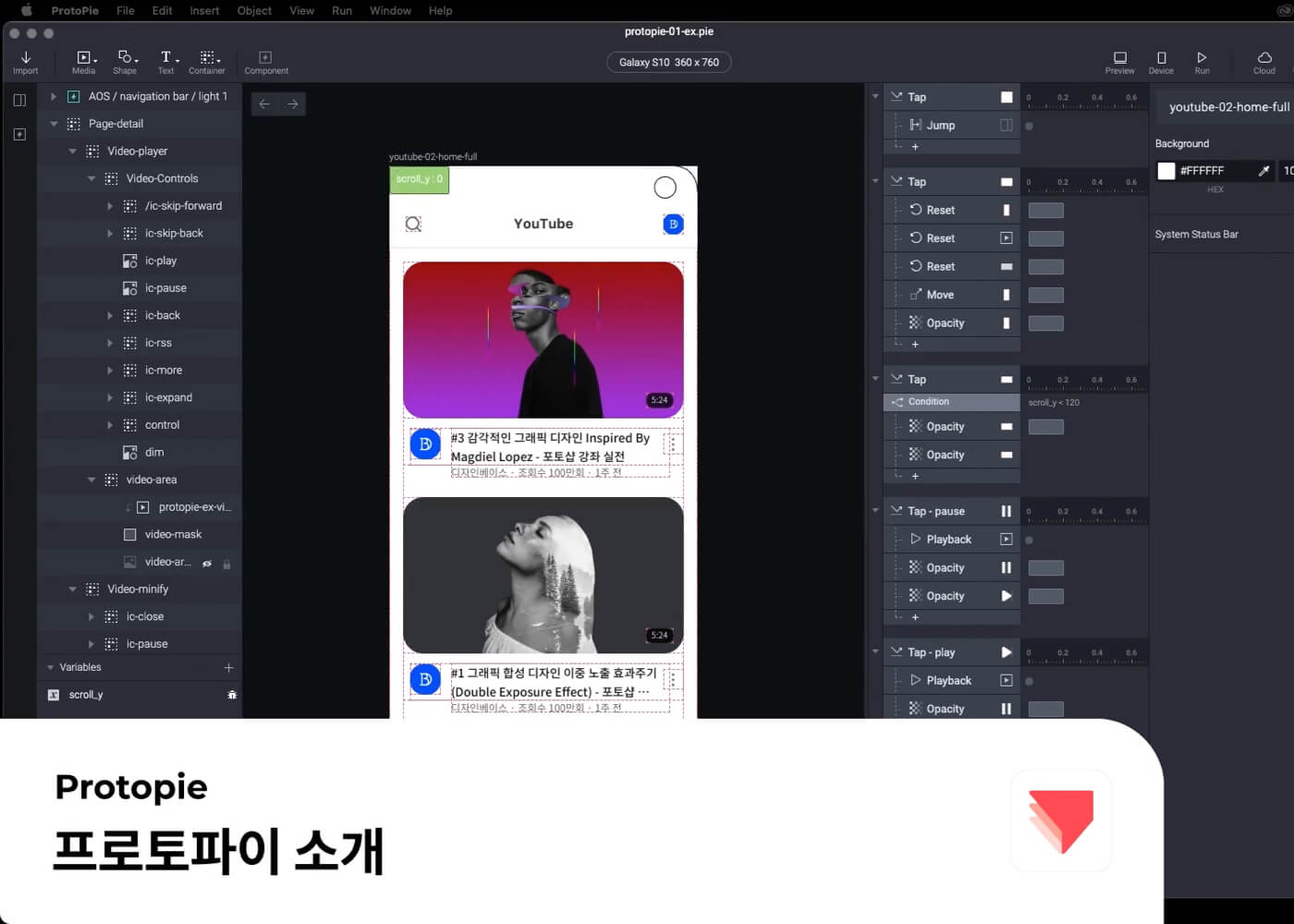
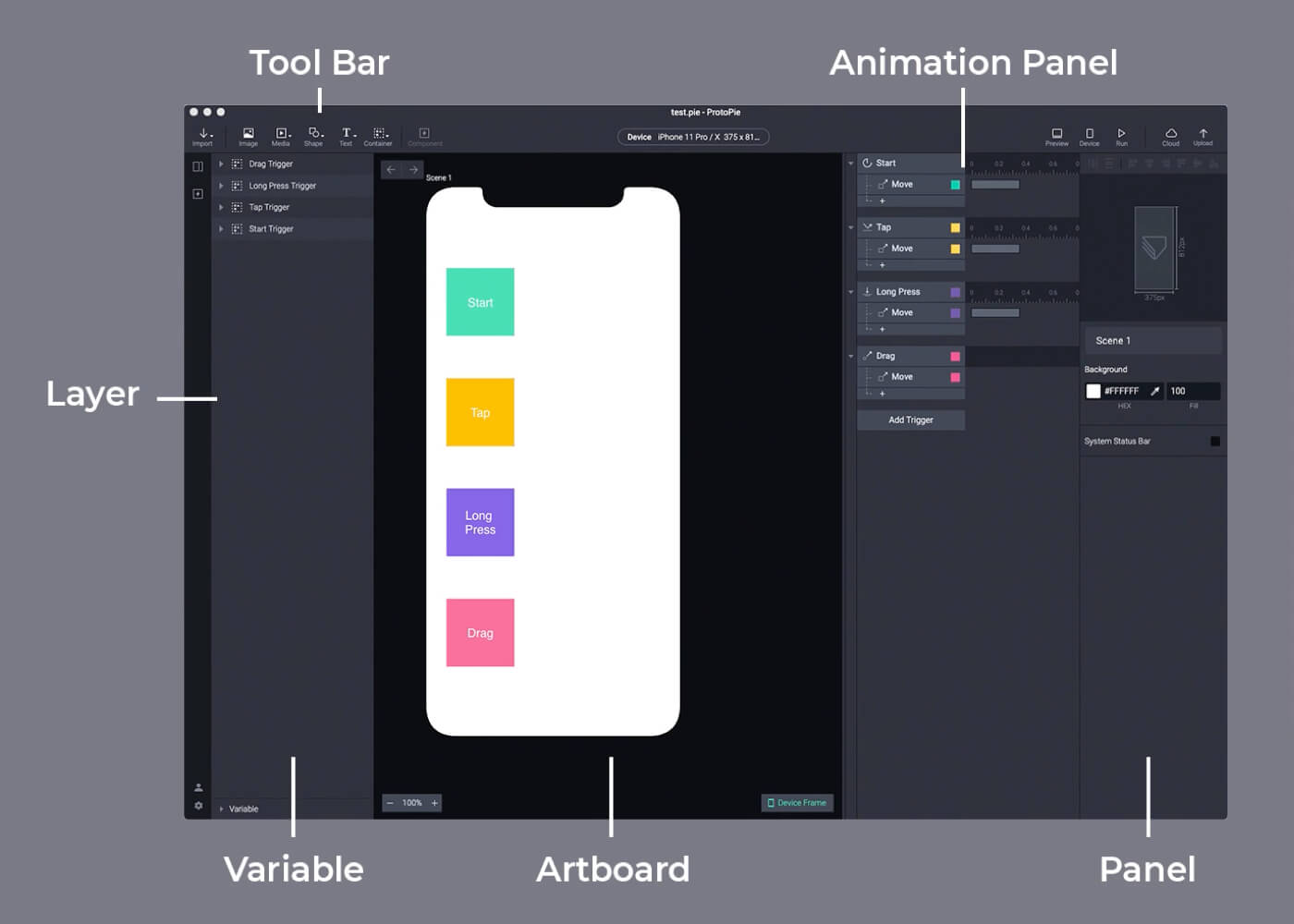
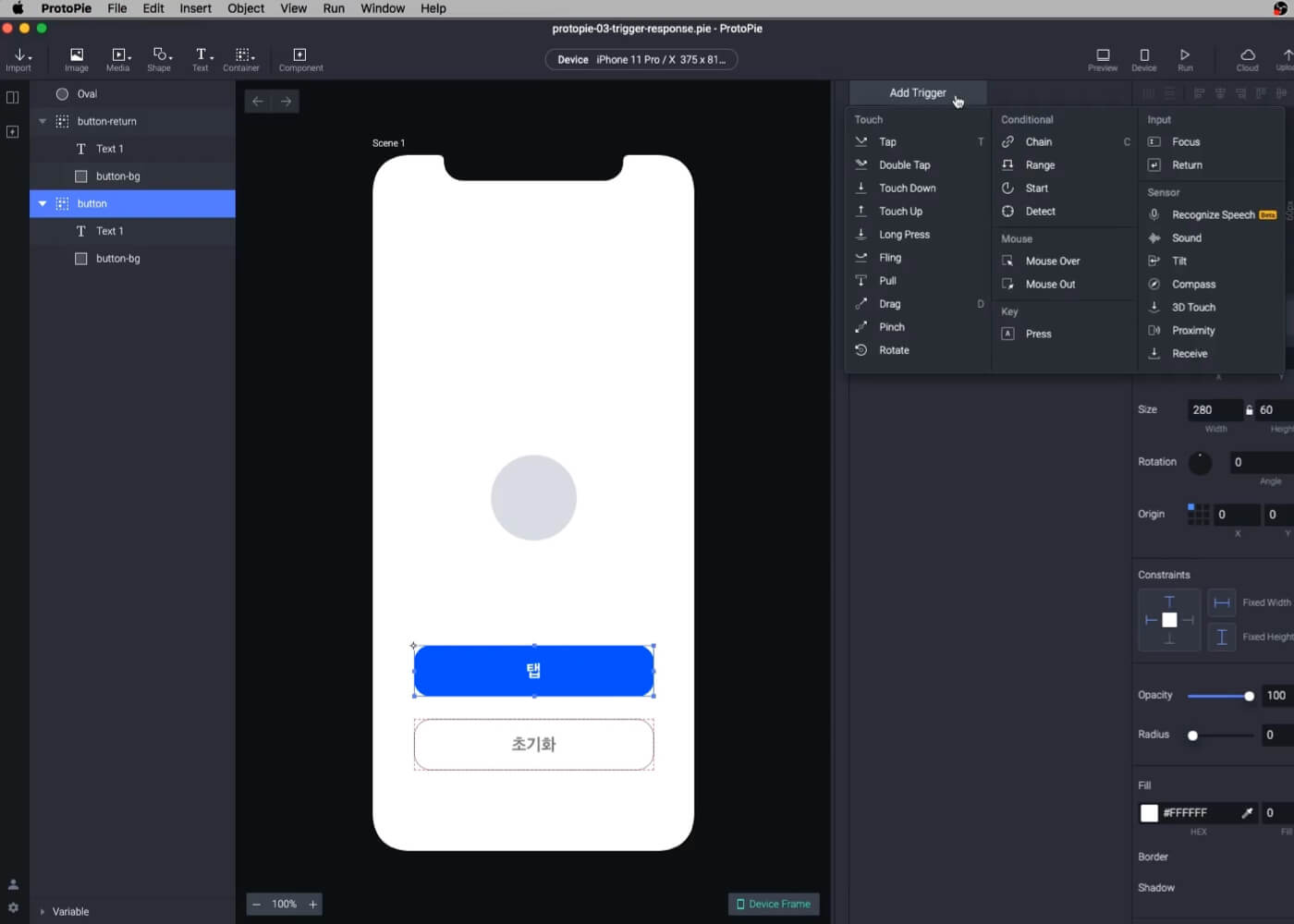
프로토파이 툴 소개
-

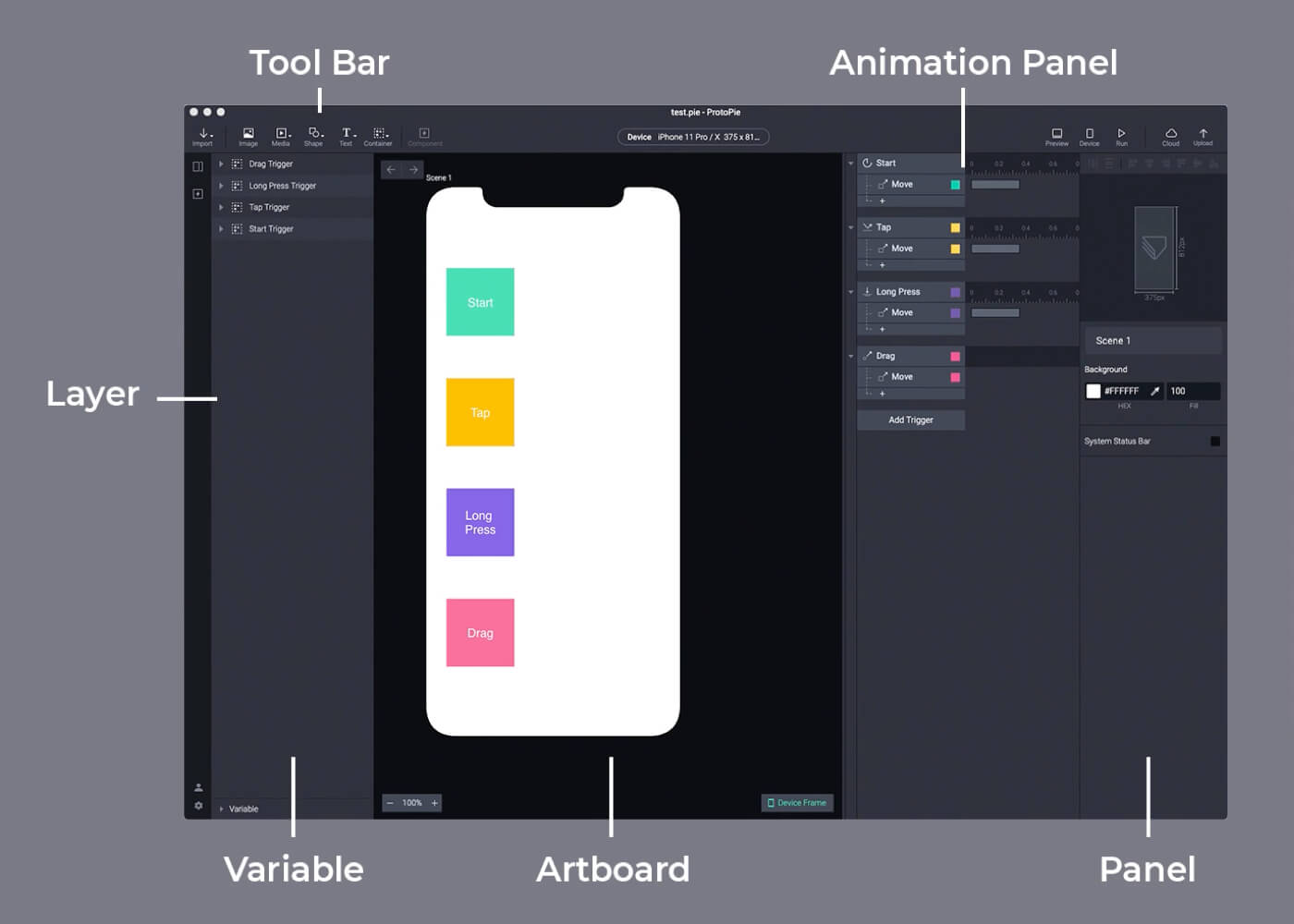
프로토파이 인터페이스 파악하기
-

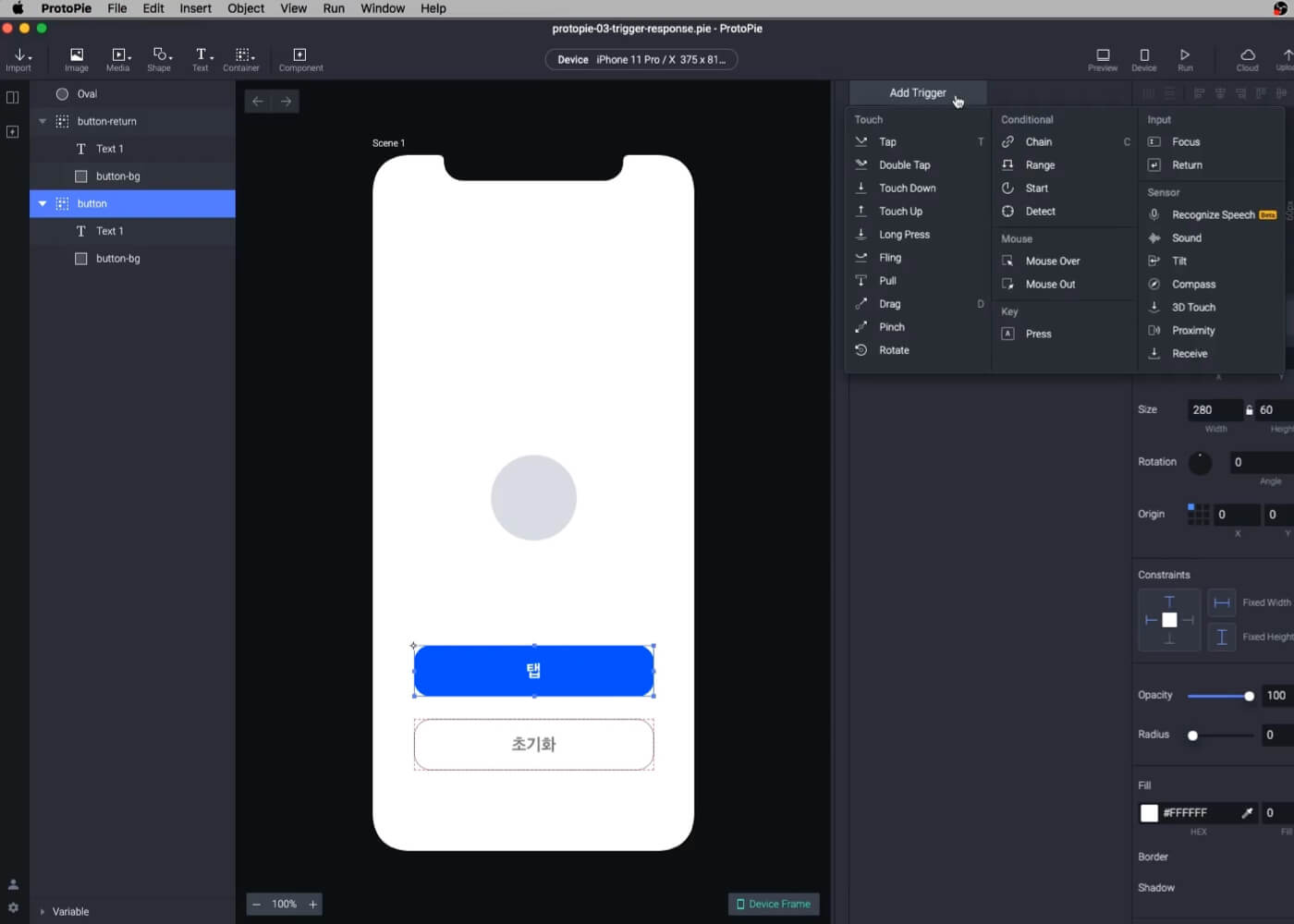
핵심 개념 알기 (오브젝트, 트리거, 리스폰스)
-

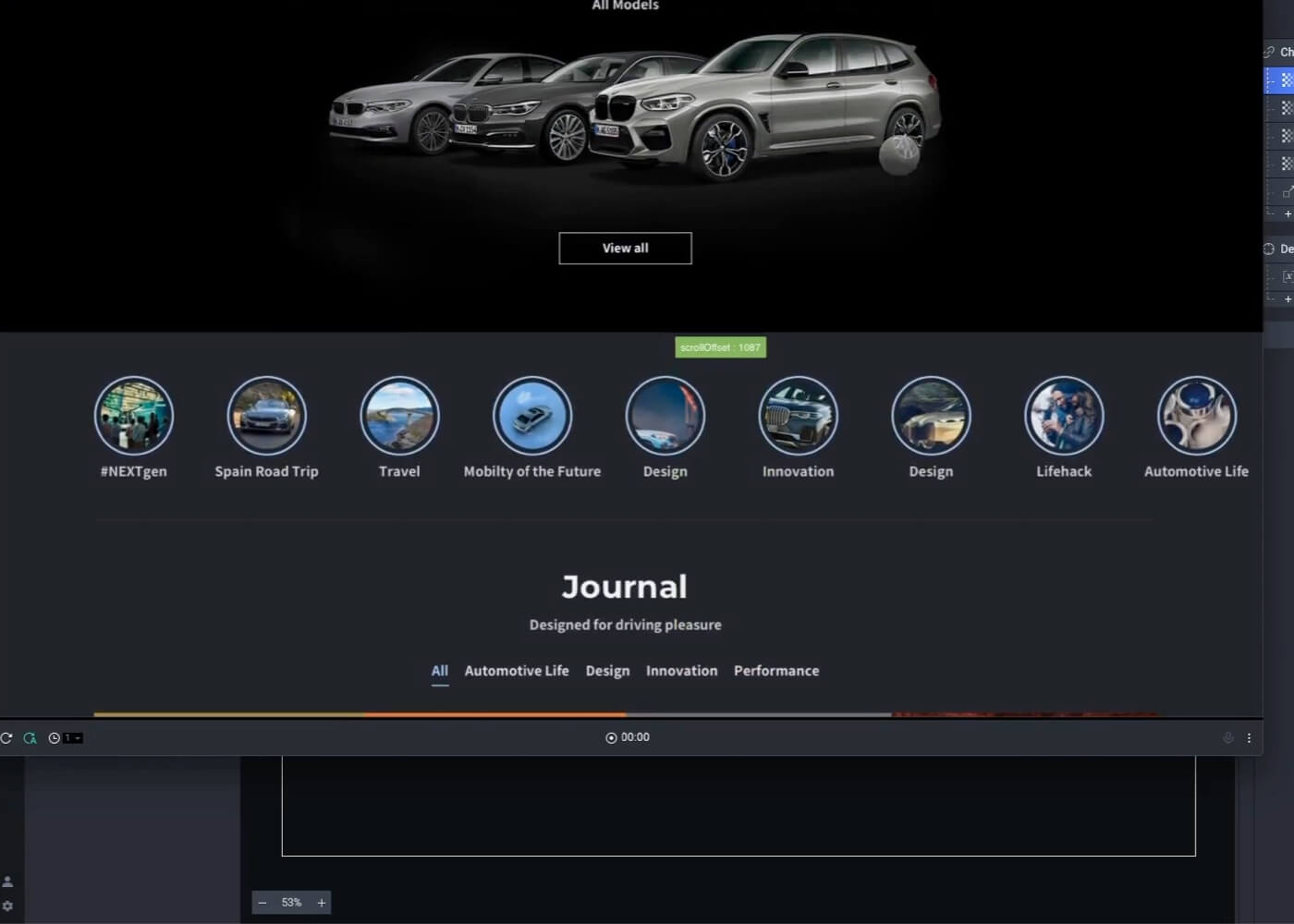
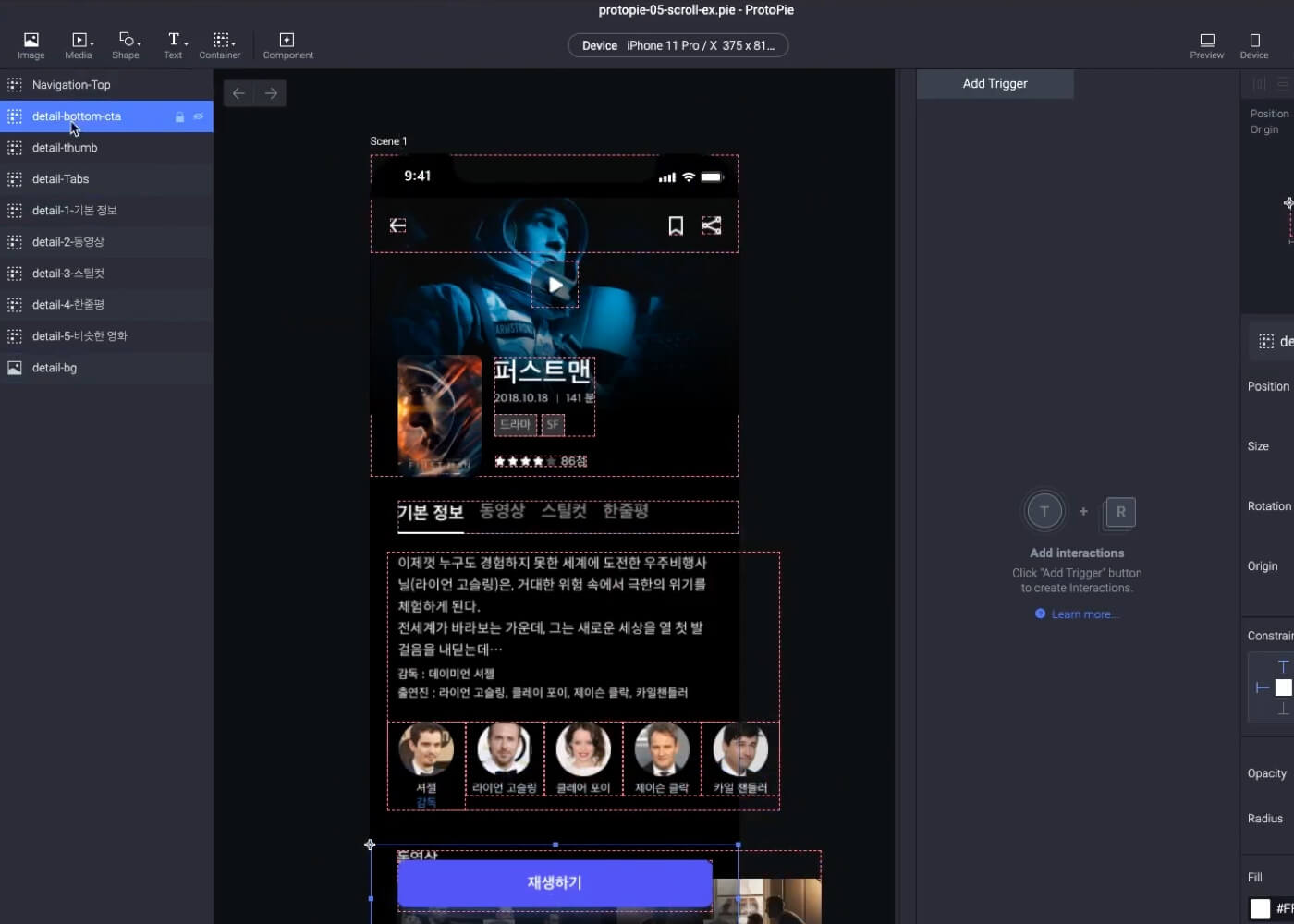
스크롤, 페이징, 페이지 이동, Validation
-

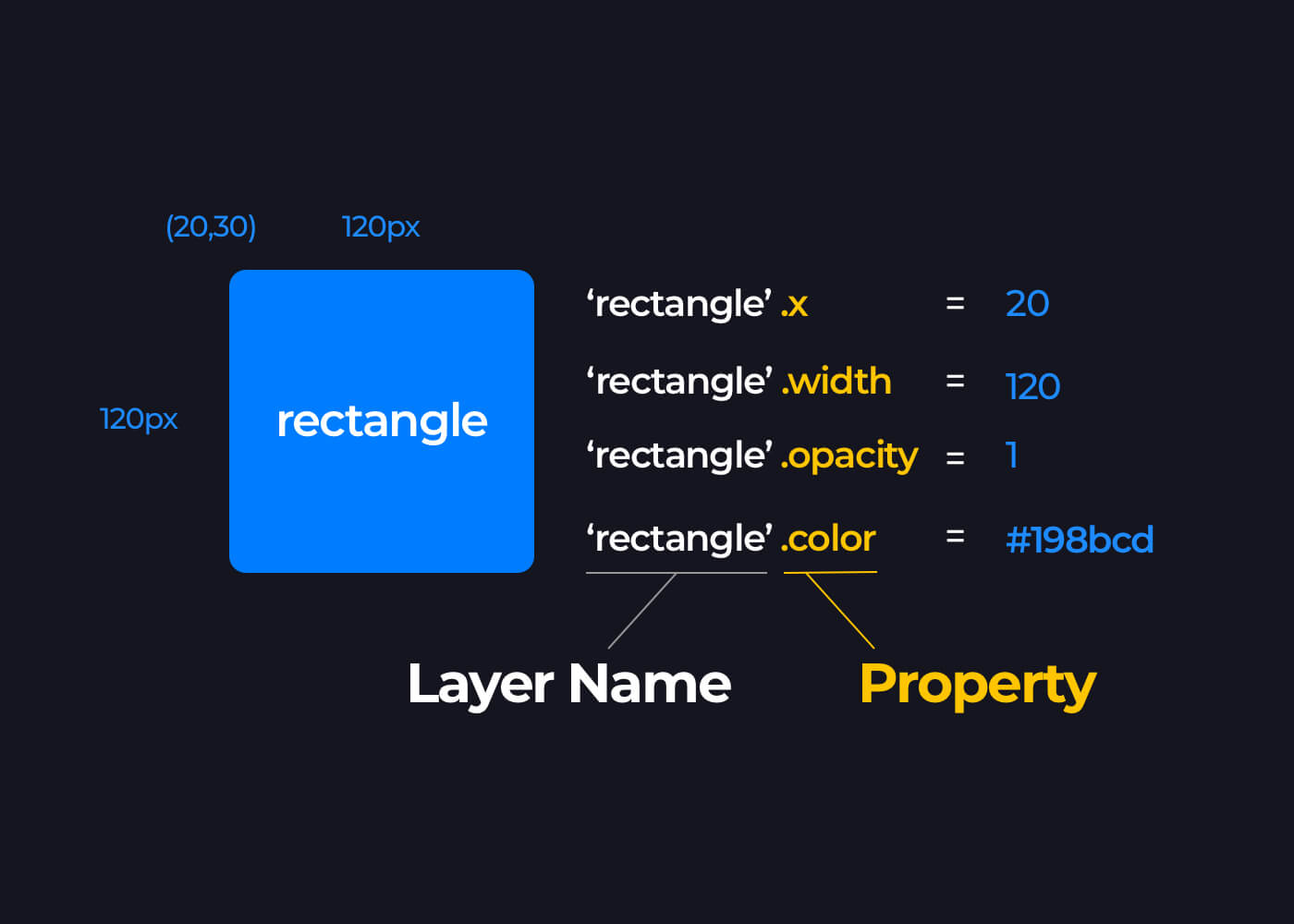
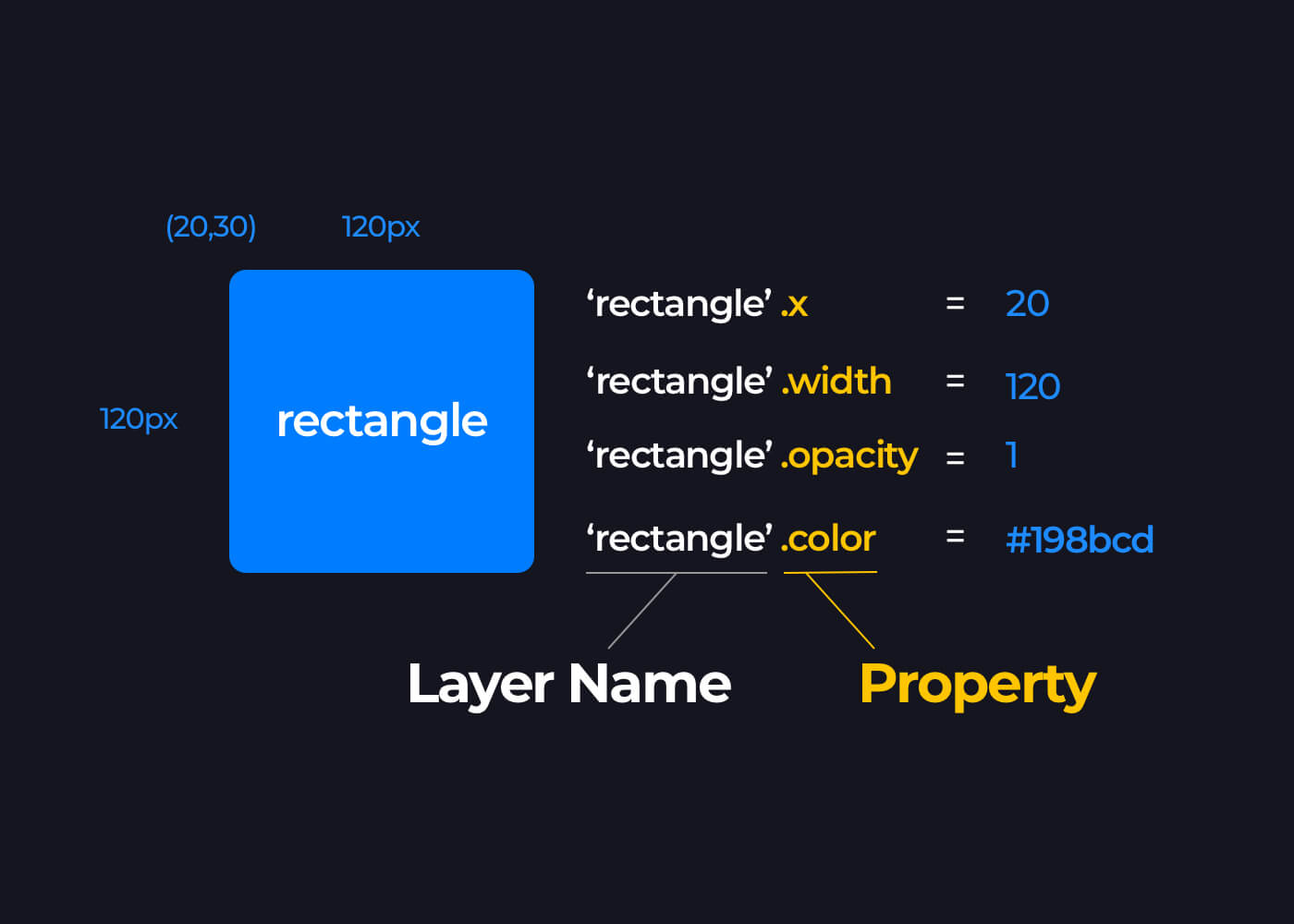
스킬업을 위한 프로퍼티, 변수 개념 잡기
-

함수,confition,Rage Chain 개념 이해하기
-

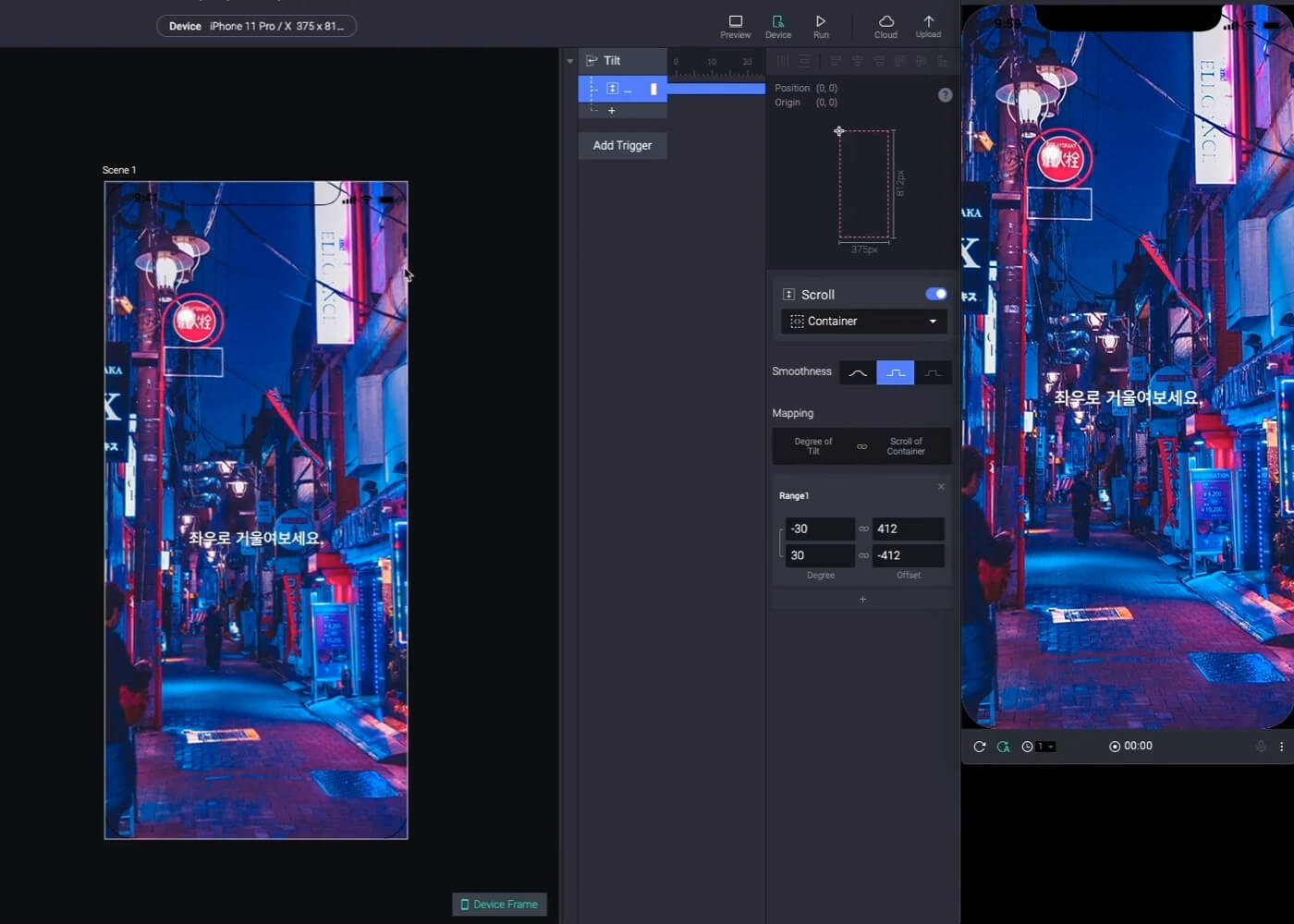
클라우드 활용 및 디바이스 센서 사용하기
-

프로토파이로 UI 예제 실습
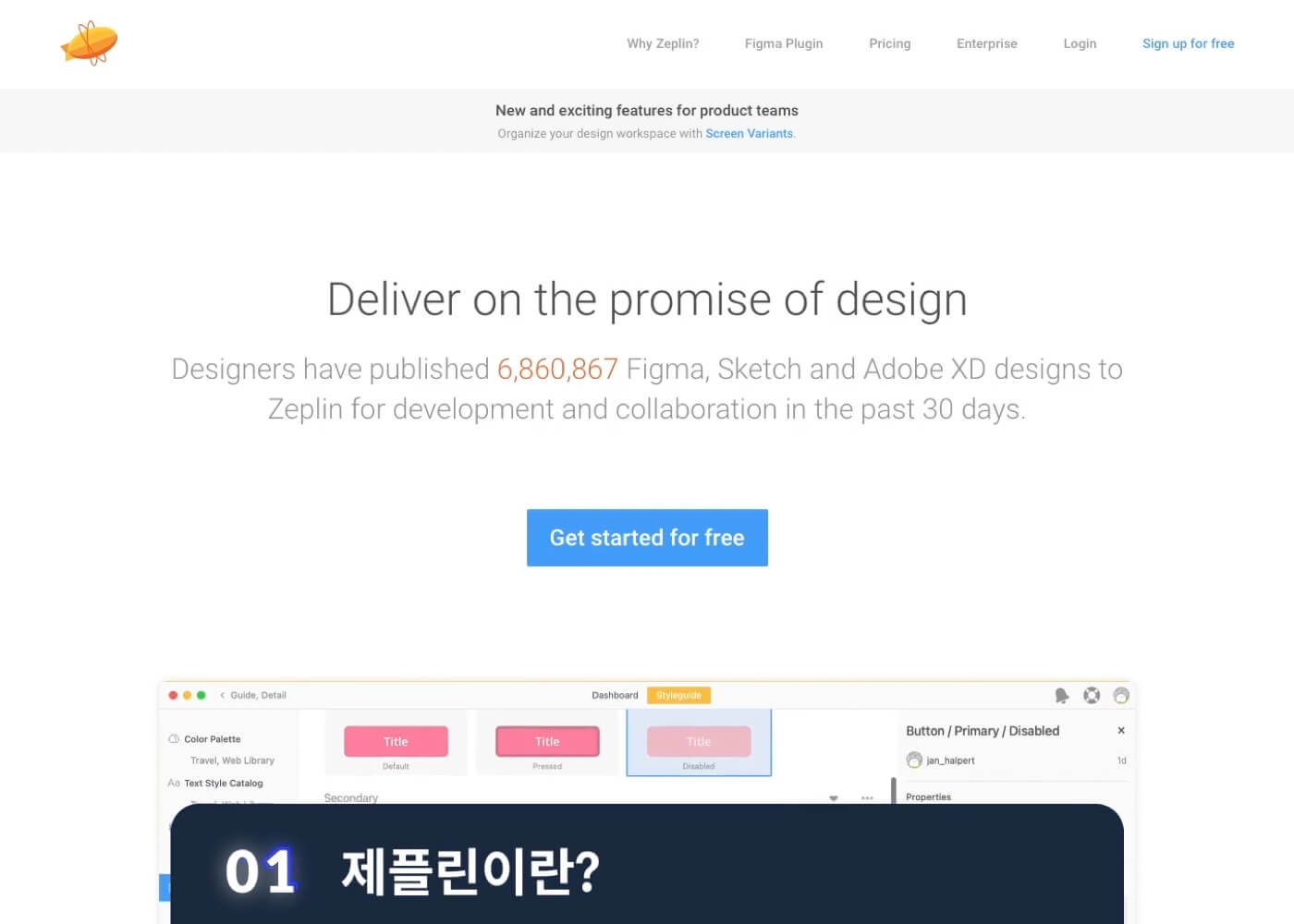
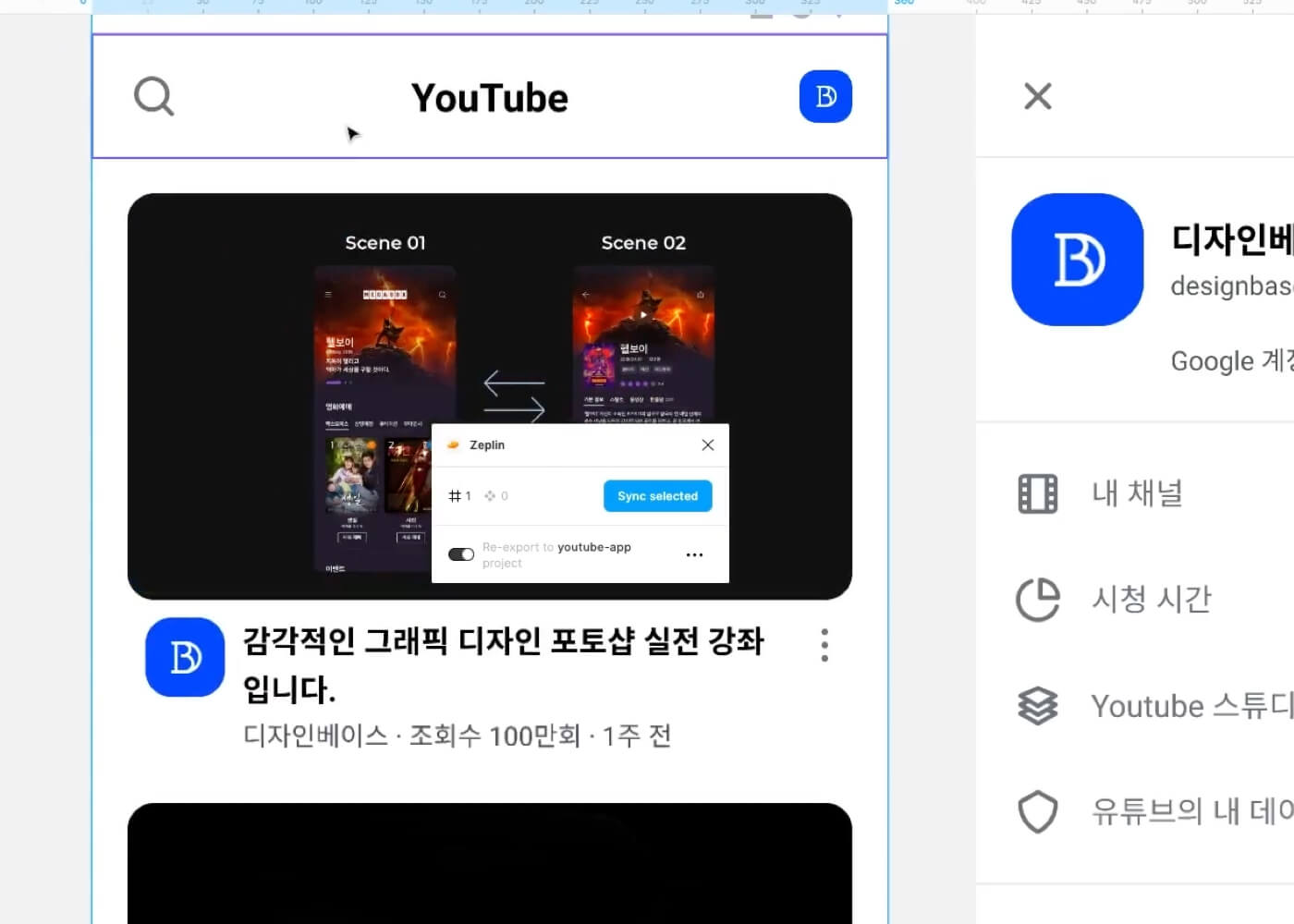
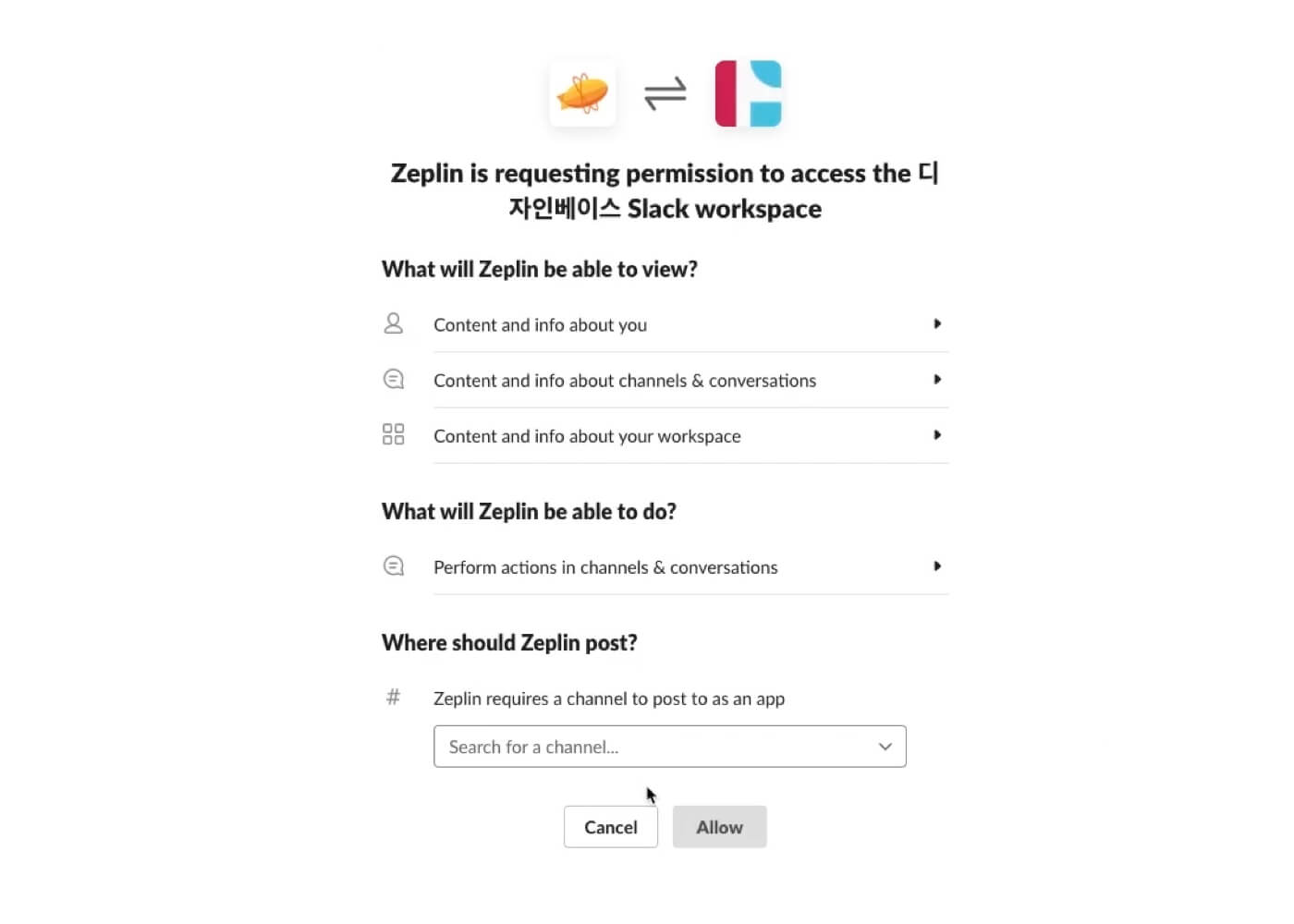
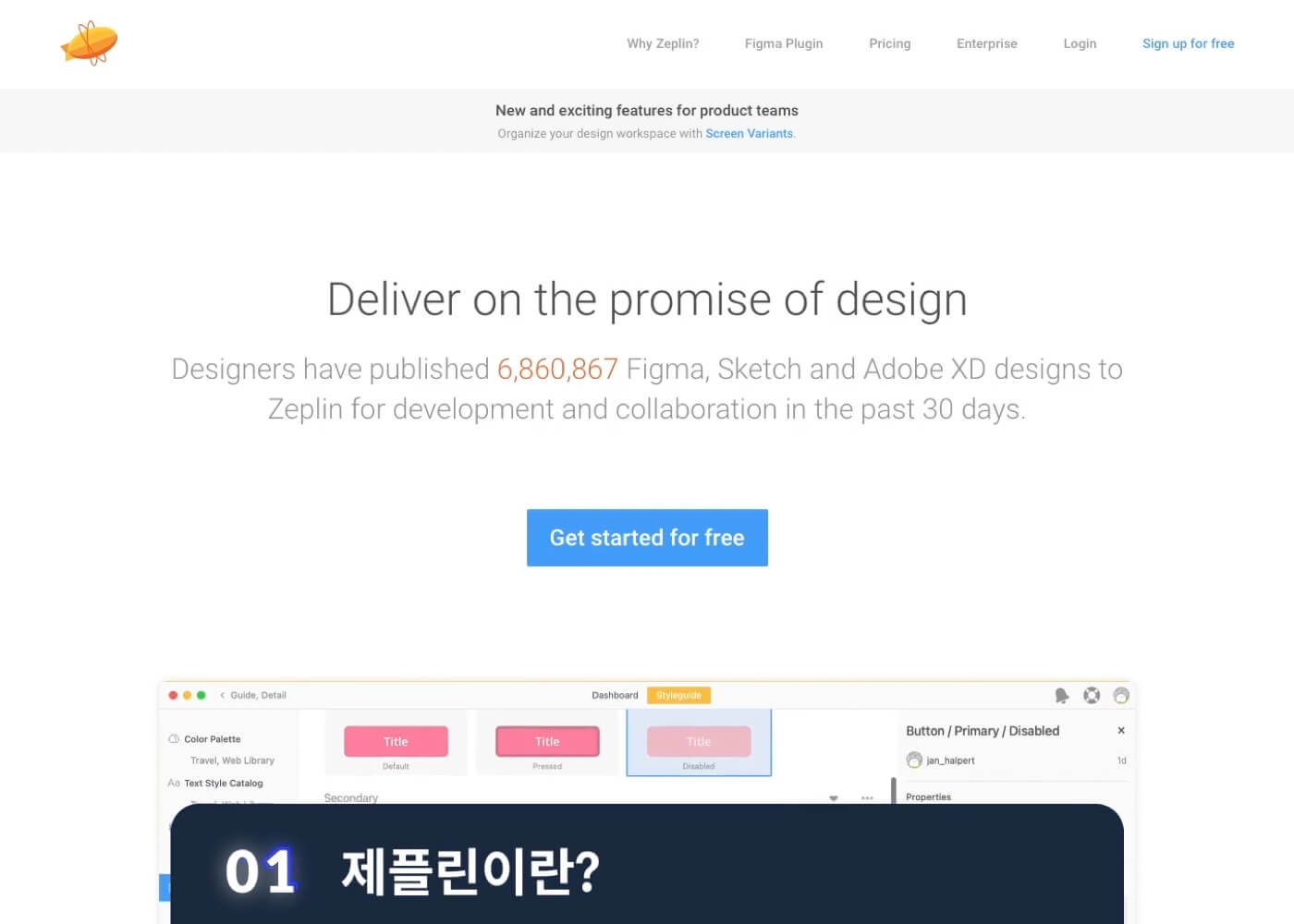
제플린 커리큘럼
-

제플린 소개 및 설치
-

각 툴마다 제플린 사용법
-

결과물 보기 및 공유하기
🥳
실무 템플릿 제공부터
평생소장까지!
📋
실무 템플릿 제공
모든 강의마다 템플릿을 제공해요
🎉
한번의 구매로 평생소장
월 16,500원으로 평생 소장!
👋
이 수업을 듣고
이렇게 달라질꺼에요
-
제공되는 실습을 통해
실제 UI 디자인을 할 수 있어요.
-
제공되는 예제 파일로 보기 좋은,
표준화된 UI 디자인 팁을 자연스럽게 체득.
-
개발자와의 원활한 실무 협업이
가능한 디자이너로 스펙 업.
-
주먹구구식이 아닌, 효율적으로
툴을 다뤄 시간과 노력 절약 가능.
warning_amber
필수공지
스케치 강좌는 맥 OS에서만 작동하는 프로그램 이며,
나머지 피그마, XD, 프로토파이, 제플린은 윈도우/맥에서
모두 사용할 수 있는 프로그램 입니다.







































이주찬
👍4.9
UX/UI를 처음 배우는 신입입니다. 프로그램을 배우고 싶어 여러 튜토리얼을 찾아보았지만 어렵게만 느껴졌던 스케치와 어도비 XD를, 디자인베이스 강좌를 시청하며 업무 시 편하게 사용할 수 있을 정도가 되었습니다. 깔끔하고 이해하기 쉽게 단계별로 잘 설명되어 있어서 꾸준히 강좌 시청 중입니다:)