안녕하세요.
우리 클래스를 소개합니다.
UXUI 디자인 입문자들을 위한
필수 툴 테크닉 클래스입니다

UI 디지인에 필요한 필수 툴들을 클래스 하나로 마스터할 수 있도록 구성한 클래스입니다. 관련 경험, 관련 경력, 어떤 전공 지식 없이도 UI 디자인을 배우고자 한다면 누구나 수강할 수 있는 실무 툴 테크닉 강의로, 강사님과 간단한 실습을 하며 툴에 익숙해질 수 있습니다. 툴 학습에 대한 부담없이 꼭 필요한 핵심 기능만 배워가세요!
UX,UI 디자인을 공부하면서
지금 이런 고민을 하고 있으신가요?
그래서 준비한 클래스
포인트 강점, 첫 번째
UI 디자이너들이 가장 많이 사용하는 3가지 툴의 핵심만 다루는 클래스로, 스케치와 어도비 XD, 피그마의 활용 노하우를 한 자리에서 배우실 수 있습니다. 왜 이 3개의 툴을 배워야하는지, 각각의 툴에서 어떤 포인트를 배우는지 궁금하신가요?

UXUI 디자인의 정석, Sketch
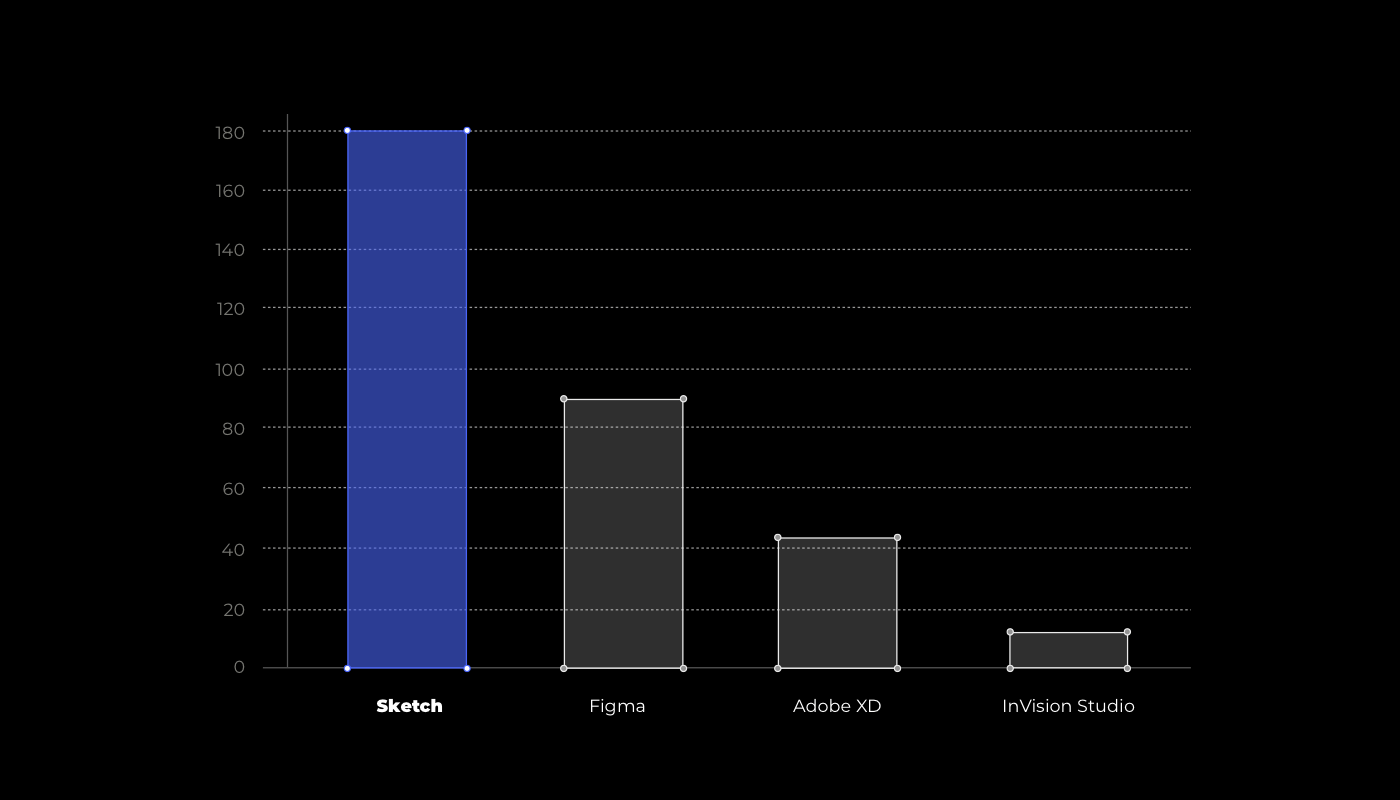
2019년 기준, 구글, 애플, 페이스 북 등 세계적으로 UI디자인을 이끄는 기업 뿐만 아니라 삼성, 네이버 등 국내의 디자인 주도하는 기업까지 스케치를 디자인 툴로 채택하여 사용하고 있습니다. 이제 스케치는 UI디자인의 표준 툴로 자리잡았으며, UI분야를 다루는 디자이너라면 반드시 알아야하고 배워야하는 필수 툴입니다.



Sketch Symbol을 활용한 컴포넌트 디자인
스케치 내의 스타일을 활용해서 심볼의 보다 디테일한 기능을 학습합니다. 심볼안에 심볼이 들어가있는 상태에서 어떻게 컨트롤 하는지, 컴포넌트 안에서 어떻게 활용할 수 있는 지 배웁니다.

Sketch App 프로토타이핑과 Mirror App 사용법
제작한 화면의 인터렉션을 확인할 수 있는 프로토타이핑 방법을 배우고, 스케치 미러 앱에서 확인하는 과정을 실습합니다.
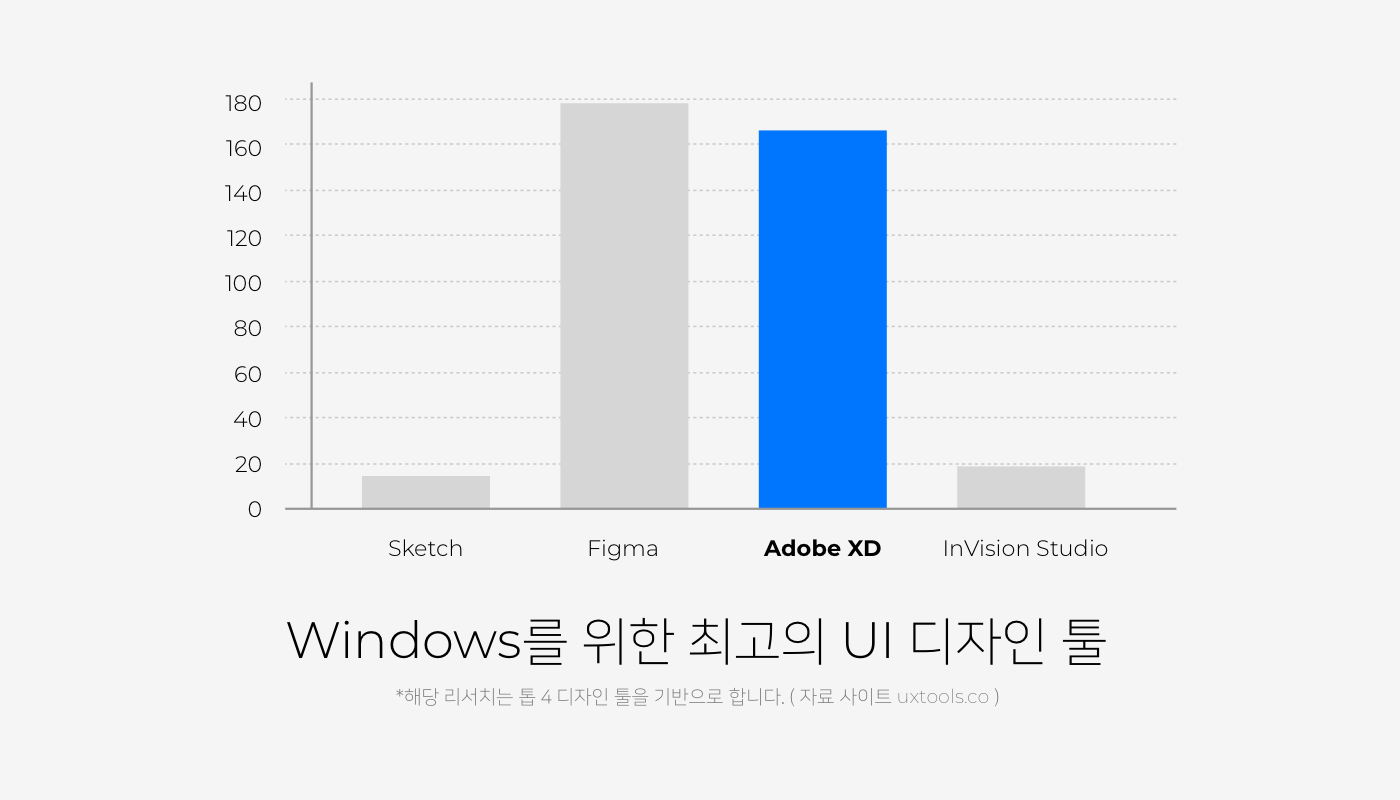
Window 사용자를 위한 최적의 툴, Adobe XD
2019년 Design Tools Survey를 비교하면 Adobe XD는 UI 디자인 툴에서 포토샵과 일러스트를 넘어 Top3안에 듭니다. Mac과 Window 운영체제에서 동시에 사용 가능하며, Window를 위한 UI 디자인 툴에서는 압도적인 인지도를 갖고 있습니다.



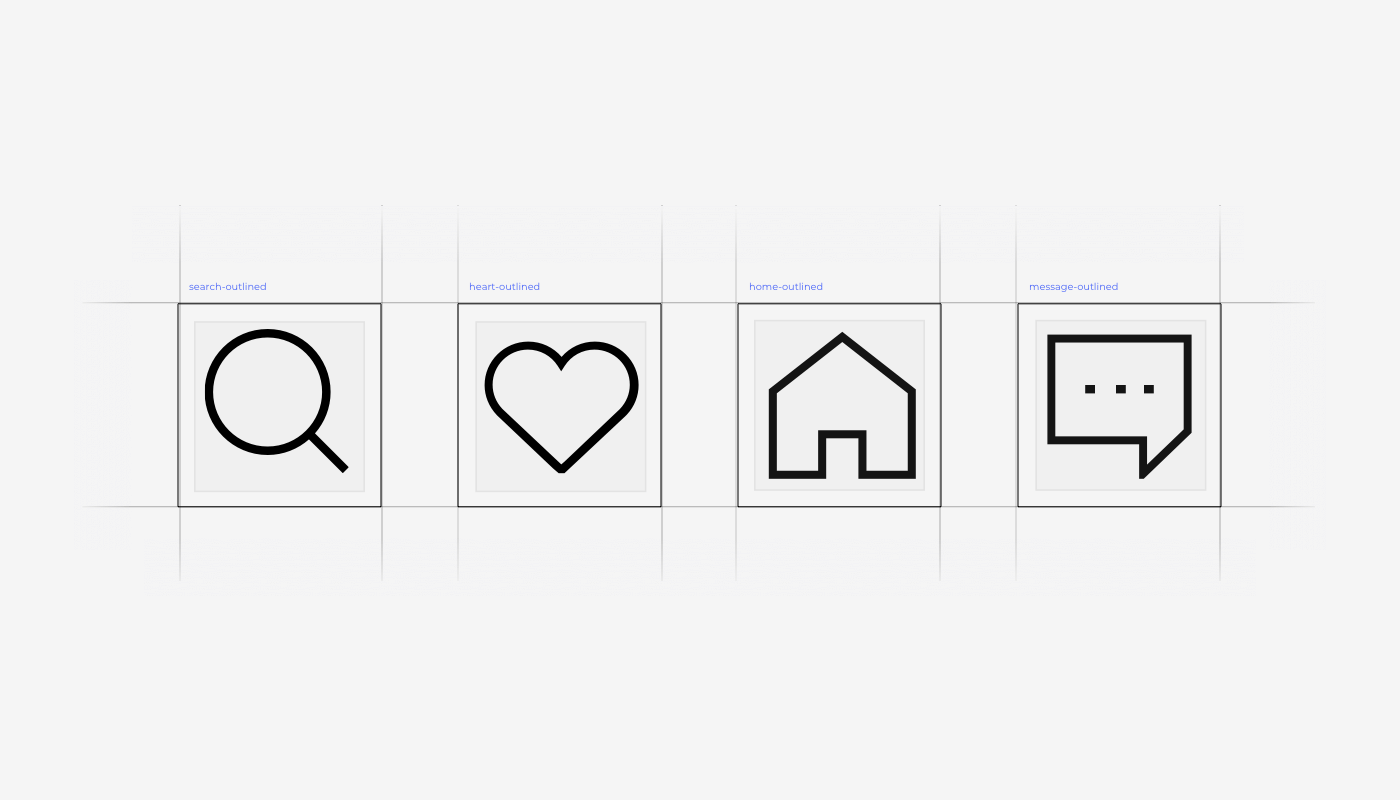
Adobe XD를 활용한 도형과 아이콘 디자인 실습
Adobe XD가 손에 익을 수 있도록 기본적인 도형에 대해 알아보고, 도형을 편집해 아이콘을 그려봅니다. 작업한 아이콘을 실무에서 바로 사용할 수 있도록 심볼로 저장하는 방법을 배웁니다.

Adobe XD 심볼을 활용한 네비게이션, 탭바 만들기
저장한 심볼을 활용해서 화면 디자인에 사용되는 네비게이션과 탭바를 만들어봅니다. 완성한 디자인을 zeplin으로 내보내는 일련의 과정을 학습합니다.
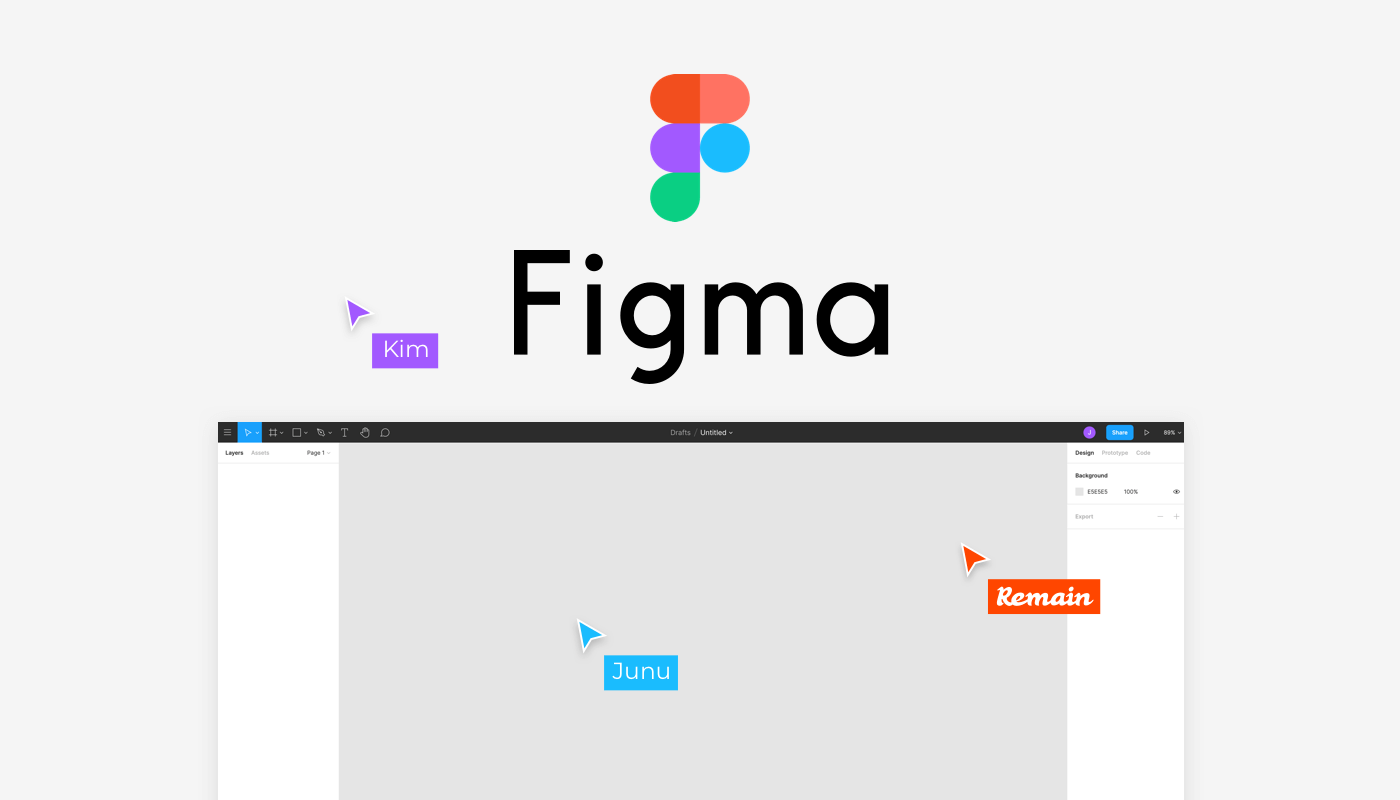
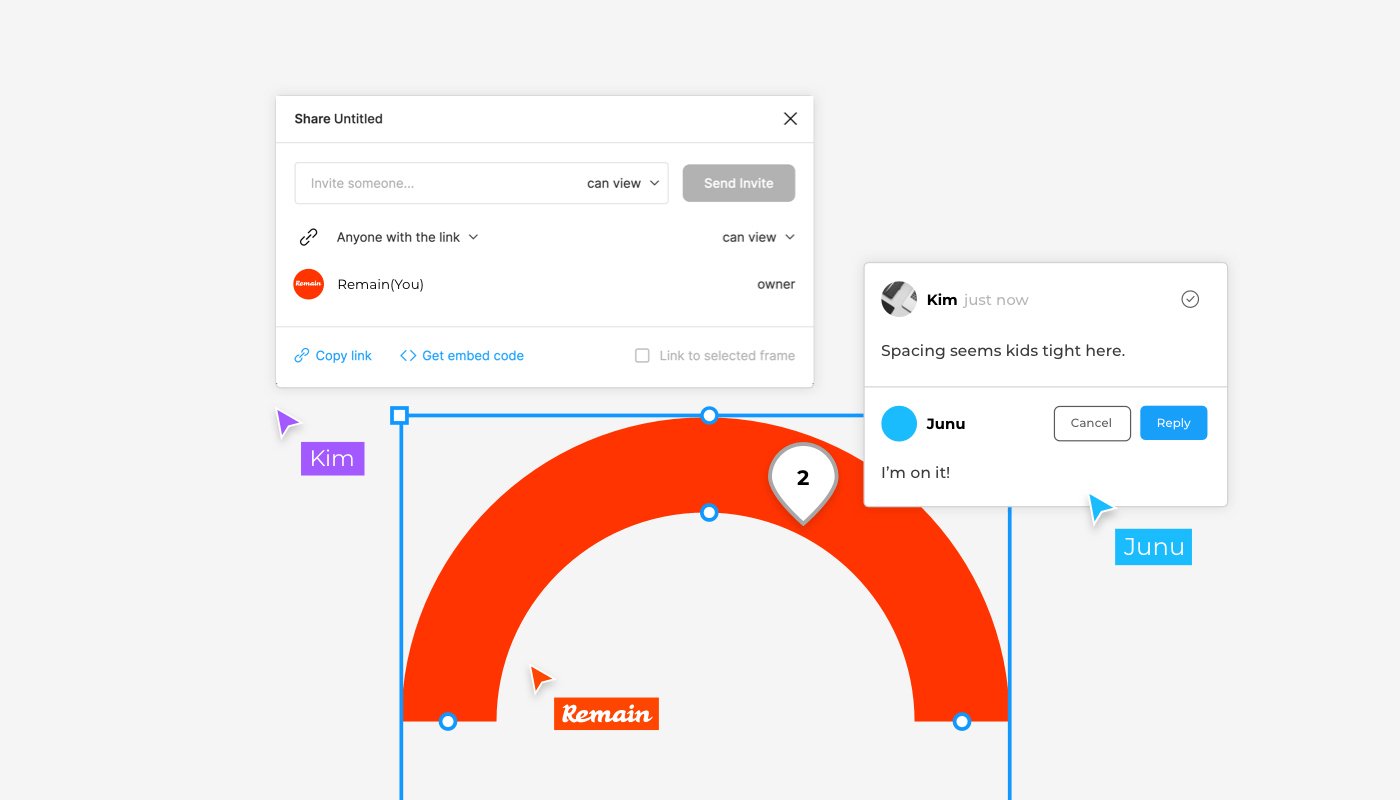
실시간 협업이 가능한 툴, Figma
피그마는 브라우저 기반의 툴로 설치가 필요없어 외부 컴퓨터에서 작업하거나 편집 파일을 다른 사람과 ‘실시간’으로 공유할 수 있어 협업에 매우 유용한 툴입니다. 별도의 설치가 필요한 스케치나 XD 달리 자신의 운영체제에 구애받지 않고 사용이 가능합니다. 또한 동시 협업이 가능하다는 장점이 있기 때문에 더욱 주목받고 있는 디자인 툴입니다.


Figma 기본 인터페이스와 프레임 이해
스케치와 어도비xd와 다른 피그마 인터페이스에 대해 알아보고, 기존 툴과 다른 차별점, 그리고 강점을 배워봅니다.

Figma를 이용한 아이콘 실습
Figma 실습에서는 반응형 디자인과 컴포넌트 디자인 개념을 이해하며, 간단한 아이콘 실습을 병행합니다.

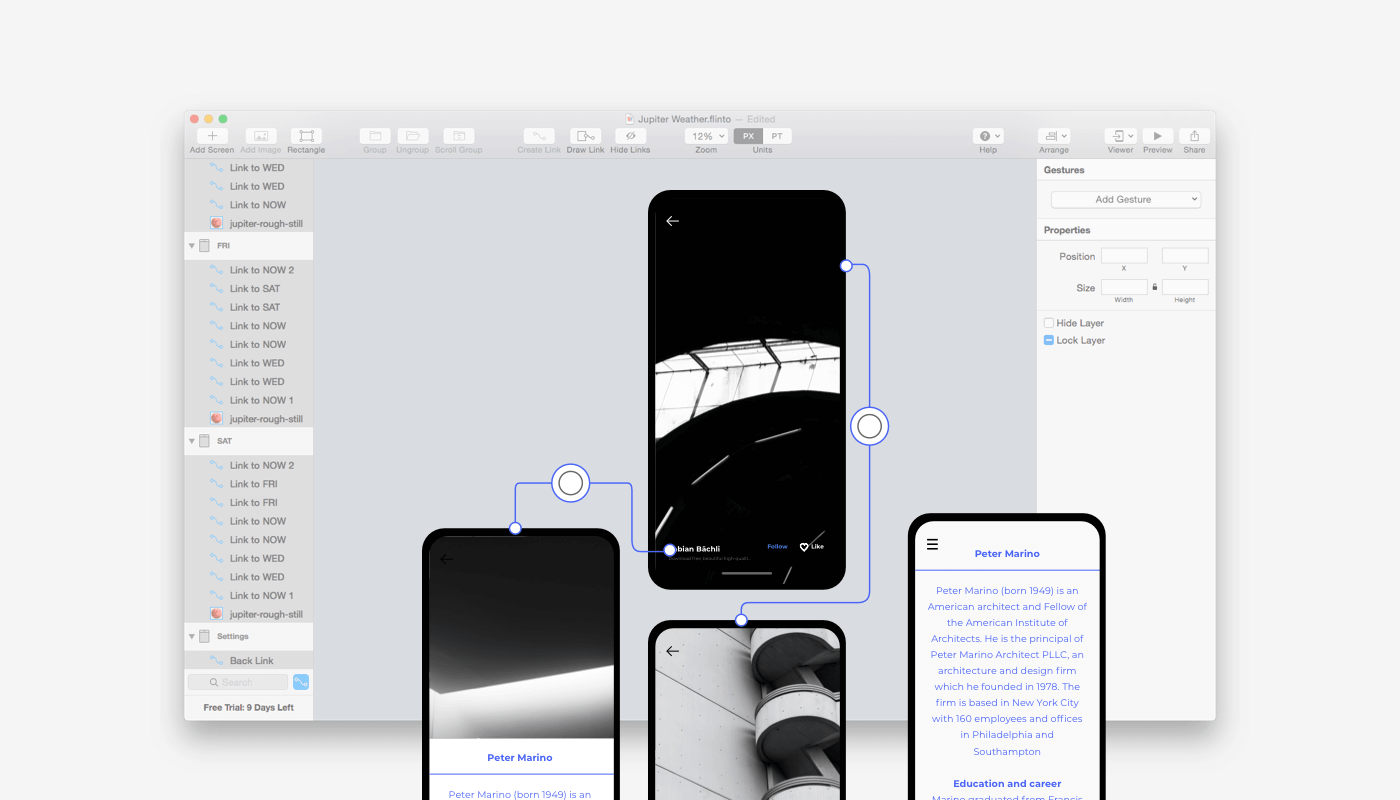
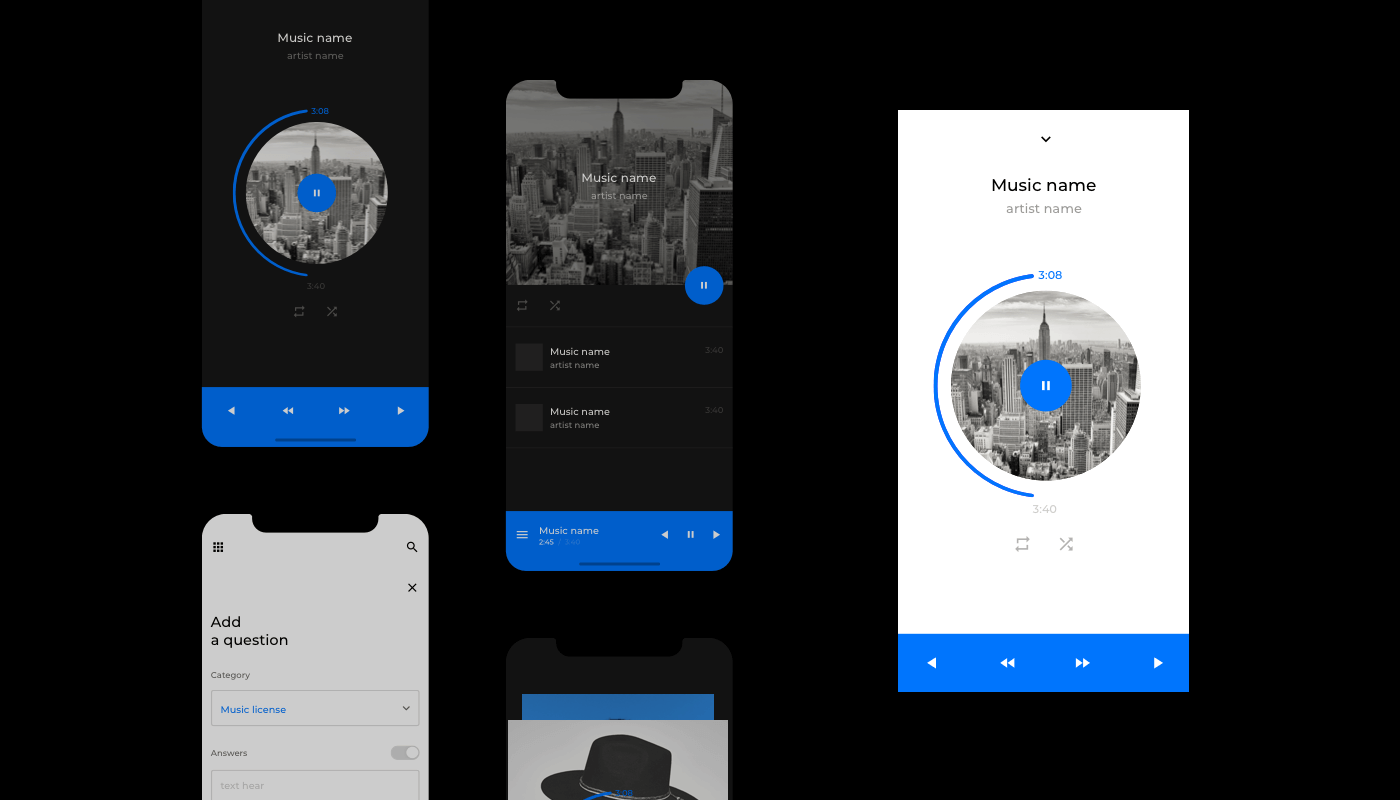
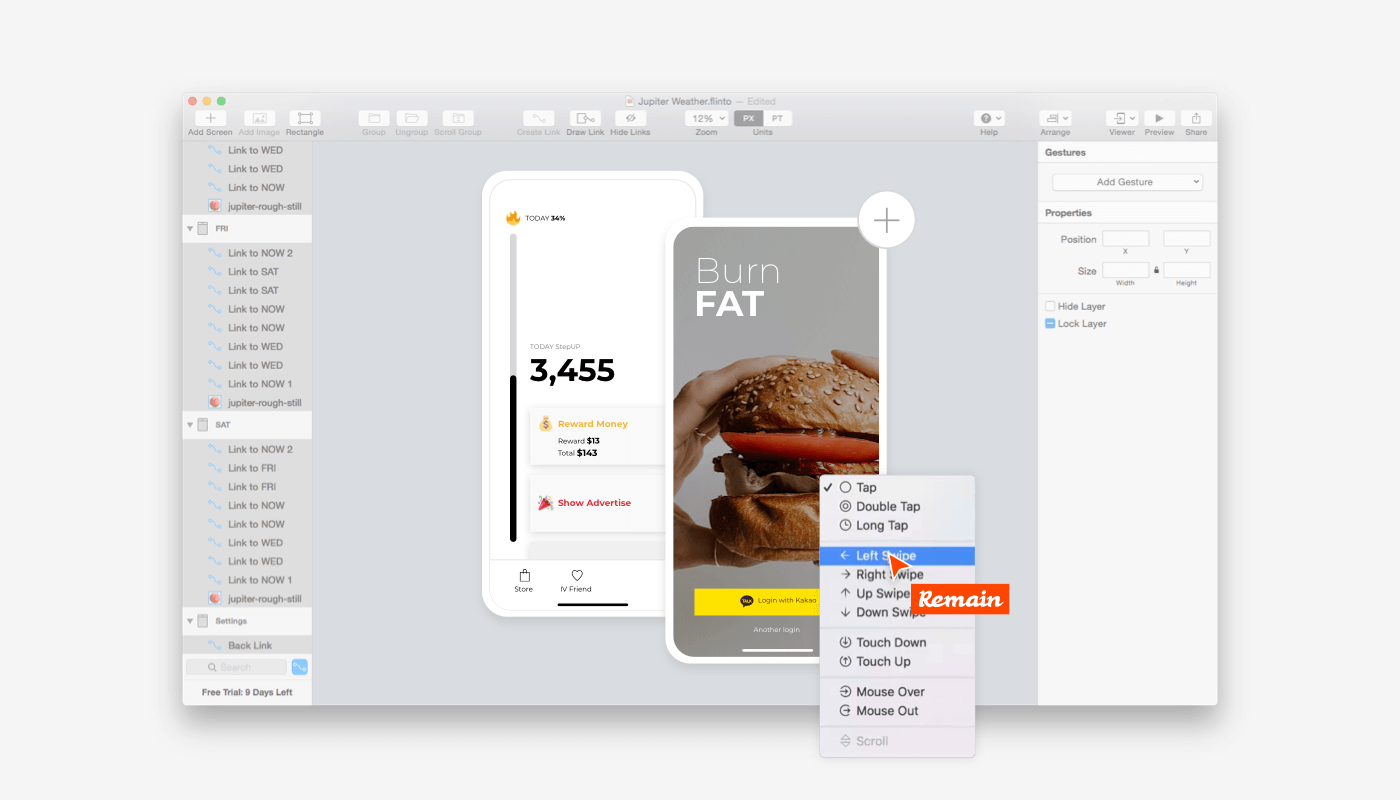
Figma 프로토타이핑
실제 모바일 화면에서 사용될 때 어떤 사용자 경험을 줄 수 있는지 인터렉션을 구현해봅니다. 왜 그렇게 움직여야 하고, 어떠한 목적으로 애니메이션을 만드는 지 설득할 수 있는 프로토타이핑을 만듭니다
클래스 포인트 강점, 두 번째
400명 이상의 수강생이 거쳐간 리메인 오프라인 클래스 김수재 강사님이 진행하는 수업입니다. 오프라인 수업에서 많은 학생들이 궁금해하시던 포인트를 온라인 수업에서 그대로 해결해드립니다.


클래스를 마치고,
여러분은 이렇게 달라질 거에요
UI 디자인 기본기를 다지고,
디자인 툴을 더욱 효율적으로 사용하게 됩니다.
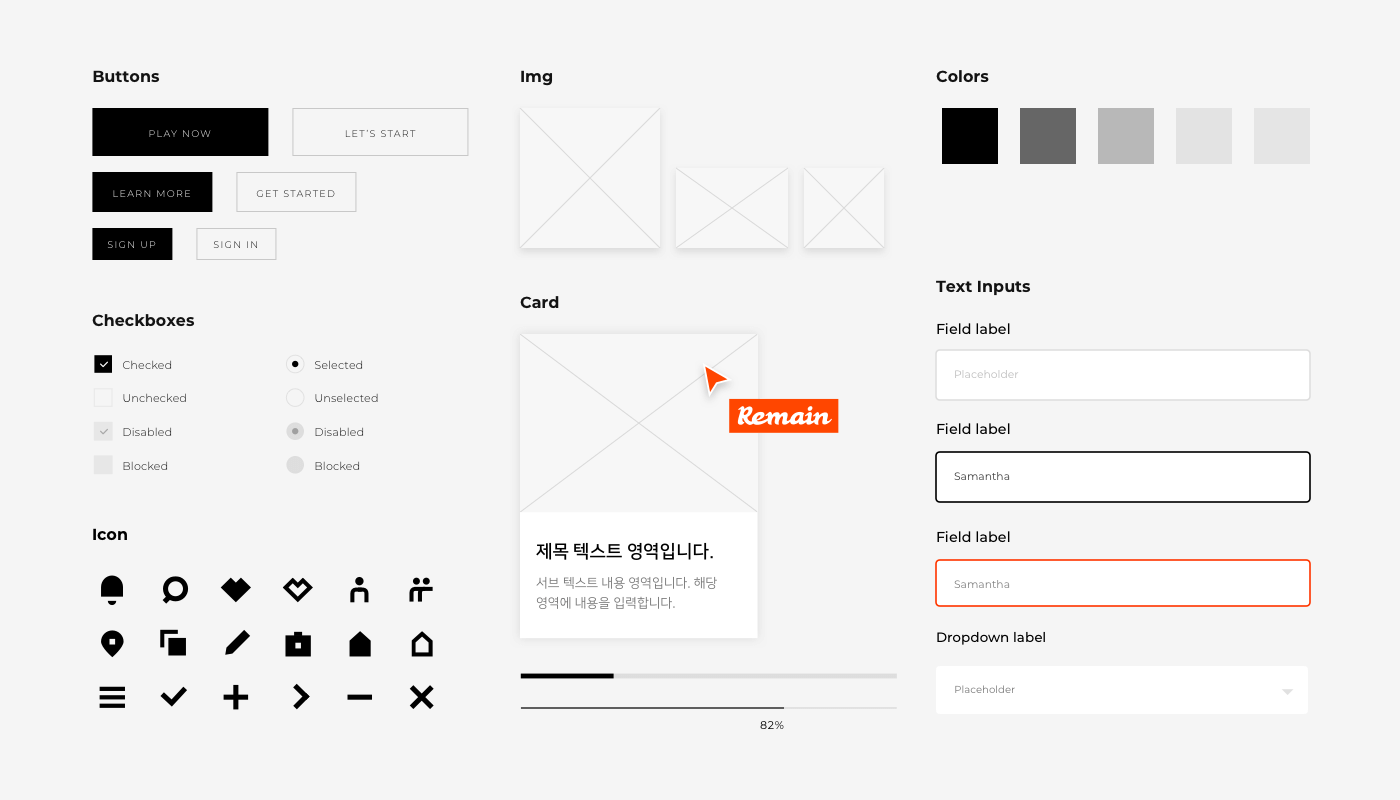
- 스케치와 어도비XD, 피그마 툴의 기본적인 사용법을 이해할 수 있습니다.
- 각 디자인 툴의 스타일 기능을 활용한 실무 적용 방법을 학습할 수 있습니다.
- 디자인 심볼(컴포넌트) 기능을 활용한 디자인 시스템 구성법을 적용할 수 있습니다.