안녕하세요.
우리 클래스를 소개합니다.
디자인 입문자를 위한
웹,UI 디자인 베이직 클래스입니다

모바일 웹부터 데스크탑 웹까지, 생각보다 방대한 지식이 필요한 웹 디자인. 어디서부터 어떻게 만들어야할지 고민인 분들을 위해 웹에 대한 지식을 스텝별로 이해할 수 있도록 커리큘럼을 준비했습니다.
웹,UI 디자인 직무에서는
이런 이슈가 있어요

웹 디자인 직무는 모바일, 데스크탑 등의 다양한 환경에서 동일한 사용자 경험을 주는 것이 중요한 직무입니다.이러한 매체 환경을 고려할 수 있는, 퍼블리싱 지식을 가진 웹 디자이너에 대한 수요도 점점 증가하고 있습니다
디자인 작업을 하다보면 이런 고민도 들어요
그래서 준비한 클래스
포인트 강점, 첫 번째
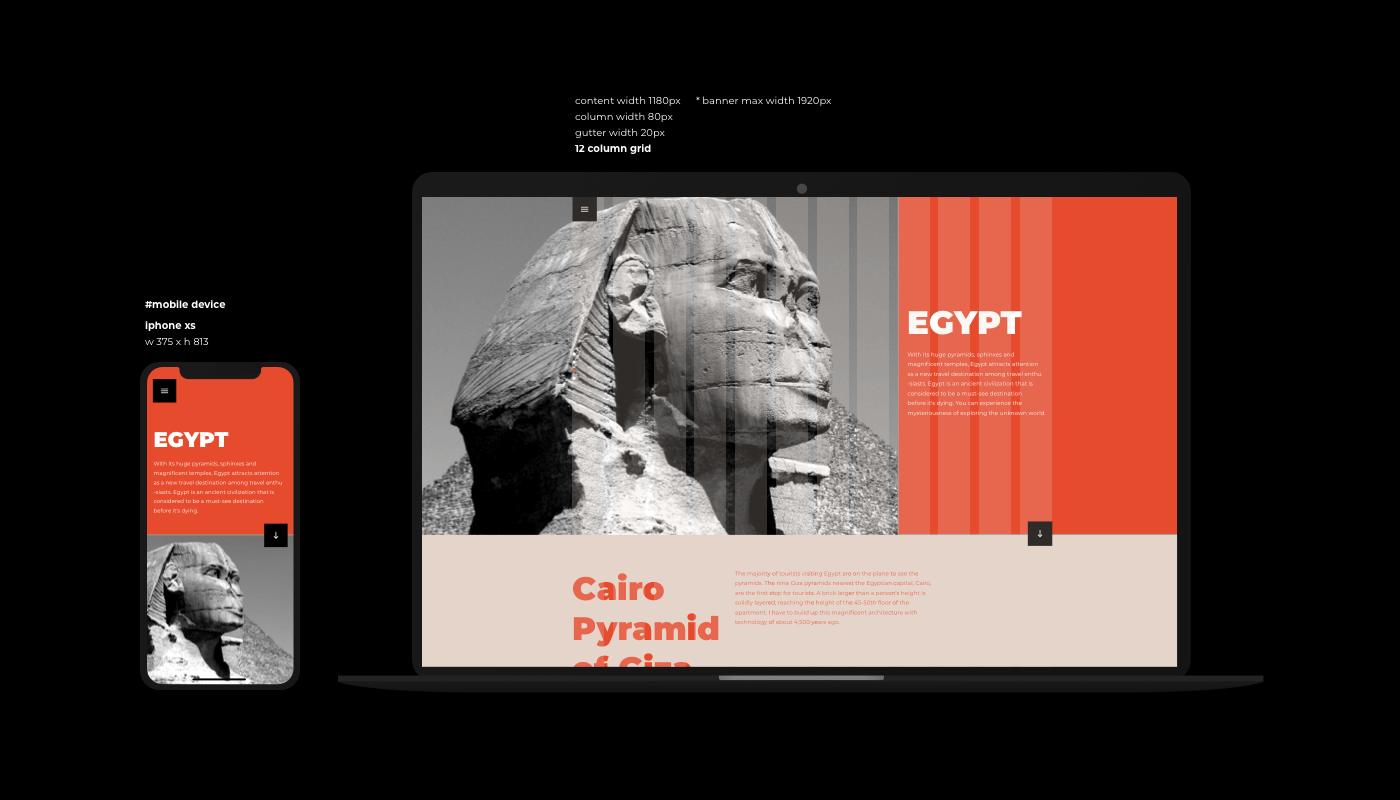
웹 디자인 실무 개념을 실습을 통해 바로 경험할 수 있습니다.

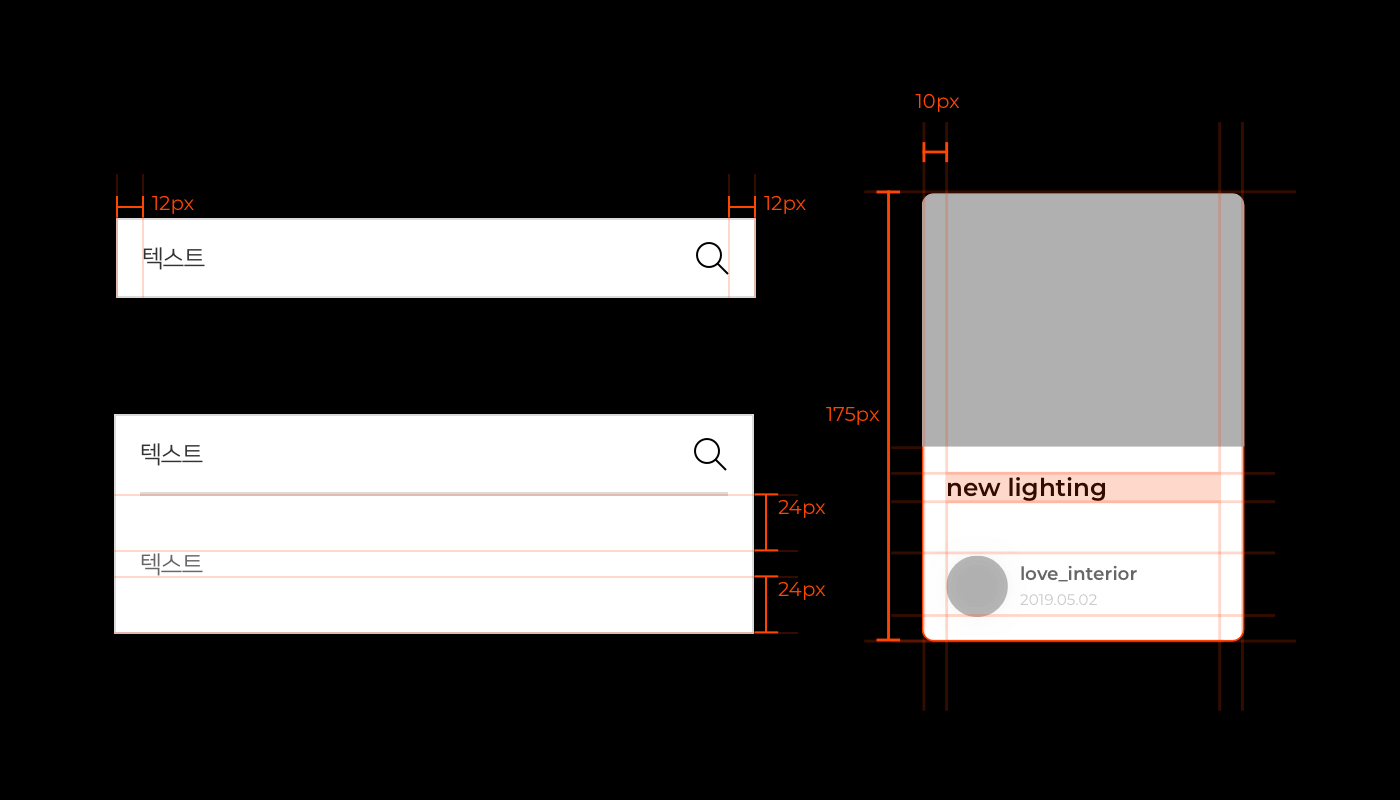
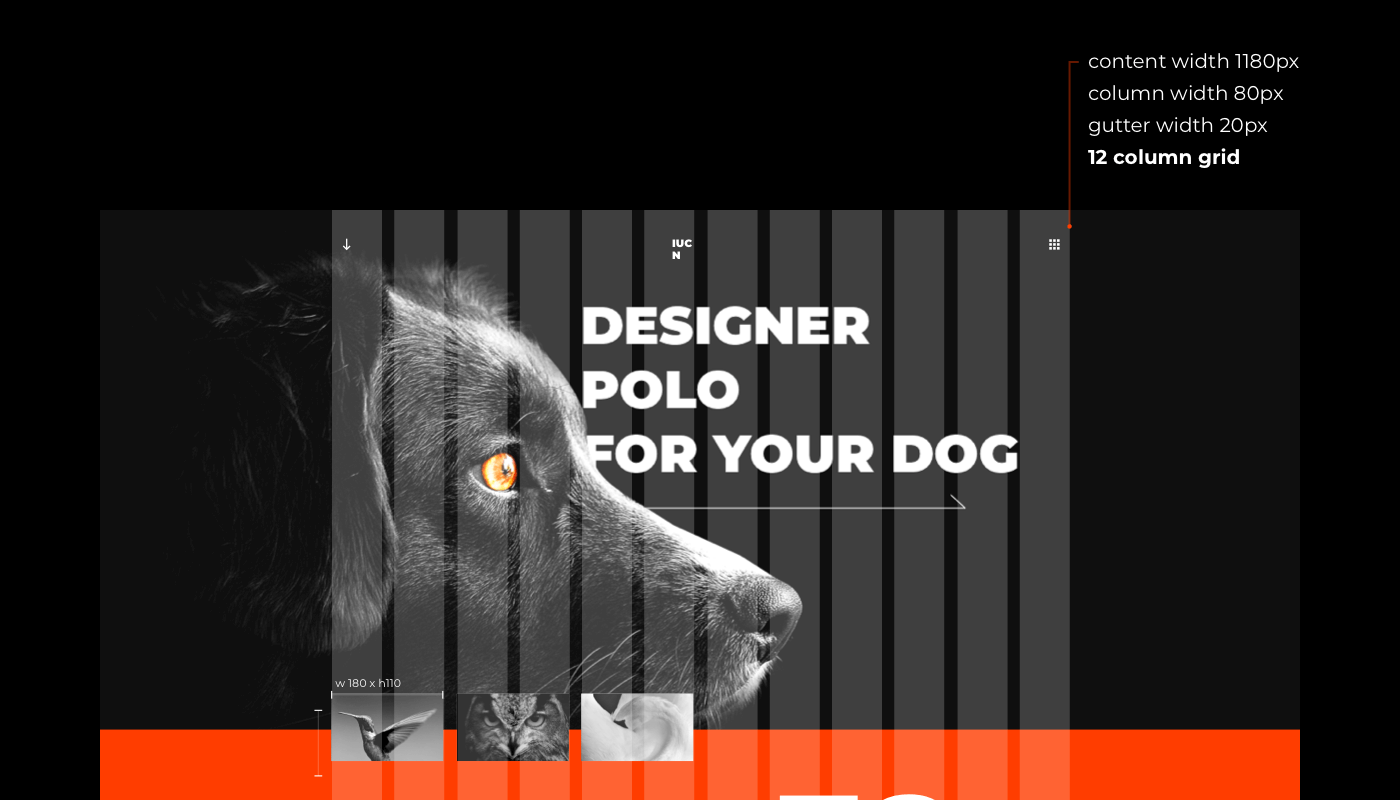
웹 타이포, 그리드, 배율디자인 등의 핵심 개념
데스크탑/모바일 등 다양한 디바이스 환경을 고려해 타이포, 그리드, 배율디자인 등에 이를 반영하는 방법을 배웁니다

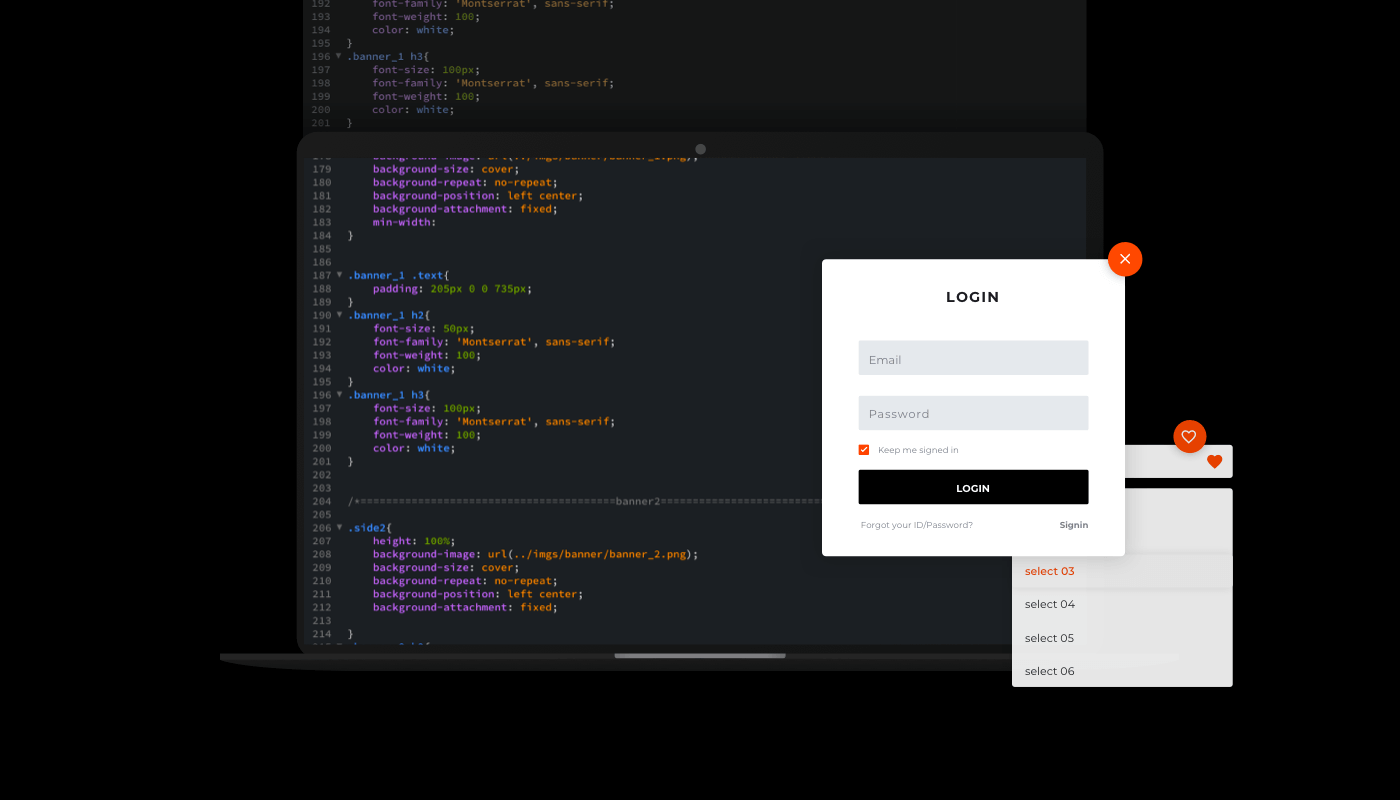
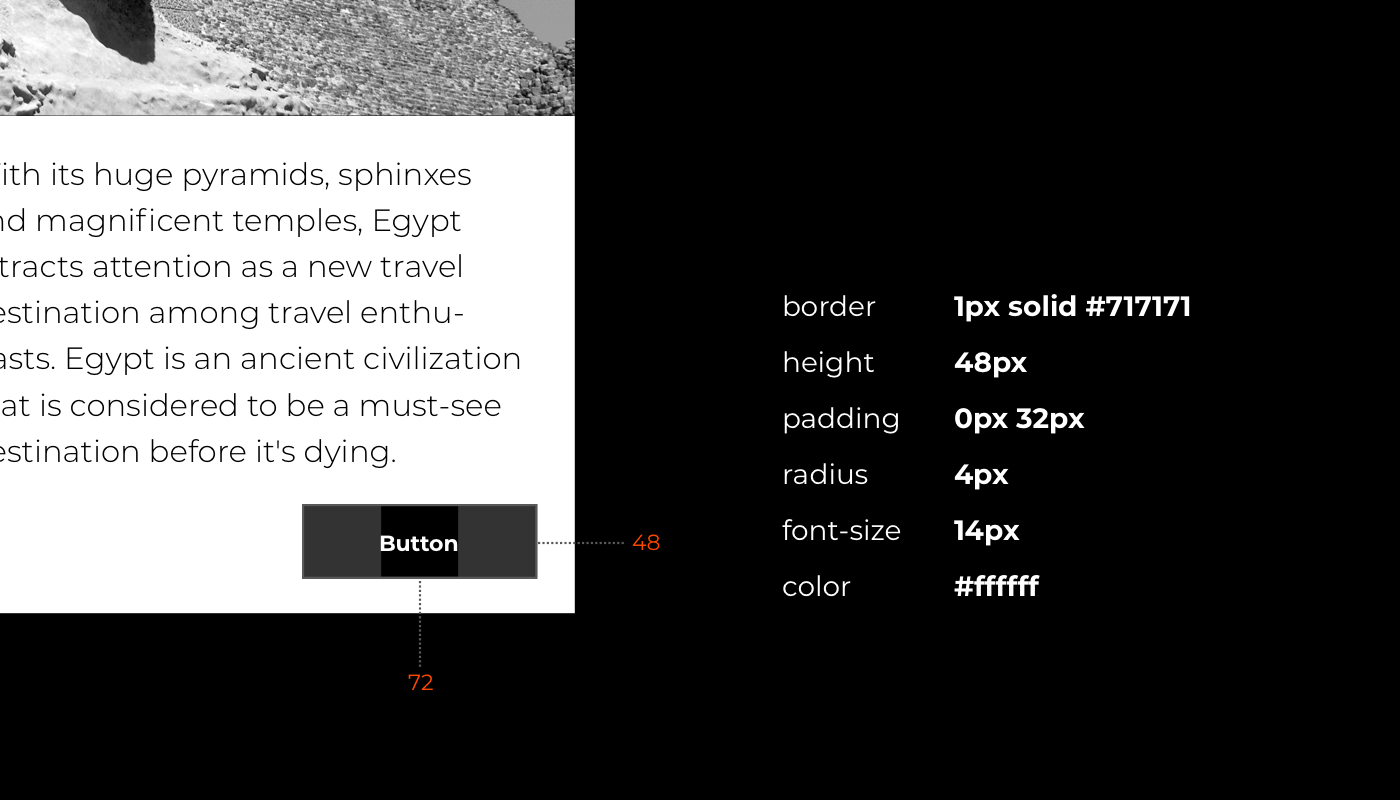
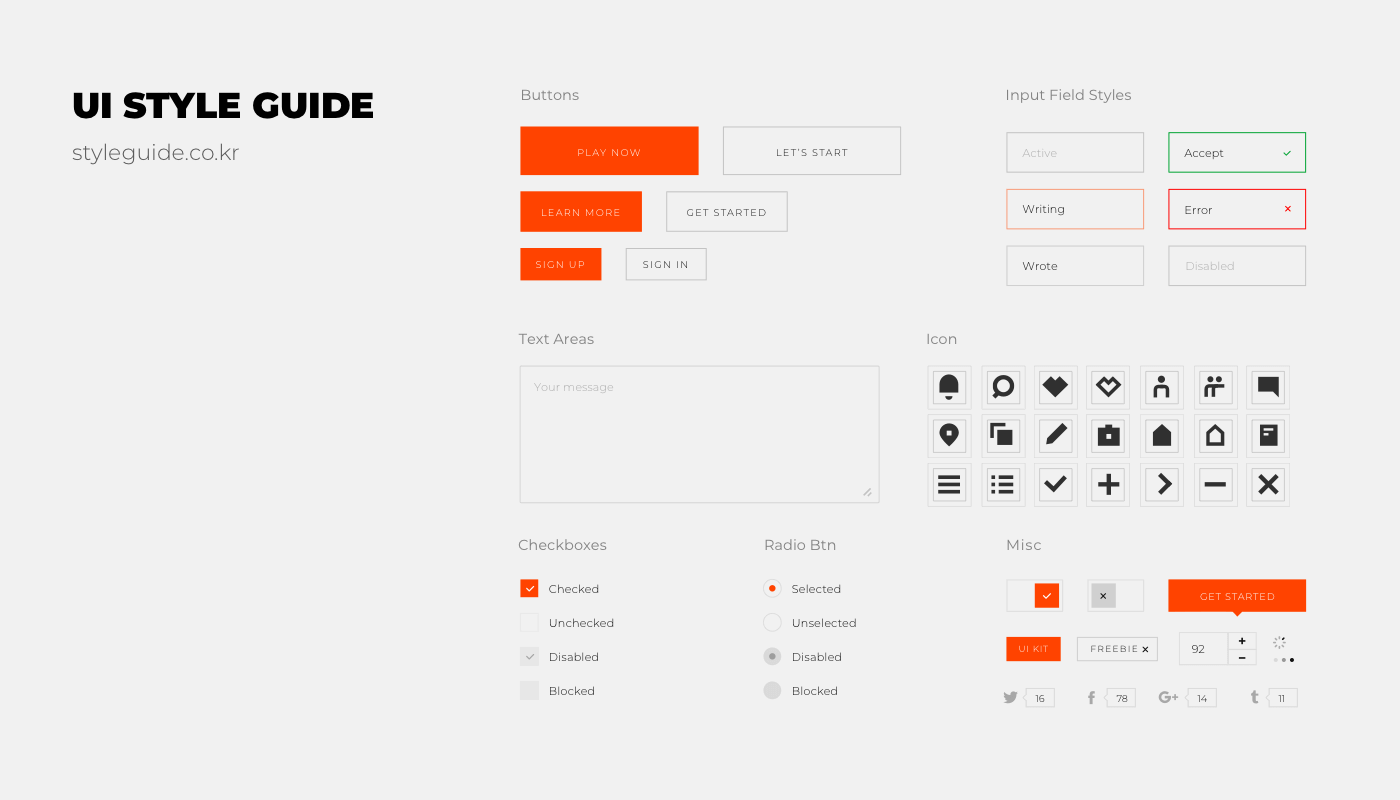
업계 표준 UI 제작법
웹 UI는 결국 퍼블리싱을 통해 출력 됩니다. 퍼블리싱의 특수성을 이해하고 올바른 UI를 제작할 수 있는 방법론을 전달해드립니다.

실무를 위한 GUI 컨셉 도출 방법
앞서 배운 디자인 개념을 활용해 실무에서 사용할 수 있는 GUI 요소들의 컨셉을 정리합니다. 브랜드 키워드의 컨셉을 비주얼 랭귀지로 표현하는 노하우를 배울 수 있습니다.

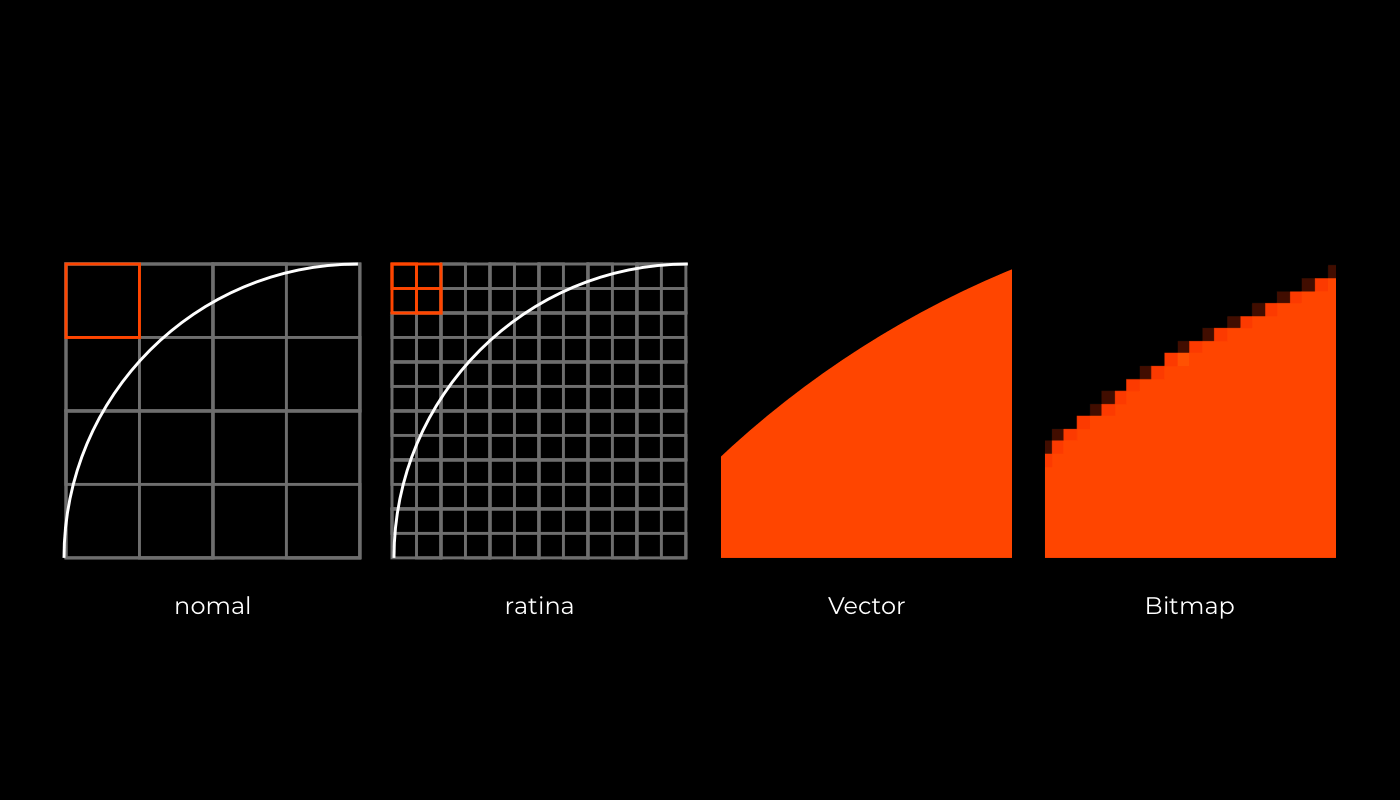
모바일과 데스크탑 환경을 고려한 고밀도 이미지 제작법
모바일, 데스크탑 매체의 작업환경을 고려해 고밀도 해상도의 이미지와 svg파일 제작 스킬을 배웁니다.
클래스 포인트 강점, 두 번째
웹 에이전시의 디자이너이자 퍼블리셔로 다수의 프로젝트를 진행해 온 실무 전문가, 김준우 강사님과 업계 표준 웹 디자인에 대해 배웁니다
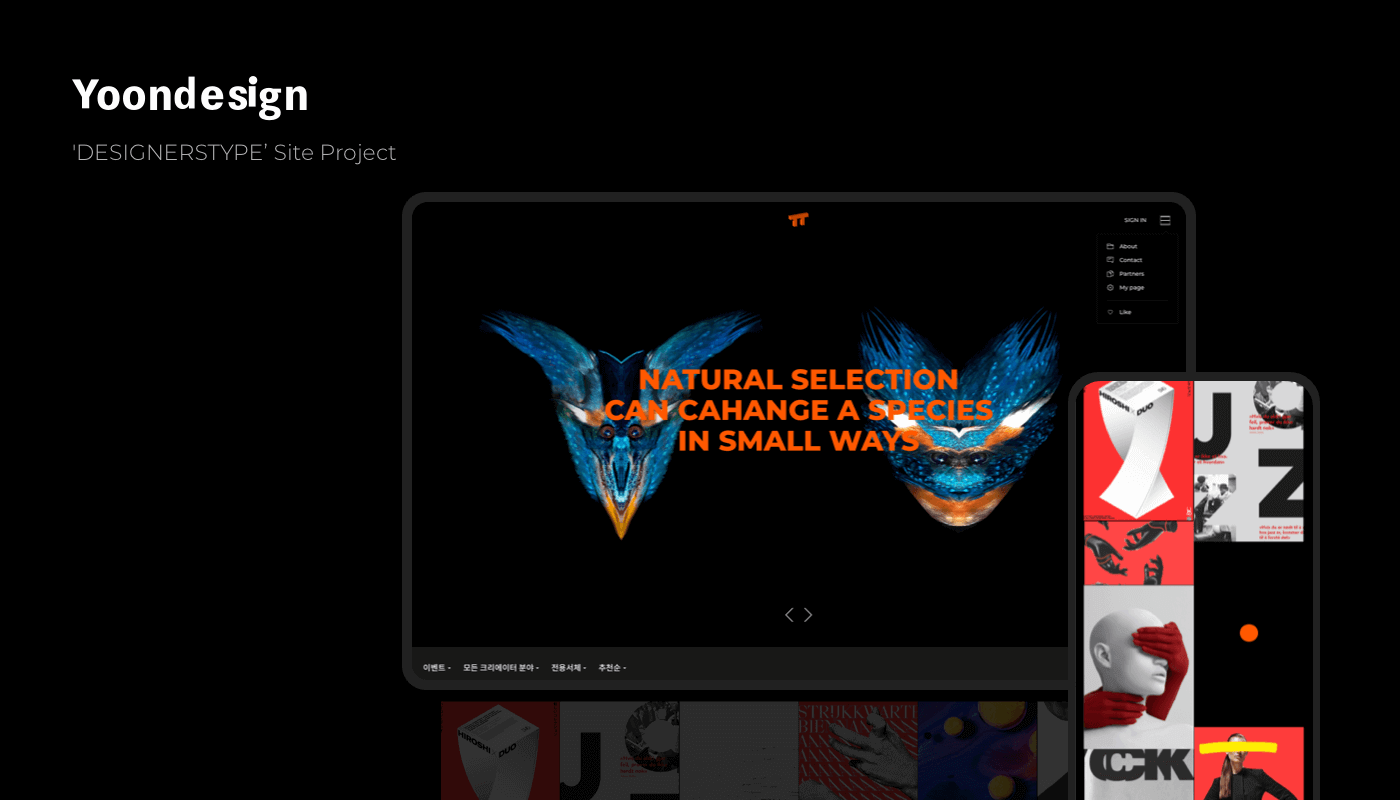
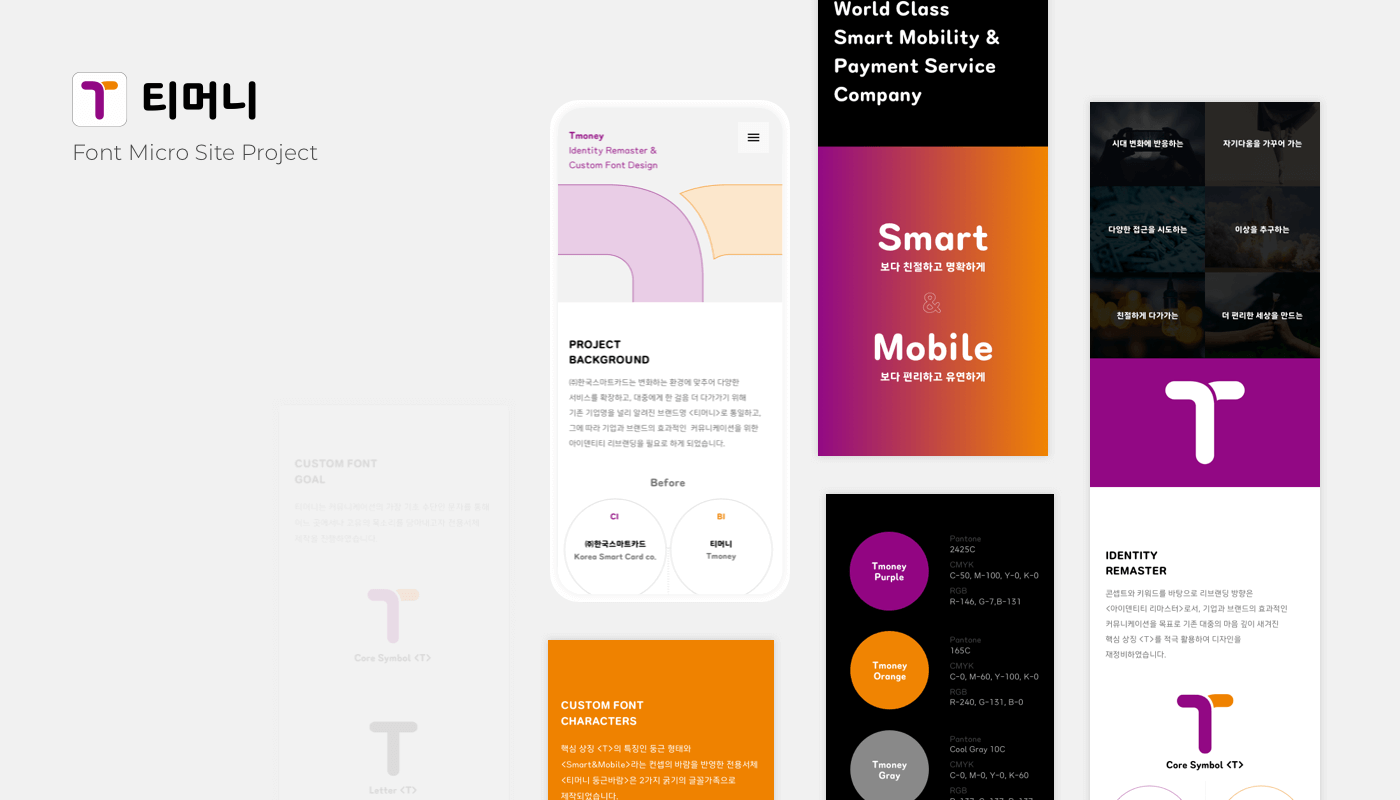
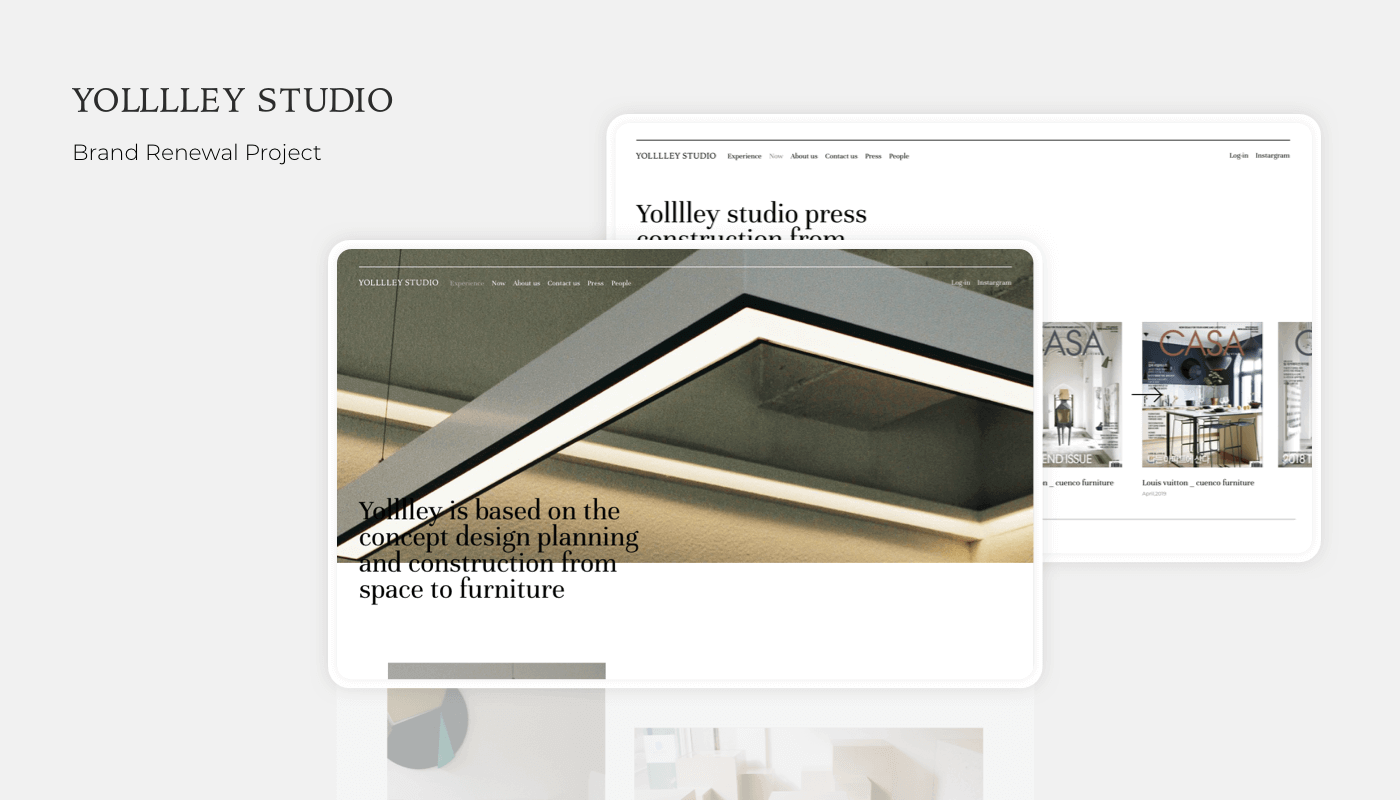
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
 강사님 작업물
강사님 작업물
1100명 이상의 수강생이 거쳐간 리메인 오프라인 클래스의 노하우를 그대로! 웹, UI 디자인 실무에서 가장 많이 궁금해하고, 어려워하신 부분들을 쉽고 재미있게 알려드립니다.
클래스를 마치고,
여러분은 이렇게 달라질 거에요
논리적인 이론이 뒷받침되는 웹 디자인을 제시하고,
웹의 규칙성과 특수성을 고려할 수 있게 됩니다.
- 이론과 근거로 논리적인 설득이 가능한 웹 디자인을 만들 수 있습니다
- 실제 코드로 개발 가능한 UI 디자인을 설계할 수 있습니다
- 웹,모바일,태블릿 매체를 고려해 논리적인 웹디자인을 만들 수 있습니다