안녕하세요.
우리 클래스를 소개합니다.
내 디자인을 실제 움직이는 프로토타입으로
만들고 싶은 분들을 위한 클래스입니다
 prototypr.io
prototypr.io
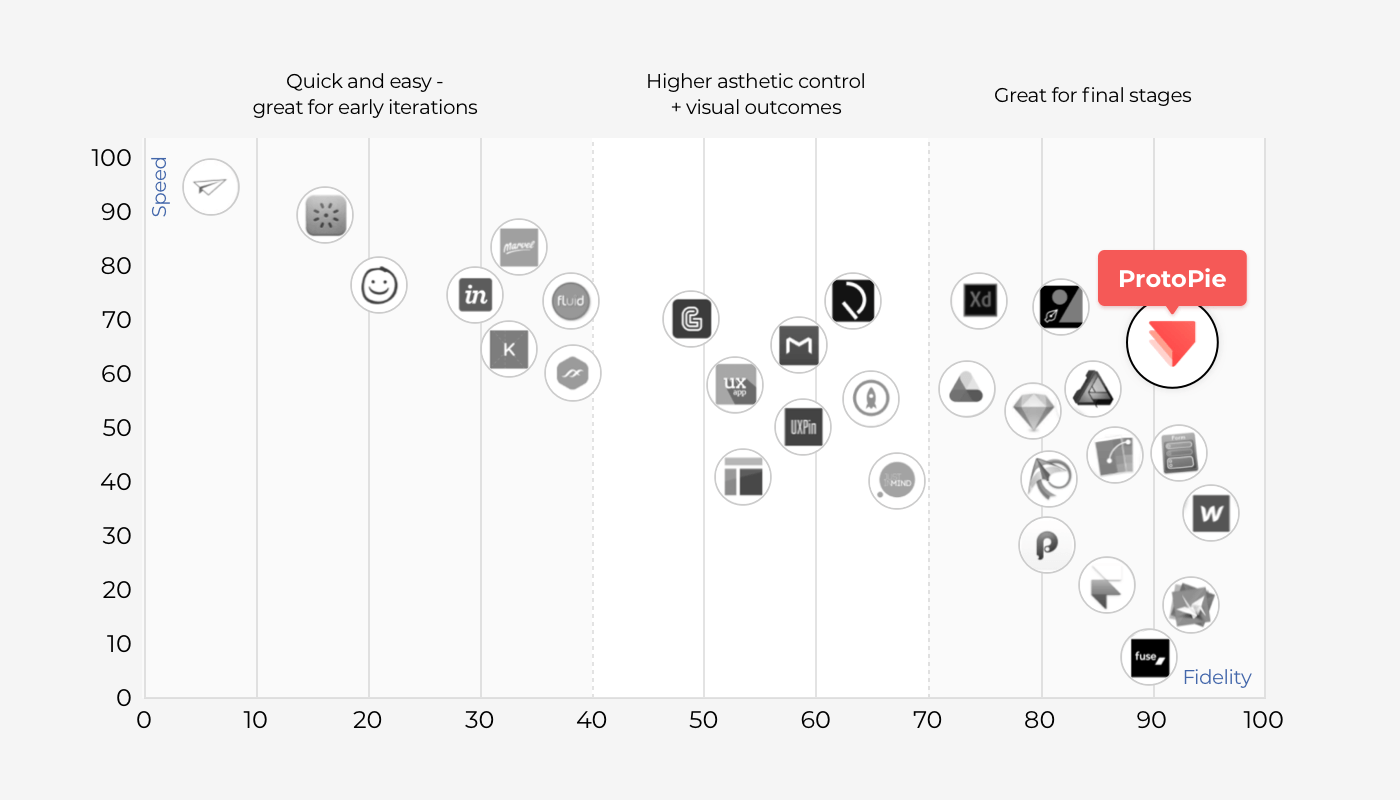
프로토파이는 많은 프로토타이핑 툴 중에서도 빠르고 정교한 구현이 가능한 대표적인 툴입니다. 그래픽 툴 인터페이스를 갖고 있어 디자인 작업에 익숙한 분이라면 사용 방법을 쉽게 익힐 수 있으며, 작업 중인 스케치, xd, figma 파일이 있다면 별도의 플로그인 설치없이 바로 임포트해 사용할 수 있다는 장점도 있습니다. 평소 팀에서 디자인 회의를 하거나 사용자 조사를 자주 하시는 분이라면 프로토파이를 유용하게 활용하실 수 있습니다.
UXUI 디자인할 때
이런 고민 해본 적 있으셨나요?
그래서 준비한
클래스 포인트 강점
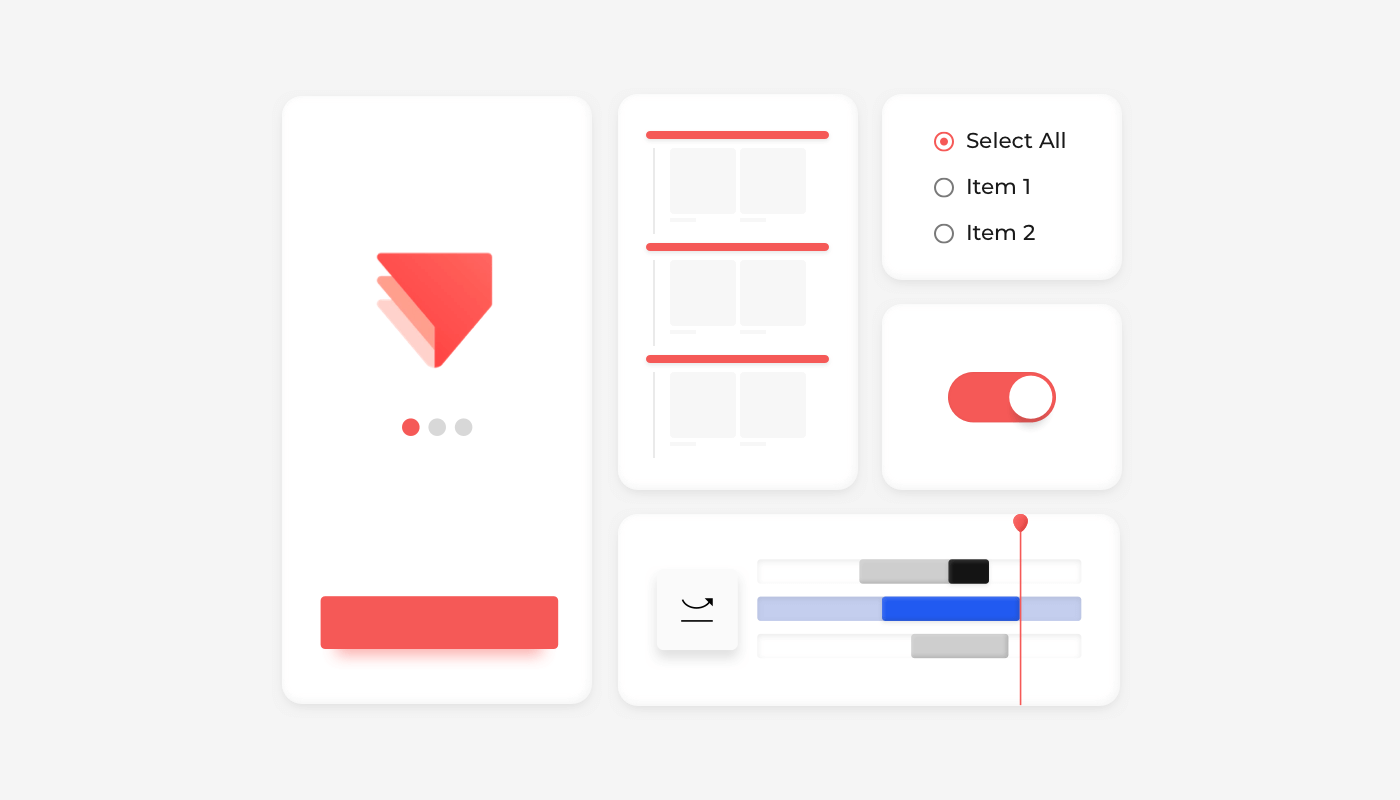
프로토타입을 만들기 위해 가장 많이 사용되는 기능 위주로 설명드리는 클래스입니다. 글로만 보면 어렵게 느껴지던 trigger나 response 활용법도 실습을 통해 쉽게 배우실 수 있습니다.

프로토파이의 기본적인 인터페이스 사용법
기본적인 툴바, 레이어 패널 외에도 프로토파이에만 있는 타임라인 패널 등 프로토파이 툴의 기본적인 인터페이스에 대해 하나씩 살펴봅니다. 다른 툴들과 차별화되는 인터페이스 사용법을 알 수 있습니다.

디바이스에 반응하는 trigger 사용법
trigger 기능을 이용하면 사용자 액션에 따라 키보드가 올라오게 만들하거나 화면 회전의 인터렉션이 가능합니다. 활용도 높은 Input, sensor trigger의 사용법을 알아봅니다.

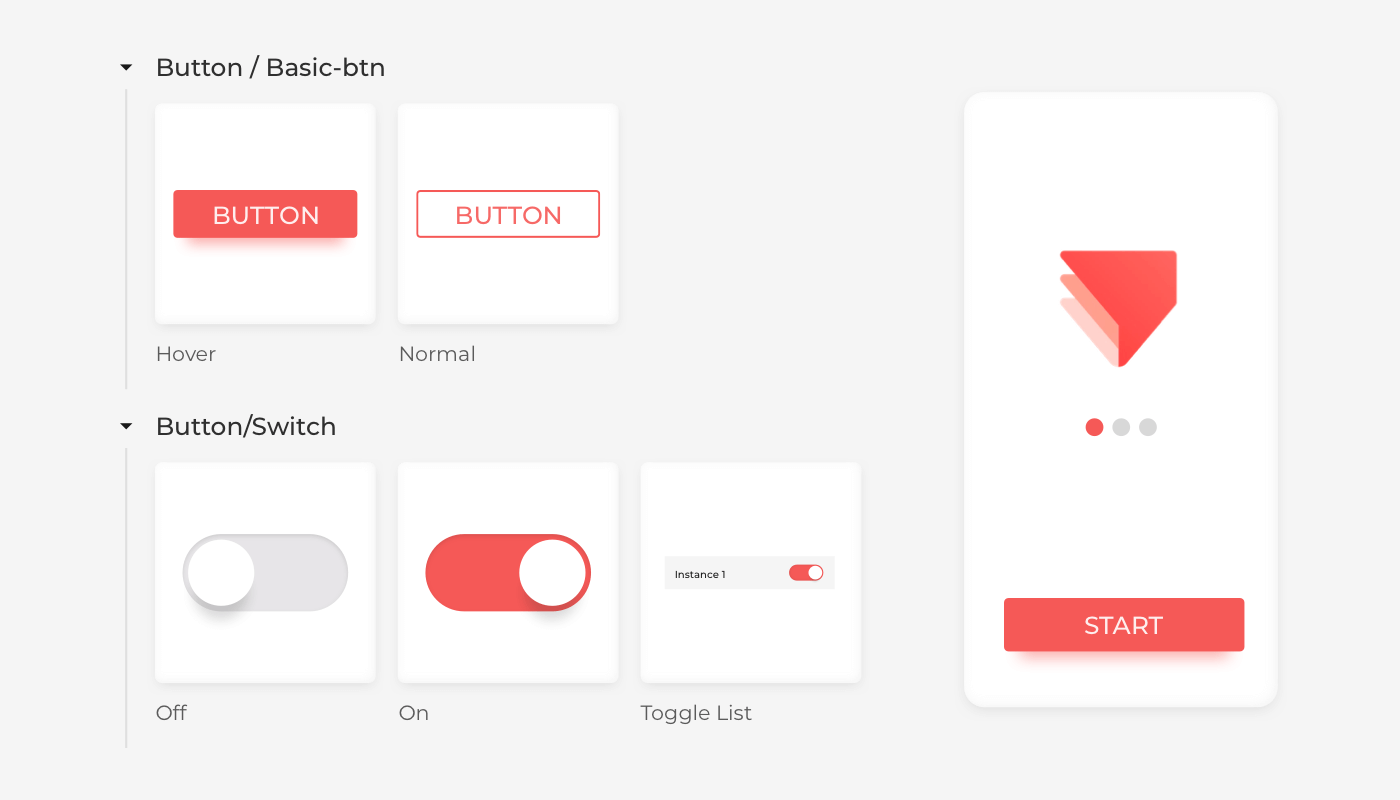
프로토파이의 Component 개념 익히기
프로토파이의 컴포넌트는 화면(Scene)에 인터렉션을 주는 instance들의 연결고리입니다. 버튼, 그래픽, 텍스트 등의 위치, 사이즈 속성을 컴포넌트를 이용해 자유자재로 컨트롤 해보세요.

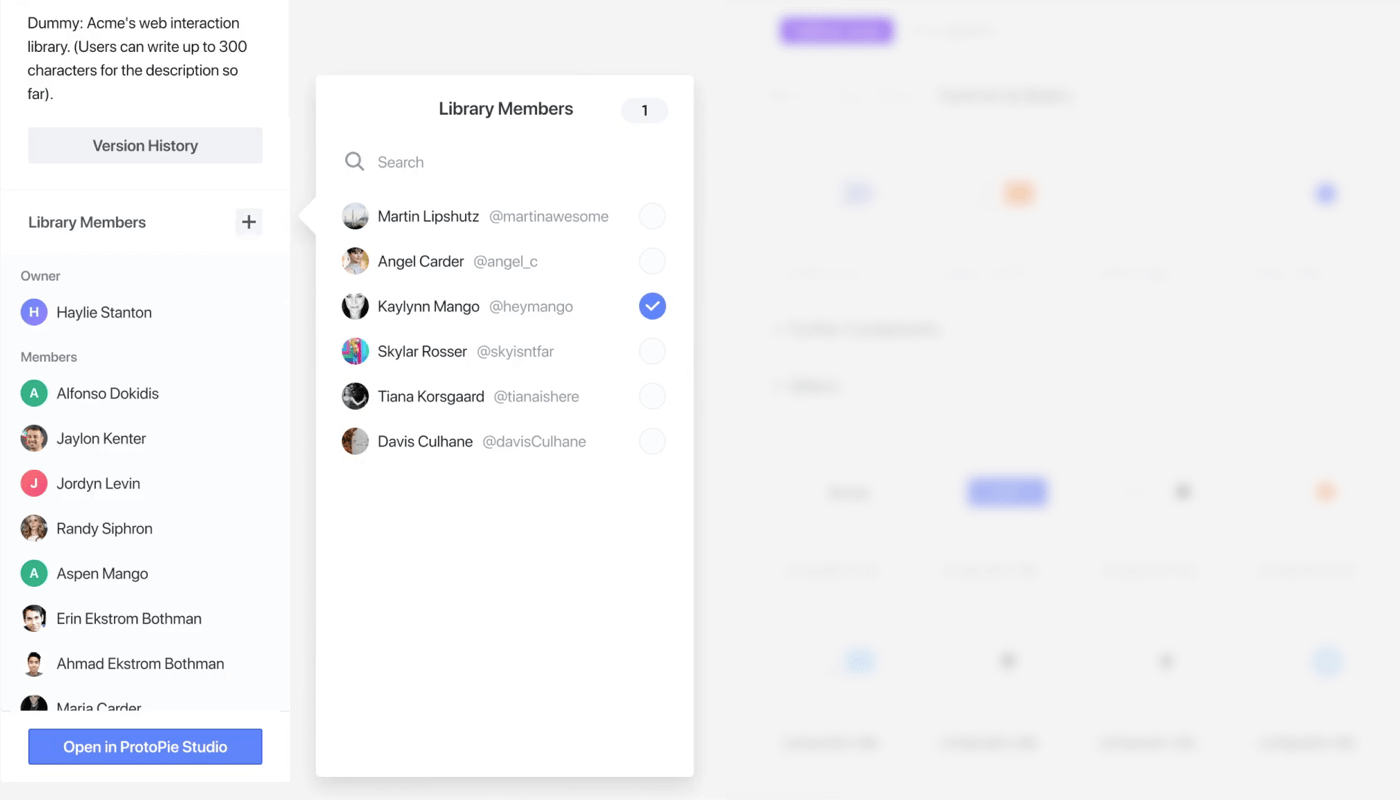
본인만의 Interaction Library 만들기
실습에서 사용한 Checkbox Component와 Switch, 및 Radio button Component가 포함된 Interaction Library를 만들어봅니다. 만든 라이브러리 파일은 권한을 가진 팀 멤버와 공유할 수 있고, 재사용이 가능합니다.
클래스를 마치고,
여러분은 이렇게 달라질 거에요
프로토파이의 기능과 인터페이스를 이해하고
정교한 인터렉션을 만들 수 있게 됩니다
- 개발자의 도움 없이도 다양한 인터랙션을 구현할 수 있습니다.
- 정교한 인터랙션을 팀원들에게 쉽게 설명할 수 있습니다.
- 개발 단계 이전에도 사용자의 피드백을 쉽게 받을 수 있습니다.