안녕하세요.
우리 클래스를 소개합니다.
디자인 시스템을 구축하고 싶은
UI 디자인 입문·실무자를 위한 클래스입니다

디자인 시스템 가이드라인은 팀 내부의 이해를 돕고, 일관된 서비스 정체성과 통일된 사용성을 유지하는 역할을 합니다. 2014년 구글의 Material Design 공개 이후, 많은 기업에서 커뮤니케이션과 브랜드 정체성 확립을 위한 디자인 시스템을 만들고 있습니다.

동시에 스케치나 피그마처럼 디자인 시스템 공유에 도움이 되는 새로운 저작툴의 등장으로, UI 디자이너가 시스템 구축 과정에서 도움을 받을 수 있는 기회도 커졌습니다. 기존의 주먹구구식 UI 작업에서 탈피하여 계획있는 디자인 시스템을 만들어보면서, 빠른 변화에 걸맞는 역량을 키울 수 있습니다:)
커리큘럼 제작 전
UI 디자이너가 실무에서
어떤 고민을 하는 지 알아봤어요!
그래서 준비한 클래스
포인트 강점, 첫 번째
디자인 프로세스에 맞춰, 필요한 UI 디자인을 만들고 일관된 시스템 파일 안에 정리해봅니다. 디자인 요소를 만들 때, 내가 하고 있는 디자인이 올바른 방향인지, 지속 가능한 디자인인지, 기획자, 개발자와 원활하게 협의할 수 있는 디자인인지 알 수 있습니다.

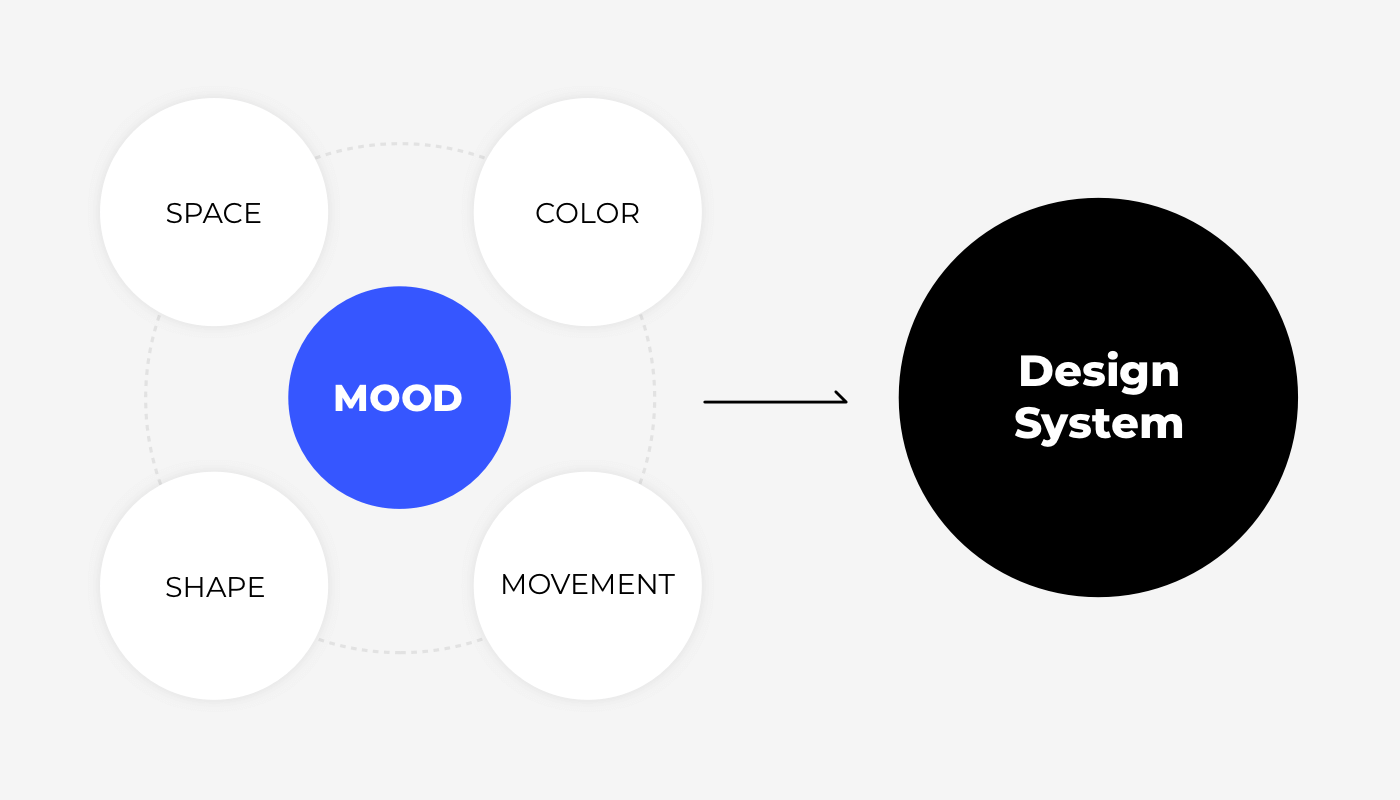
디자인 시스템을 만들기 위한 요소 학습
디자인 시스템을 만들기 위한 기초 (컬러,글꼴,레이아웃,공간)에 대해서 배워보고 직접 시스템 파일로 만들어 봅니다. 이때 시스템 제작을 위해 고려해야하는 디자인 요소들에 대해 배웁니다.

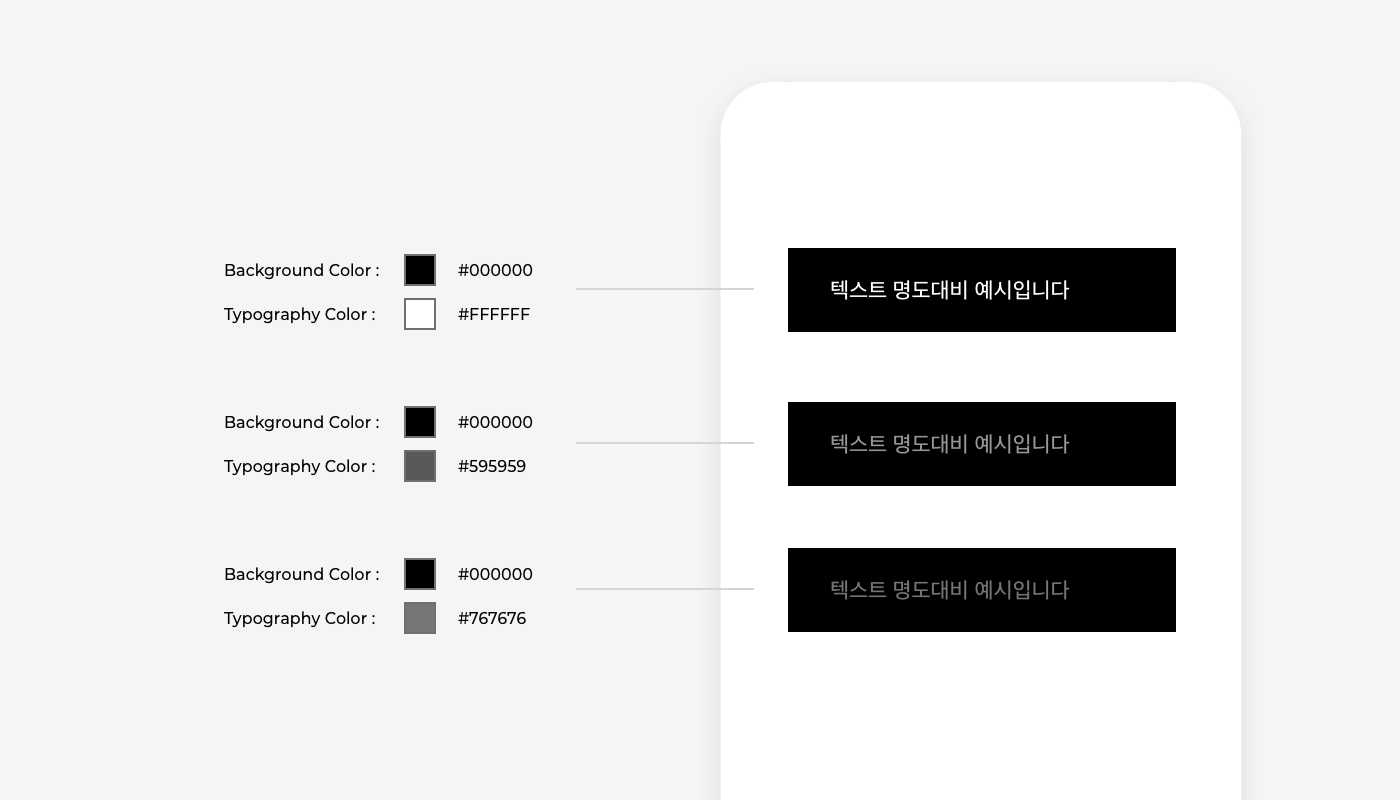
Color 시스템
서비스에서 컬러가 사용되는 변수는 다양합니다. 에러알림과 취소, 경고, 동작 성공과 실패 등 UI 디자인에는 다양한 환경 변수를 고려해 컬러 시스템을 구축해야합니다. 서비스의 primary컬러와 sub컬러를 선정하는 데 도움이 되는 템플렛을 이용해 만들고 싶은 서비스의 color 시스템을 제작합니다.

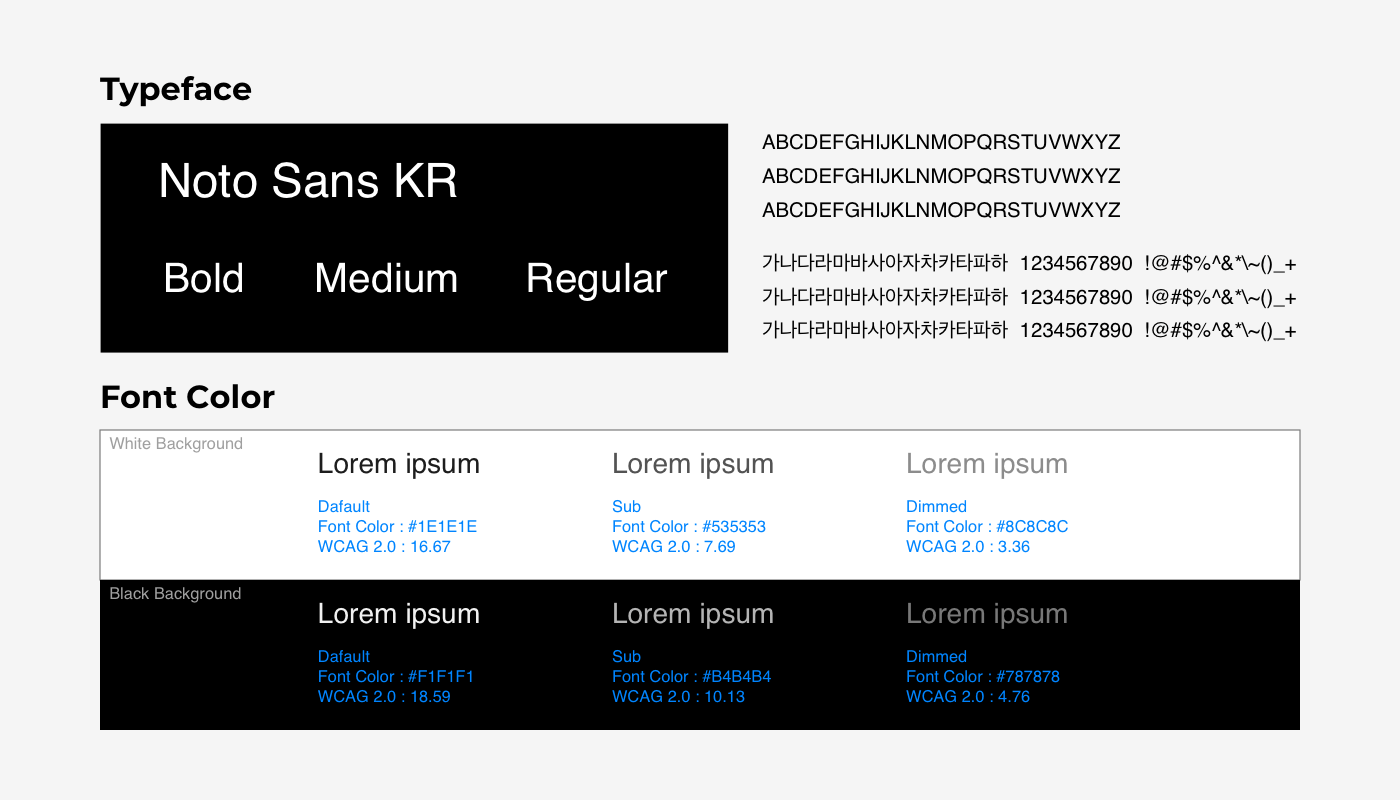
타이포그라피 가이드
서비스 개발에 필요한 6개의 Heading과 본문 폰트에 대한 타이포그라피 시스템을 만들어봅니다. UI에 사용되는 타이포그라피는 폰트 위계 구조, 글자의 크기, 줄 간격(행간), 공백 등 고려해야하는 디자인 요소가 있습니다. 이 때 도움이 되는 정석 타이포그라피 가이드를 제공해드립니다.

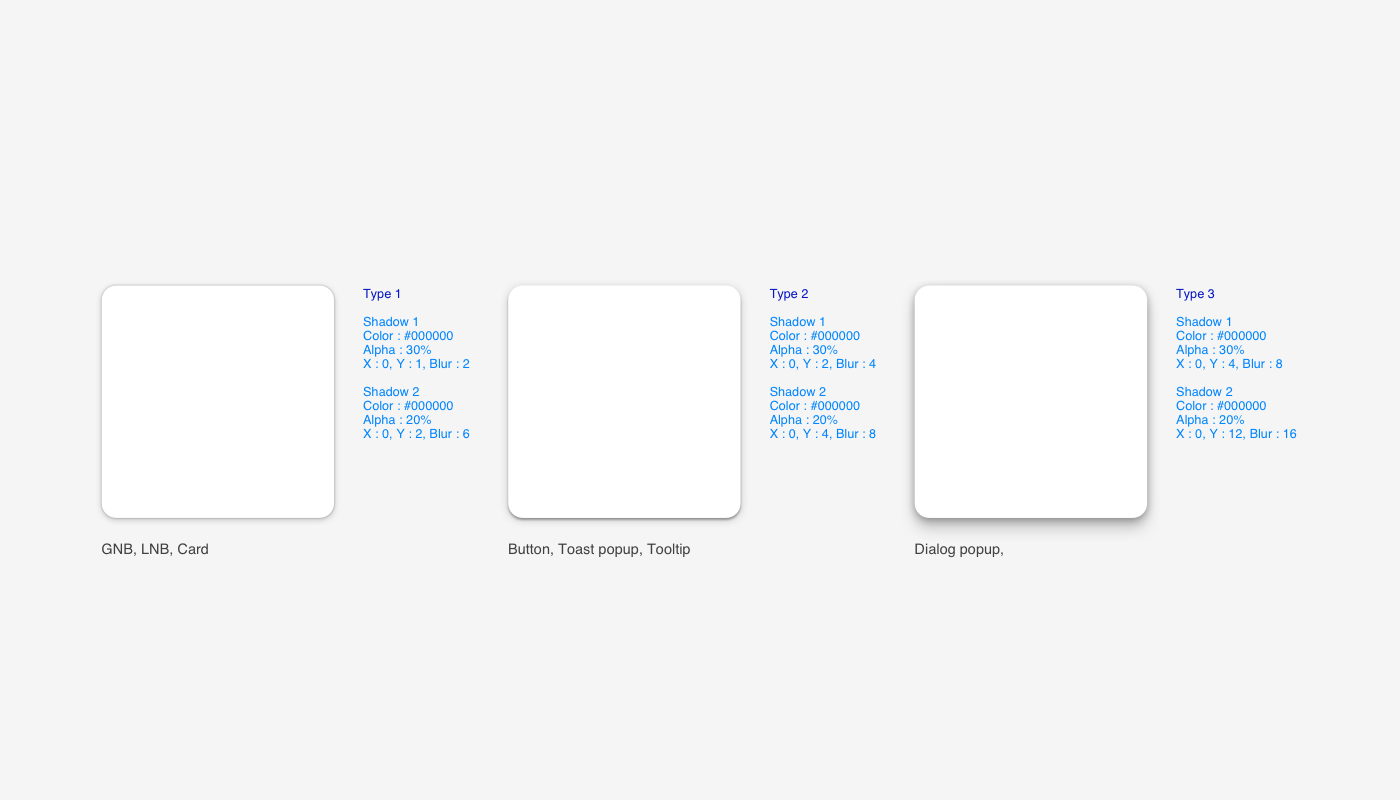
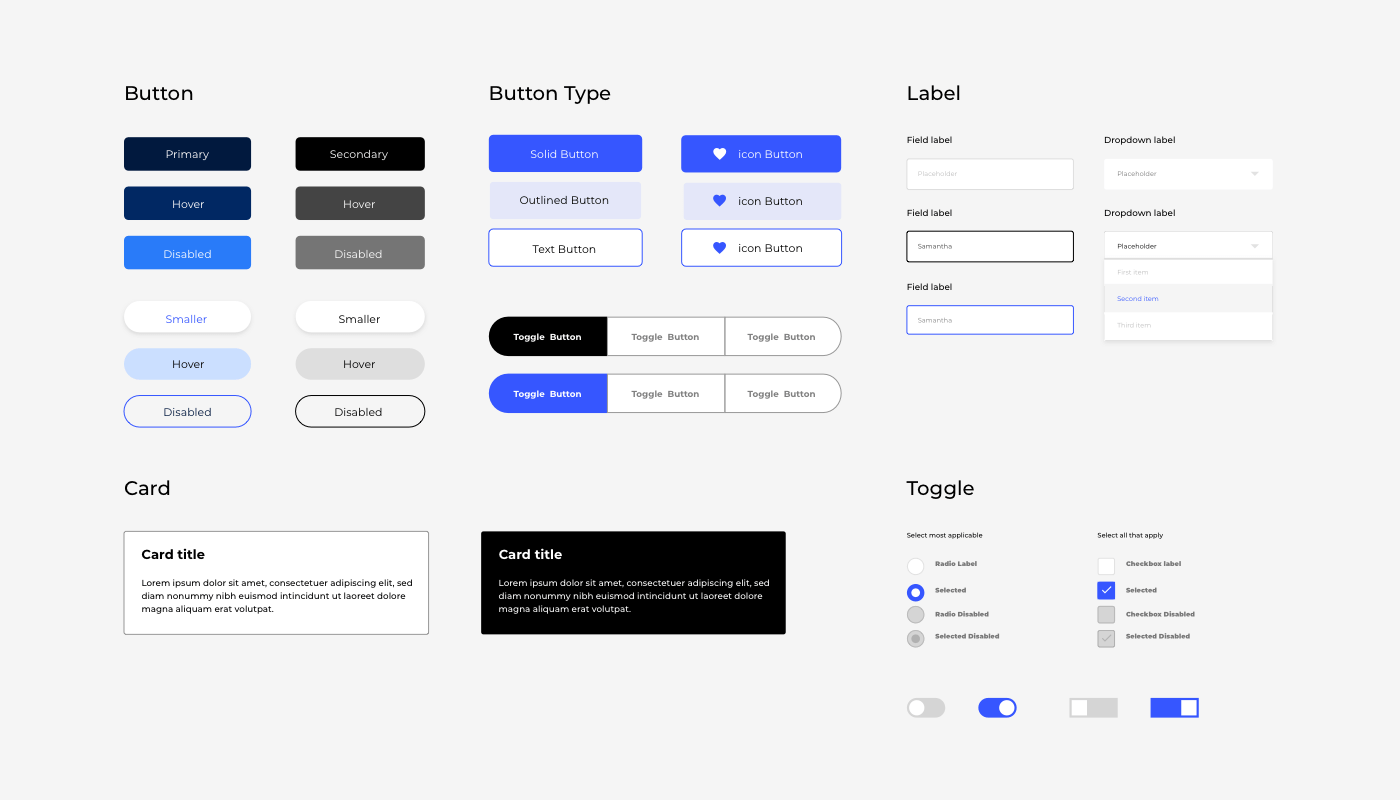
UI 형태와 그림자 시스템
버튼과 탭, 카드 디자인을 할 때 개발단계에서 용이하고, 통일성을 가진 UI를 만드는 방법을 알아봅니다. Radius값과 shadow, Border의 너비 등 디자이너가 고려해야하는 요소를 짚어보고, 나만의 UI shape과 그림자 시스템을 만듭니다.

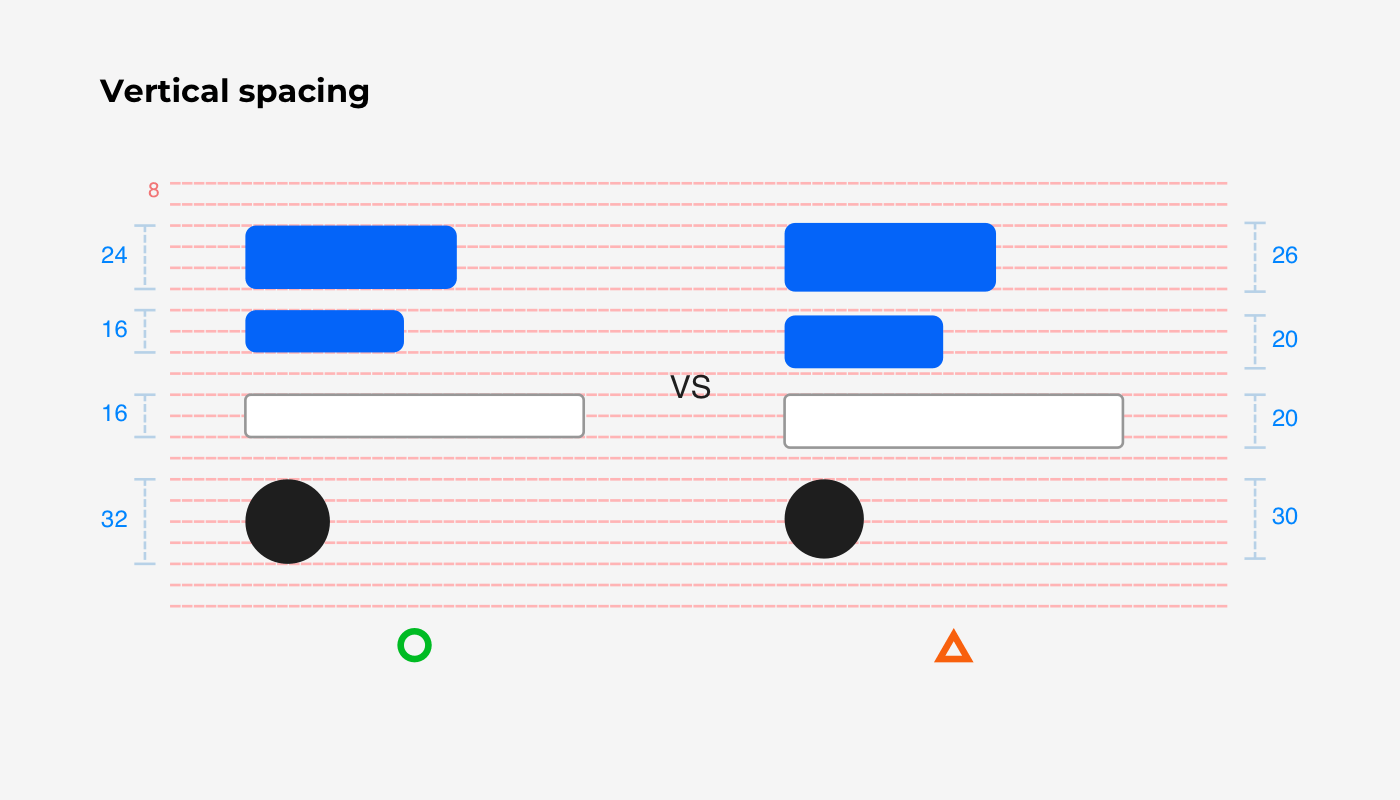
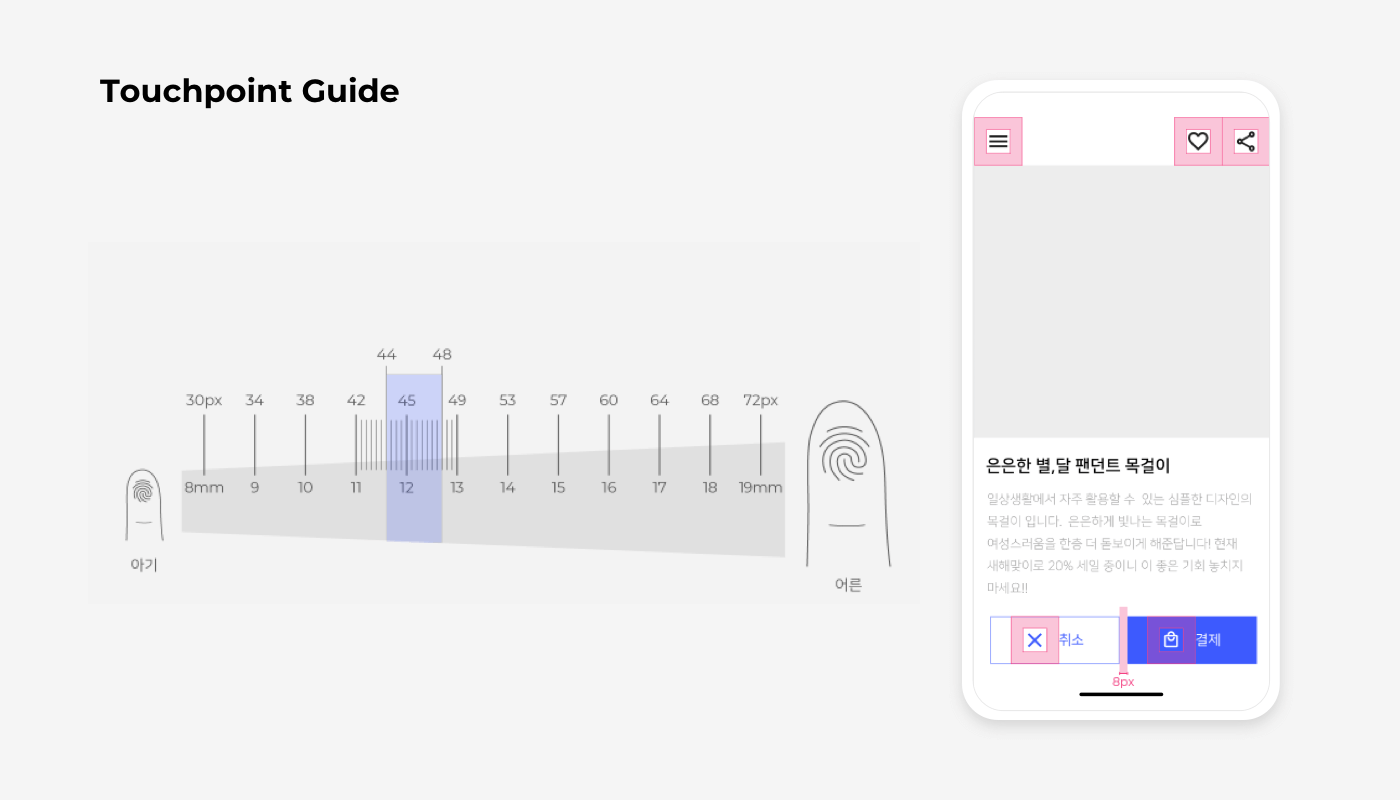
UI제작에 필요한 8 Grid System
UI를 만들 때 8배수의 그리드 시스템이 필요한 이유와 예외 케이스에 대해 알아봅니다. 실제 UI 내에서 8 Grid 시스템을 활용하여 어떻게 아이콘과 텍스트 간의 여백을 설정하는 지 배우실 수 있습니다.
클래스 포인트 강점, 두 번째
현대모비스와 티맥스소프트, S-Core에서 UI 디자이너로 활동하며, 제조사와 소프트웨어 분야 UI 실무 경험을 갖고 있는 UI 디자이너 황기연 강사님과 함께 실제 UI 디자인 프로세스를 고려한 디자인 시스템 가이드를 제작합니다

실무자가 아니면 얻을 수 없는 UI 디자인 노하우를 바탕으로 디자인 기본 요소 (컬러,글꼴,레이아웃,공간)부터 컴포넌트 제작까지 다루는 수업을 진행합니다

클래스를 마치고,
여러분은 이렇게 달라질 거에요

기존의 주먹구구식 UI 디자인 작업에서 탈피하여
계획있는 디자인 시스템을 가질 수 있게 됩니다.
- 실제 업무에 적용 가능한 UI 디자인 시스템을 만들 수 있습니다.
- 내가 디자인 한 결과물에 대해 제대로 이야기 할 수 있습니다.
- 체계적인 디자인 프로세스를 정립할 수 있습니다.