안녕하세요.
우리 클래스를 소개합니다.
웹 입문자를 위한
HTML/CSS Basic 클래스입니다

혼자 코딩을 공부하며 느낄 수 있는 막막함을 해결해주는 클래스로, 기초지식없이 누구나 들으실 수 있습니다. 내가 만든 디자인이 어떻게 코드로 구현되는 지 궁금한 디자이너, 퍼블리셔 직무가 궁금한 분들, 코드 유지보수가 필요한 분들이 수강하시면 도움이 됩니다.
우리가 HTML,CSS를 공부하기 전
실무 퍼블리셔와 웹 디자이너는 어떤 고민을 하고 있을까요?
그래서 준비한 클래스
포인트 강점, 첫 번째
웹과 UI 구축을 위한 HTML,CSS의 심도있는 설명을 드립니다. 디자인 파일을 실제 구현할 수 있는 HTML,CSS 코드로 제작할 수 있도록, 가장 필요한 퍼블리싱 개념을 배웁니다. 코딩 가능한 UI 디자인이라는, 개발 기반의 디자인 사고 방식을 기를 수 있습니다.

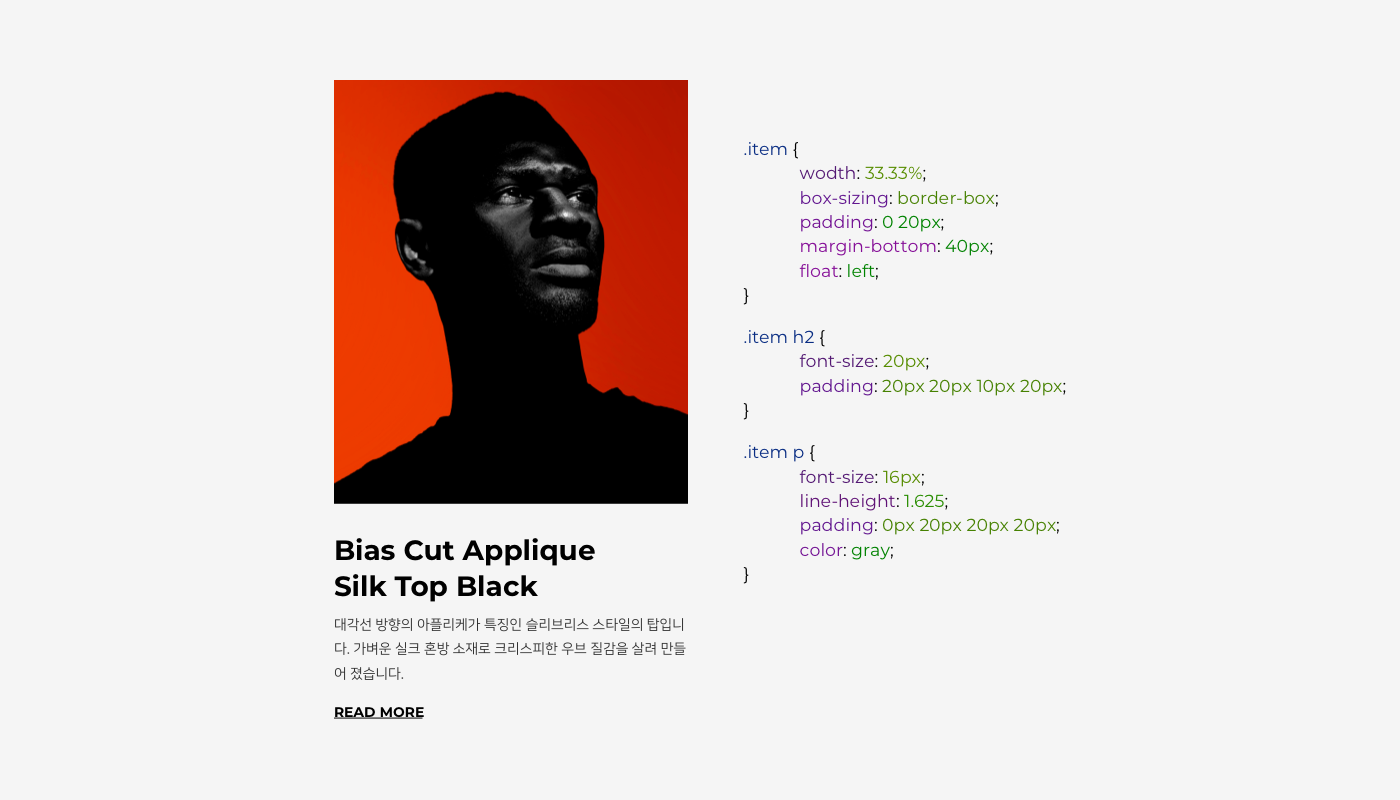
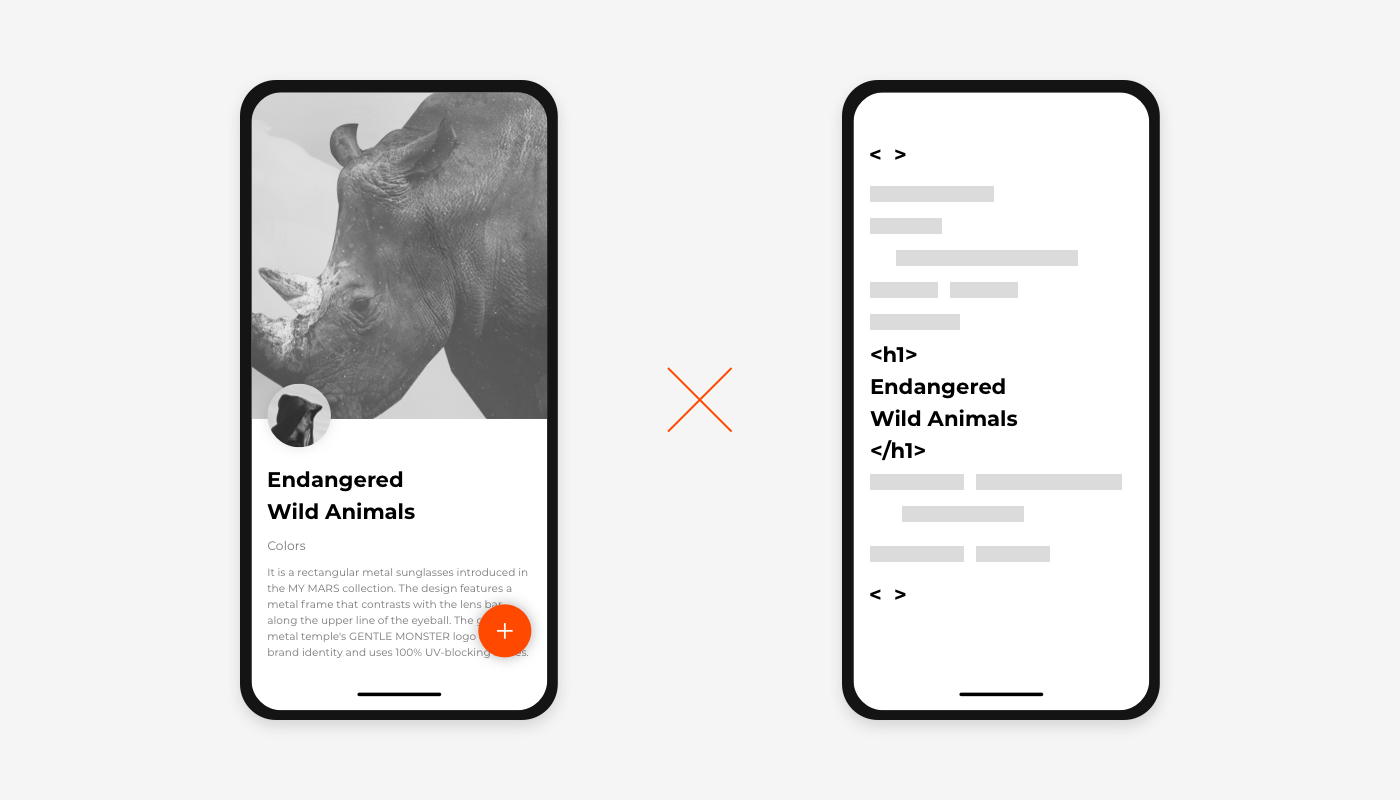
디자인 작업물을 퍼블리싱으로 구현하는 방법
1px 단위로 이루어지는 디자인과 달리 웹에서는 코드라는 과정을 필수적으로 거쳐야합니다. 처음 접하는 코드라는 개념을 강사님이 제공하는 실습 과제를 통해 차근차근 알아보고, 막상 만들어보려면 막막한 디자인 작업물을 스스로 코딩으로 구현할 수 있게 됩니다.

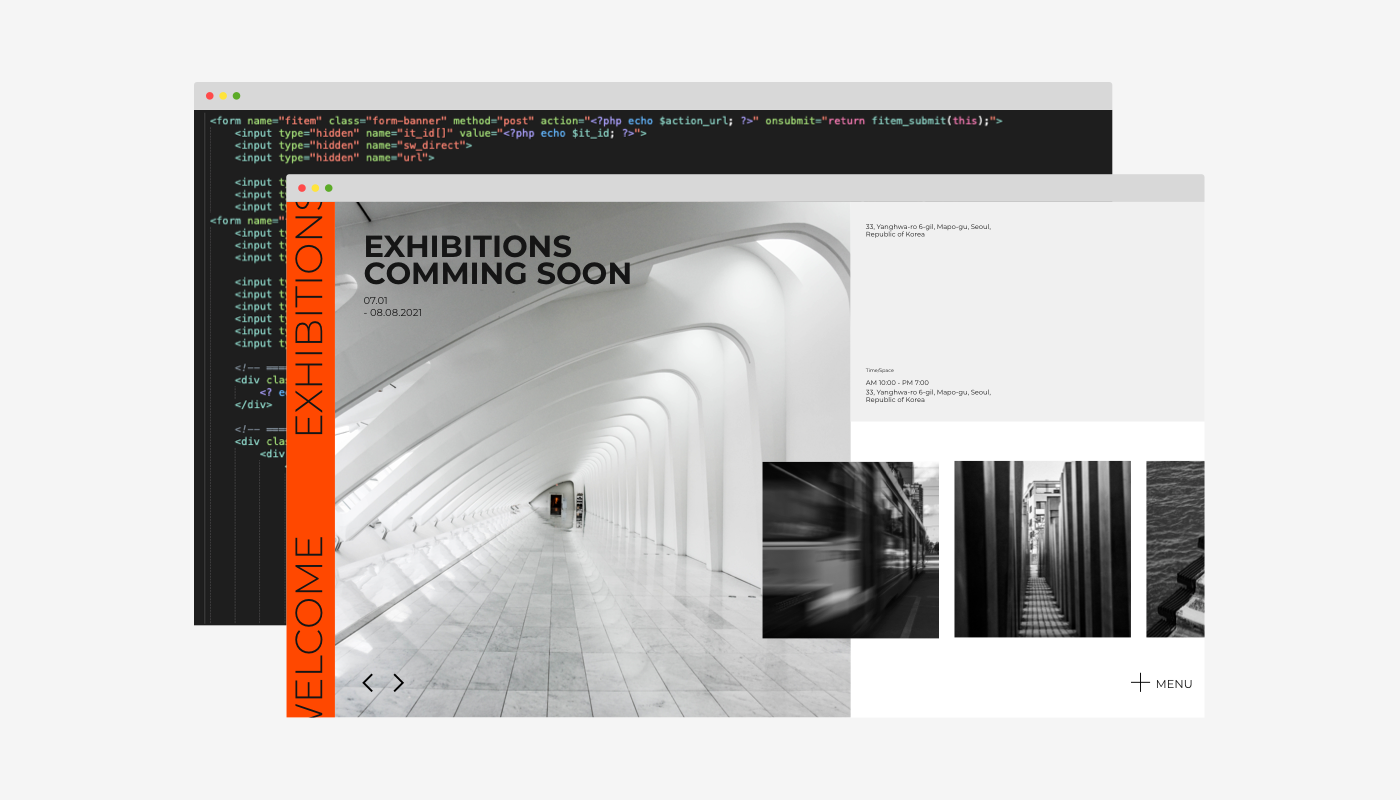
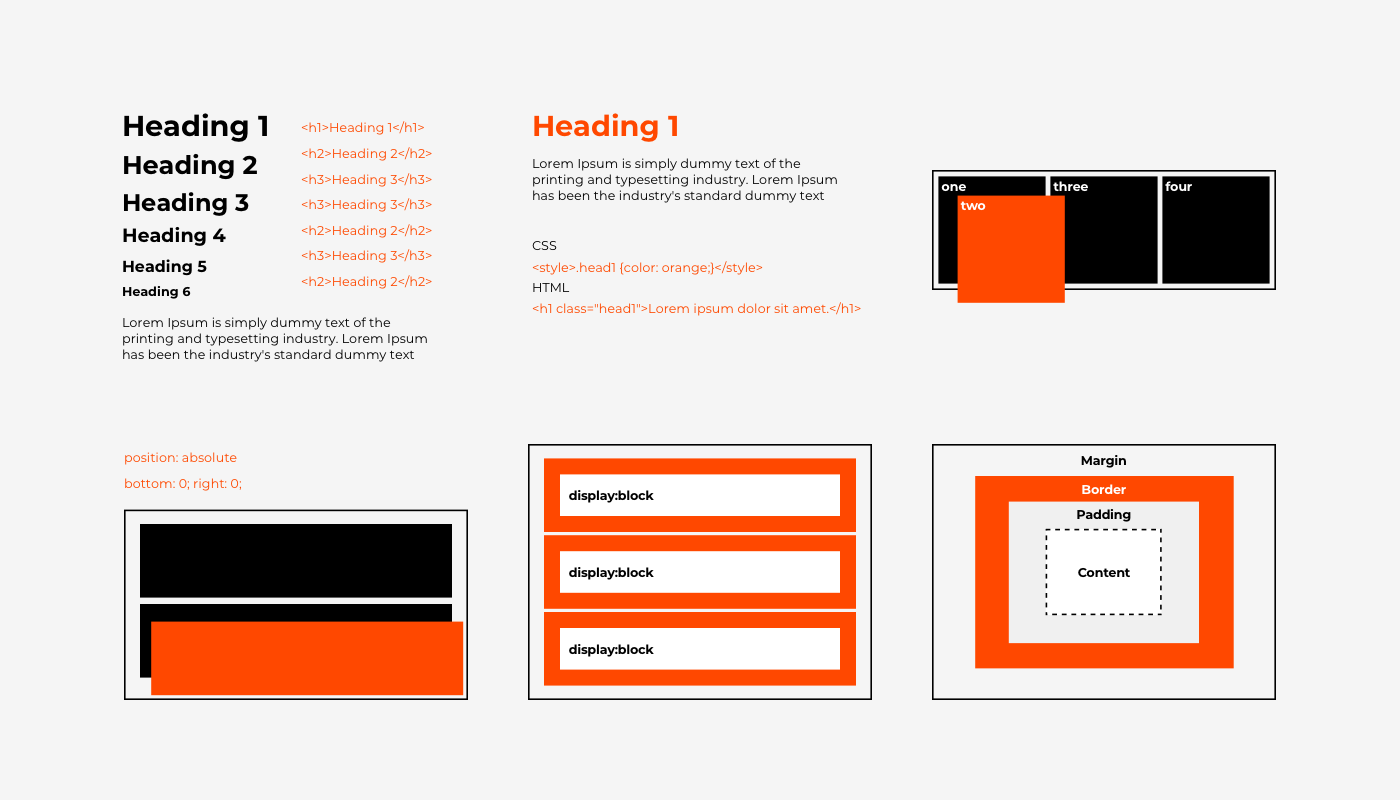
HTML,CSS로 사이트 제작 과정을 경험해봐요
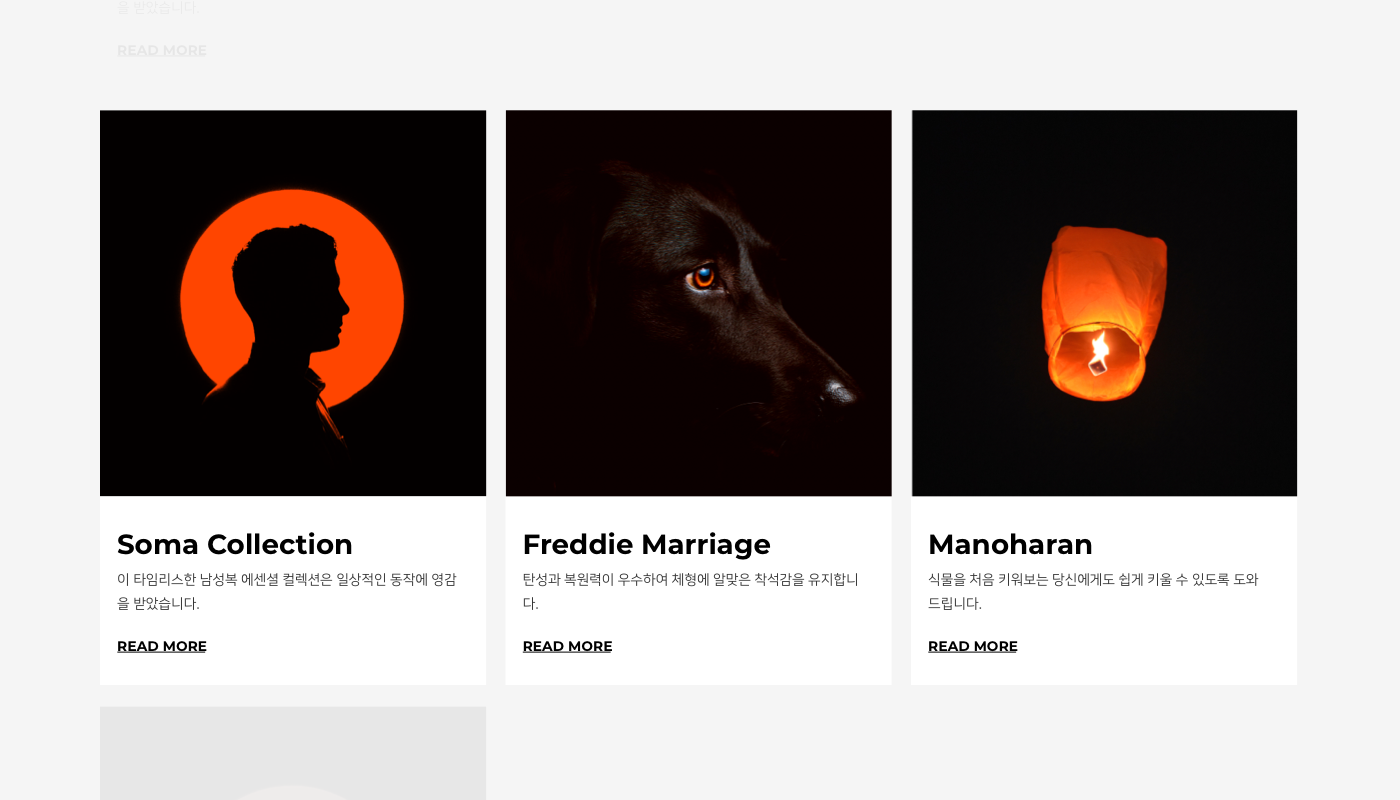
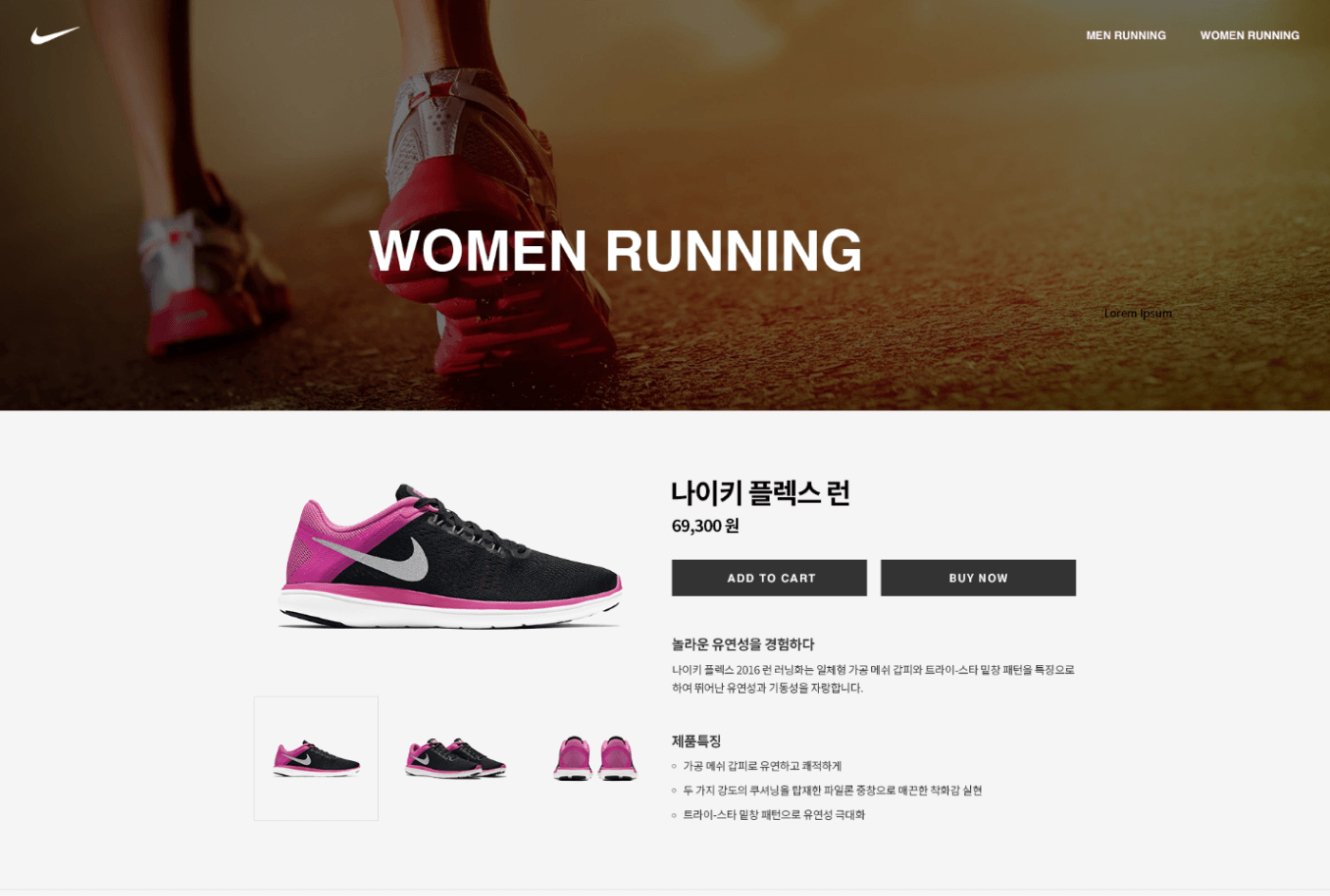
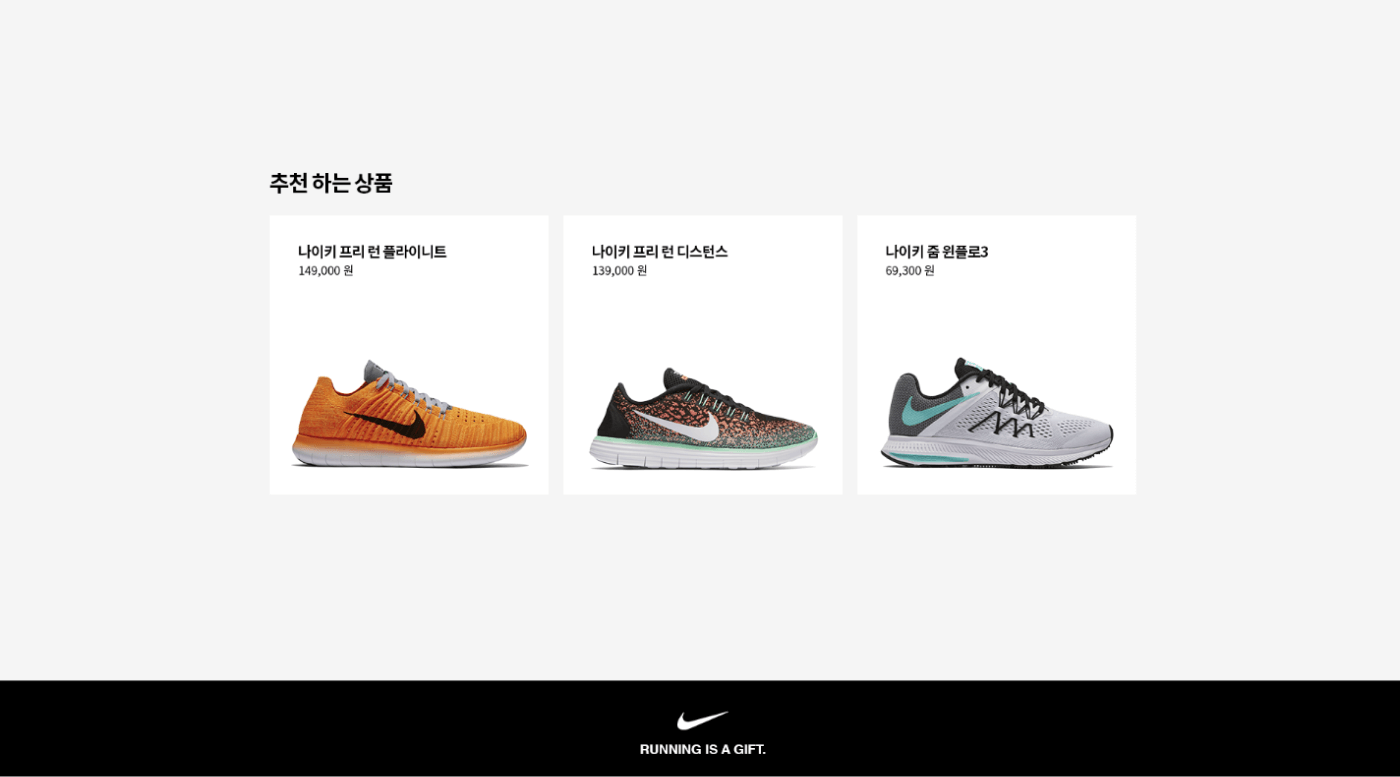
퍼블리셔가 어떤 과정을 거쳐 디자인을 코드로 구현하는 지 궁금하지 않나요? 레이아웃, 타이포그래피, 이미지 등 디자인 결과물이 어떻게 HTML,CSS 코드로 구현되는 지 상세히 알아봅니다.

코드 수정과 유지 보수 노하우
기존에 만든 코드를 수정해야하는 업무나 상황이 생각보다 많습니다. 본 과정을 통해 스스로 코드를 수정할 수 있는 능력을 길러봅니다.

퍼블리셔가 되기 위한 첫 걸음을 뗍니다.
HTML,CSS 기초부터 미니 사이트 제작까지 경험해보면서 퍼블리셔가 되기 위한 첫 걸음을 떼봅니다.
클래스 포인트 강점, 두 번째

디자이너 출신의 퍼블리싱 실무자가 디자인 파트와 퍼블리싱 파트를 오가며 어떻게 합의점을 찾아갈 수 있는 지 디테일하게 설명드립니다.

디자인 파일을 코드로 구현하기 위해서는 어떻게 접근해서 퍼블리싱 해야하는지 디자인 퍼블리싱의 정석을 배우실 수 있습니다. 타이포그래피와 레이아웃 등 파트별로 나누어 디자인을 코드로 보여주는 과정을 자세히 알아봅니다.


코드 이론만 학습하는 수업이 아닙니다. 매주 배우는 내용을 바로 실습해볼 수 있도록 미션 파일을 제공해드립니다. HTML/CSS를 단순히 따라 하는 것이 아닌 퍼블리싱 코드가 어떻게 동작하는지 원리를 이해할 수 있도록 커리큘럼이 준비되어 있습니다.
클래스를 마치고,
여러분은 이렇게 달라질 거에요
심미적인 디자인을 하는 것에 그치지 않고,
필드에서 적용 가능한 UI 디자인을 고려할 수 있게 됩니다
- 실무 기반의 프로세스로 UI 디자인 포트폴리오를 제작할 수 있습니다.
- 실제 코드로 개발 가능한 UI 디자인을 설계할 수 있습니다
- 디자인한 작업물을 HTML,CSS 코드로 구현할 수 있습니다