안녕하세요.
우리 클래스를 소개합니다.
웹 디자이너,퍼블리싱 입문자를 위한
JavaScript & jQuery 클래스입니다

JavaScript & jQuery를 이용하여 실무에 주로 적용되는 기능들을 단위별로 제작하여 논리적인 사고력을 키우고, 생동감 있는 디자인을 인터렉션으로 구현하는 클래스입니다.
웹 퍼블리싱을 공부할 때
이런 어려움을 겪고 있지 않나요?
그래서 준비한 클래스
포인트 강점, 첫 번째
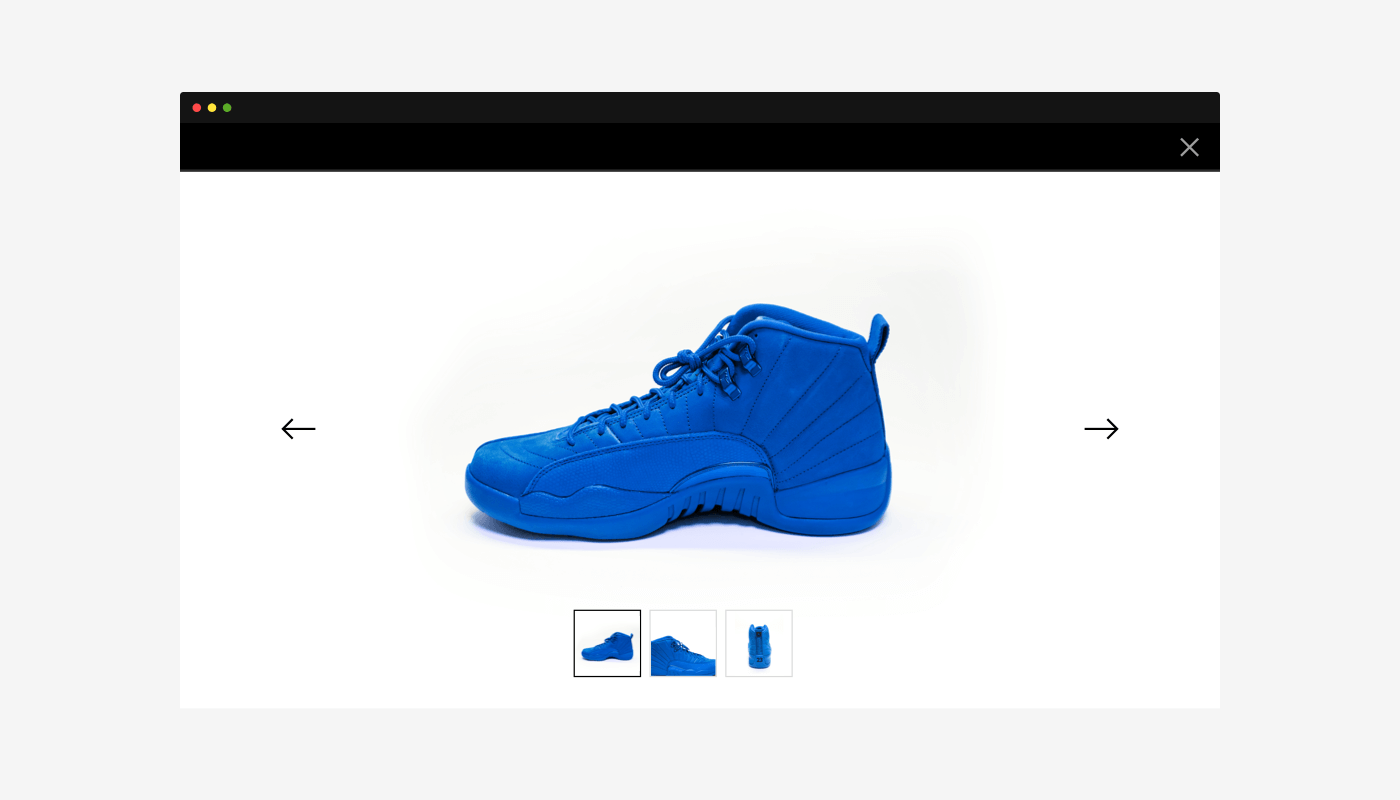
퍼블리싱 단계에서 주로 사용되는 UI 기능들(아코디언 메뉴, 탭스, 사이드메뉴 등)을 이용하여 기능을 실습해봅니다. 이때, 어떤 순서로 기능을 구현해나가는 지 상세하게 코드로 풀어나가는 법을 배우실 수 있습니다.

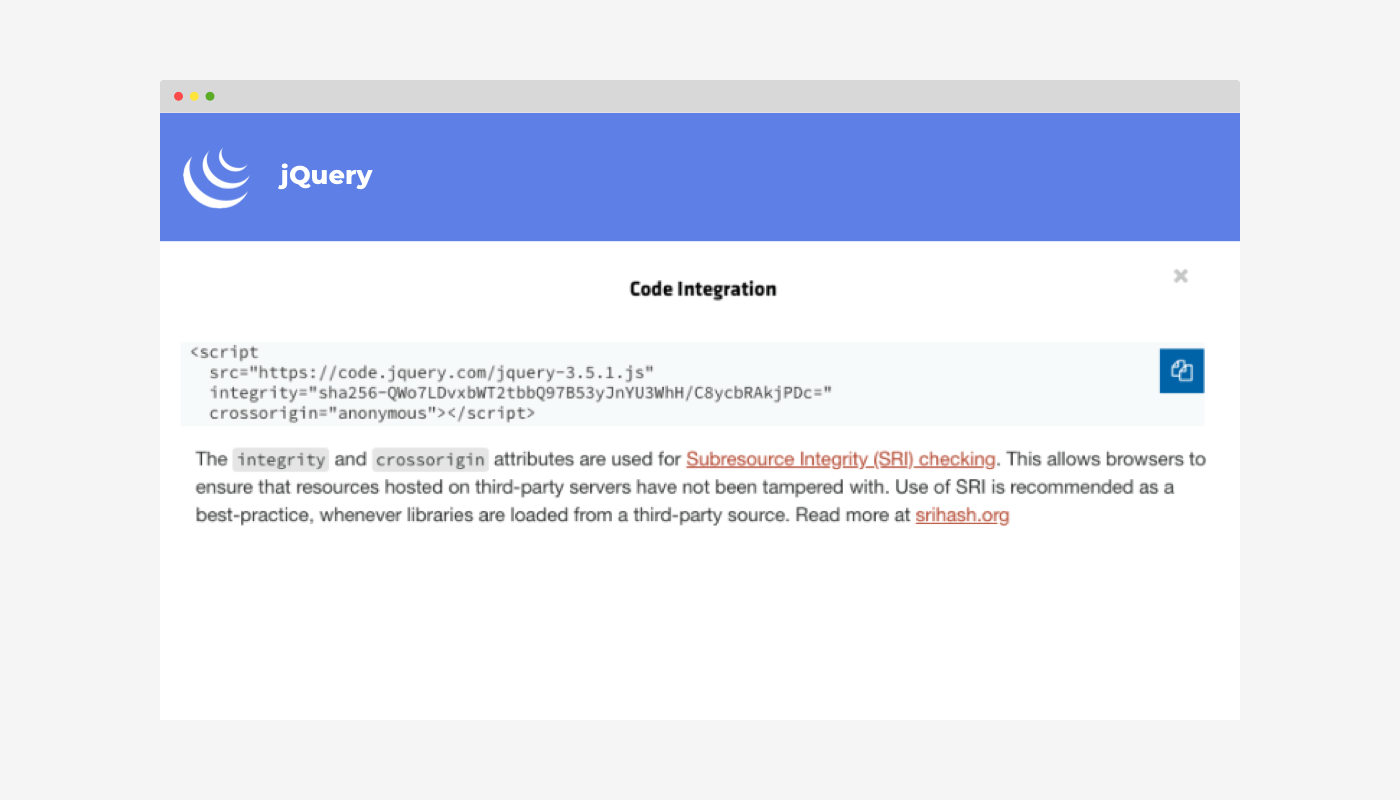
jQuery를 사용할 수 있는 환경 세팅과 필수 기본 문법
강사님의 지도에 따라 jQuery를 사용자 환경에 맞춰 세팅하고, 실습에 필요한 JavaScript 기본 문법을 배웁니다. jQuery의 연동 테스트를 함께 진행합니다.

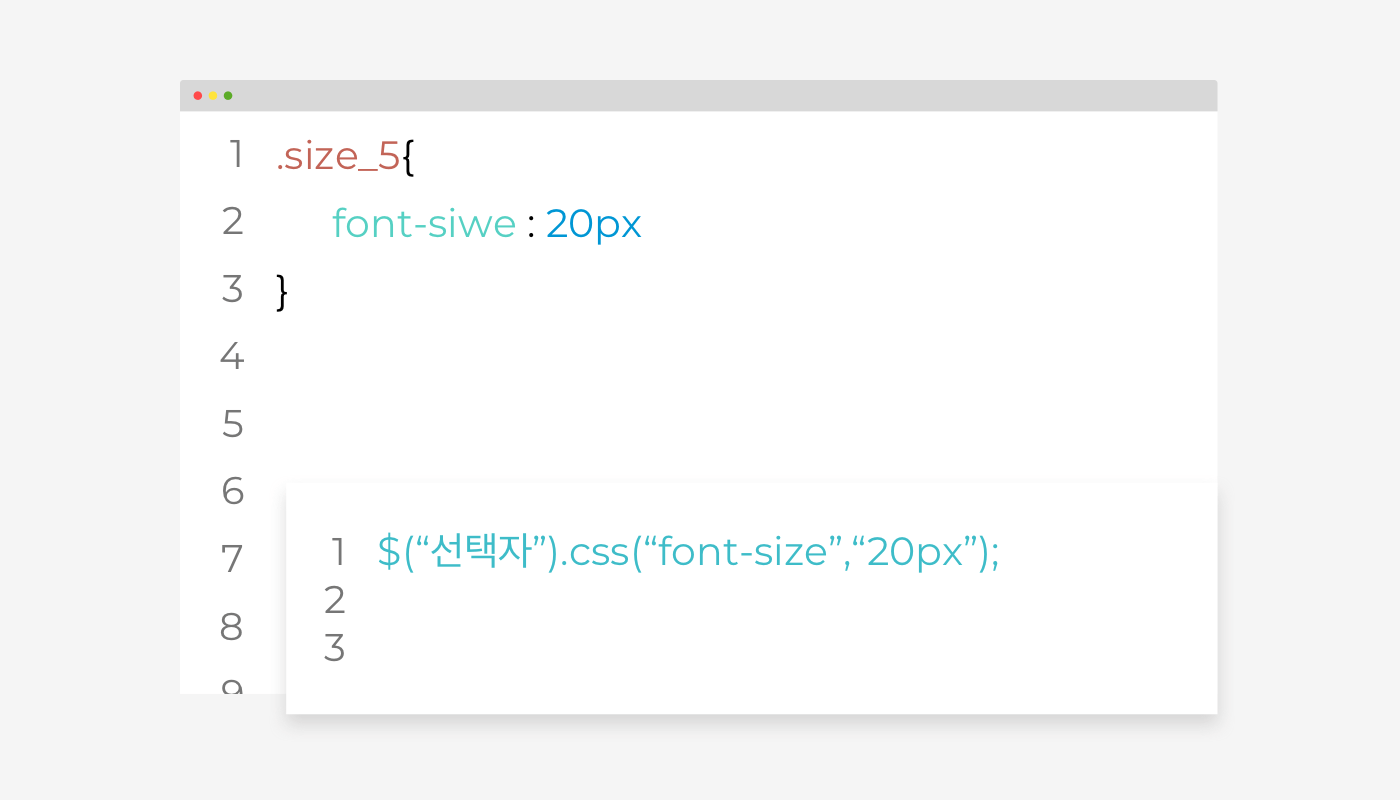
jQuery의 핵심 셀렉터(선택자) 사용법
기본 셀렉터의 개념을 이해하고, CSS 선택자를 이용할 수 있습니다. $(“셀렉터”) 문법을 이용하여 태그에 접근하는 과정을 이해합니다.

웹 퍼블리싱에 사용되는 주요 이벤트 함수
버튼에 마우스를 클릭하거나 브라우저의 스크롤을 이동시킬 때, 마우스 휠을 위아래로 스크롤 할 때 등 웹 브라우저에서 만들 수 있는 인터렉션을 이벤트 함수를 통해 배워봅니다.

애니메이션 효과를 위한 디스플레이 함수 학습
웹 화면에서 투명도와 주요 UI의 애니메이션을 조절할 수 있는 디스플레이 함수의 개념, 옵션들을 이해합니다.

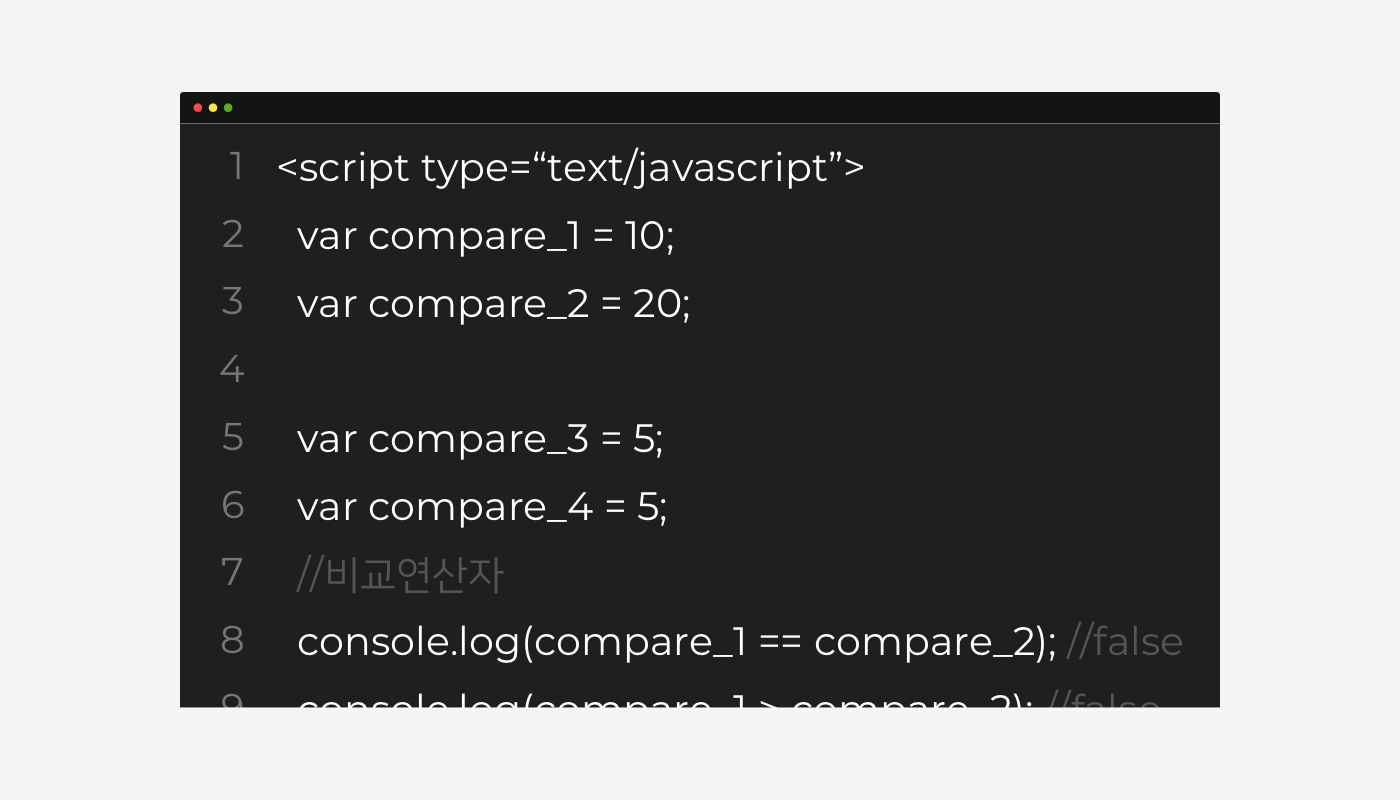
자바스크립트 기초와 조건문 핵심 배우기
실무에서 활용하지 않는 불필요한 이론을 빼고, 변수와 인덱스, 연산자, 조건문의 주요 핵심만 학습한 뒤, 코드 실습을 진행합니다.
클래스 포인트 강점, 두 번째
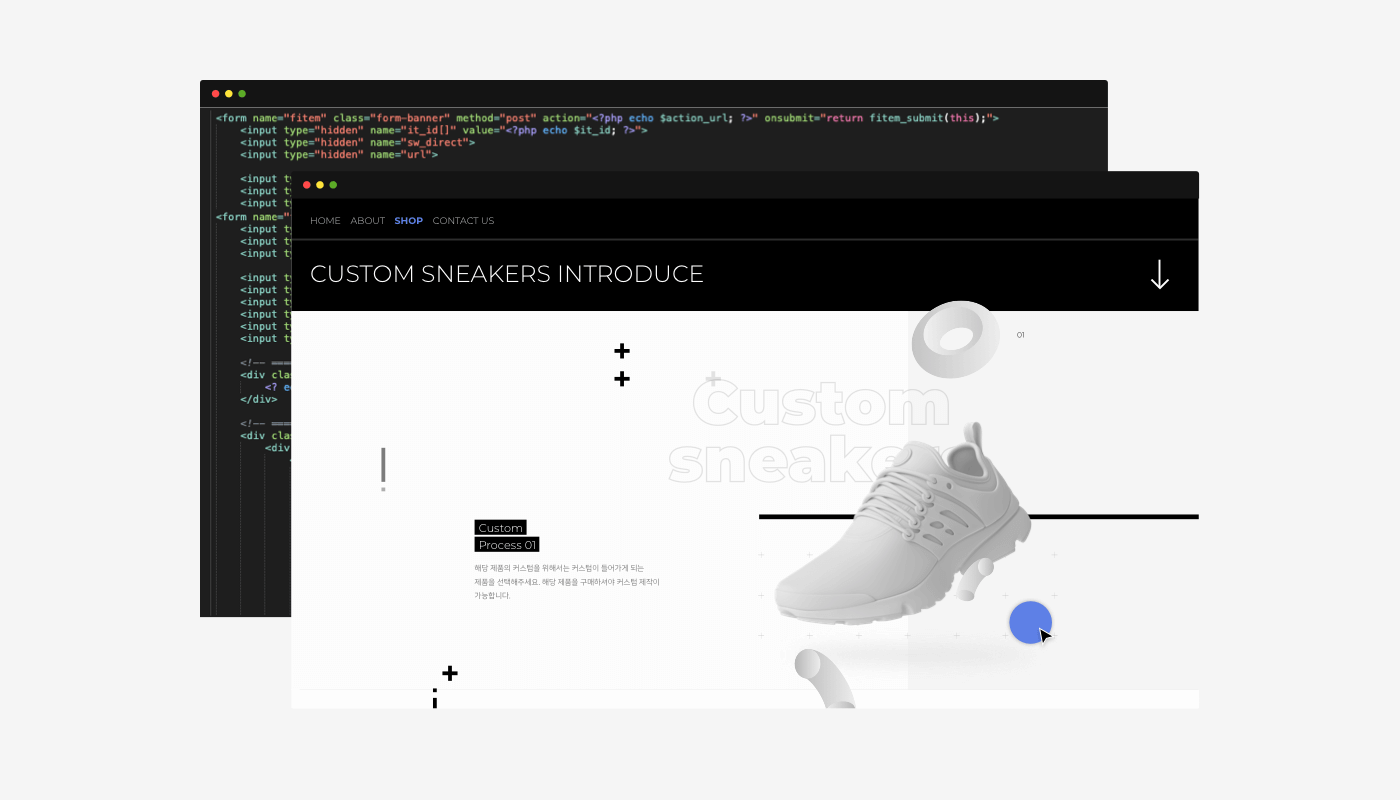
11년차 풀스택 개발자로 활동 중인 조국호 강사님과 함께 논리적인 사고로 풀어가는 웹 퍼블리싱 실무과정을 학습합니다. 지나친 이론 위주의 실습이 아닌, 자바스크립트와 HTML 코드를 위주로 주요 UI 기능들에 대한 퍼블리싱 노하우를 배울 수 있습니다.

500명 이상의 수강생들이 거쳐간 리메인 오프라인 클래스 ‘자바스크립트 & jQuery’의 강의 노하우를 온라인에서도 그대로 맛볼 수 있습니다. 많은 수강생들이 만족한 자바스크립트와 jQuery의 핵심 포인트를 함께 배울 수 있습니다.

클래스를 마치고,
여러분은 이렇게 달라질 거에요
단순히 UI 디자인을 코드로 구현하는 것에 그치지 않고,
논리적으로 설명 가능한 UI를 만들 수 있게 됩니다.
- HTML, CSS 코드에 대한 분석 후, 필요한 동적 기능을 추가할 수 있습니다.
- 디자이너 관점에 개발자의 논리사고력을 더하여 학습할 수 있습니다.
- 웹 사이트에 자주 사용되는 UI 기능을 구현할 수 있습니다.